Vizsgáltuk a határ-image CSS3
Az egyik legerősebb új CSS tulajdonságok határ - kép. amely szintén egy luxus és több támogatást, kivéve (és minden együtt most!) IE10 és a korábbi verziók. De, sajnos, ez is az egyik leginkább homályos és nehezen érthető tulajdonságait.

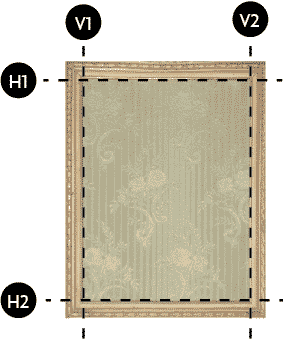
Magyarázata, hogy a határ - kép. talán legjobban a képet. Először is, lehetővé teszi, bármiféle keretet alkatrészek: Képzeld aranyozott keretben egy kép, ami van osztva kilenc „csempe” két vízszintes és két függőleges vonal. I. ábra fent megjelölt függőleges határvonalak, mind a V1 és V2. és a vízszintes, mint a H1 és H2.

Ehelyett lehetővé teszi, hogy adjon meg egy külön kép minden a határ, határ - kép ragaszkodik ahhoz, hogy hozzon létre egy képet, ahol minden alkatrész a helyén van, majd vágja ezt a képet a CSS az az érték, amely kötődik a helyzetét vonalak.
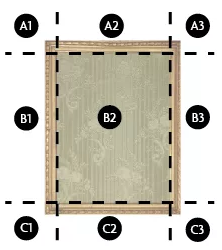
Képzeljük el, hogy játszunk csatahajó és jelentésük minden „cserép”, által létrehozott törésvonalakat. Ahhoz, hogy a bal felső sarokban tudtunk hivatkozni, mint az A1. A jobb oldali középső részén B3. stb (A középső rész - B2 - figyelmen kívül fogja hagyni a CSS után meghatározzuk a darabjai a kép keret.) Helyszínek töredékek elhelyezést meg előre szerepek a „csempe”. A3 mindig bekövetkezik a jobb felső sarokban a kép a mi vázzal C2 használt alsó szélét, stb
Nézzük meg az oldalán és tetején a doboz, mivel meglehetősen egyedi, bár változékony, feltételeit. Amikor alkalmazni a keret a HTML-elemeket, nem tudjuk, mi az érték mezőbe. Miután ezeket a feltételeket alkalmazzák a keret sarkainál „csempe” nem érinti a méret a változások, de az oldalán és a felső és alsó biztosan változik. El kell döntenünk, hogyan kell viselkedni „csempe”, hogy kerül oda, hogy azok ismételt vagy hosszabb, ha ökölvívó lesz? Ez a döntés tárgya a design a keret és ezért meg kell jelölnie a választás írásakor CSS.

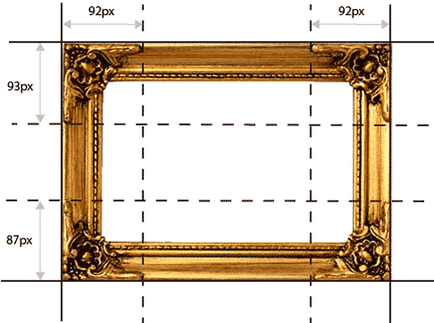
Végül gondoljuk végig a sorokat, hogy hozzon létre a csempe: két vízszintes és két függőleges. Meg kell, hogy tájékoztassa a CSS, ami elképzelhető, ezek szeparátorok, hogy ő használta ezt az információt, hogy hozzon létre „csempe”. Tudnánk számítani helyzetüket akár százalékos, illetve a pixeleket a sarkokban. (Azt mondanám, hogy a legtöbb esetben, a második legegyszerűbb módja, kivéve az SVG-képek képkeretet).
Megjegyezzük, hogy a nyilakat a sarkoknál ezt a dobozt azt jelenti, hogy a darabok elég nagy ahhoz, hogy ezeket a tárgyakat, amelyek növelik a keret méretét, és összeállítottak egy matrica hatása, mint az ebben a keretben, ami valójában reális szakmai dekoráció fotók és képek. Tettem a keret belseje átlátszó, ami azt jelenti, hogy a háttér - színes. Szeretnék rámutatni, ragyog rajta.
Furcsa módon, amikor az értékek bevitele formájában pixel, nekik nem kell «px» utótag eltérően szinte minden mást CSS.
Ez a kép licenc alatt Creative Commons (lövés Annie Chartrand) egészül ki a lap ezt a kódot
És mivel a felső kép keretek, CSS, amit lehetett alkalmazni rá, lenne valami ehhez hasonló:
(Megjegyzendő, hogy ez a kód nem működik még: van még néhány dolog, hogy ki kell egészíteni).
Számos módja van, hogyan kell kezelni oldalon. nyúlik, és működik, akkor ismételje ismétlés A „csempe”, hogy illeszkedjen őket a rendelkezésre álló helyet, kerek - a hibrid a két érték, amely igyekszik használni a keze tele lehetőségek csempék, de nyúlik, ahol szükséges.
De rájöttem, hogy az egyetlen érték a határ - szélesség keret lényegében méretezhető:
Ne feledje, hogy a tartalék akkor is kell egy közös keret esetén a kép „csempe” nincs betöltve, vagy látogató használ IE: Azt javasoljuk, hogy a keret vastagsága arról, hogy a cserép és kihasználni a domináns szín, esetleg bizonyos kihasználatlan határ - stílus hozzáadásával.
Tehát a teljes kódot a hatás, ami látható a lap tetején néz ki:
tervezési tippek
Mivel a elkerülhetetlen feszültséget és a törzs, amelynek meg kell alávetni minden használt kép a határ menti - képet. Azt javasoljuk PNG-képek keretekben, ahol csak lehetséges. PNG-24 lehetővé teszi azt is, hogy a részek átlátszó cserép, ami nagyon fontos, ha egy nagy dekoráció minden sarkon, mint a példánkban egy aranyozott keretben. Átláthatóság nélkül, a belső rész a kép keret átfedésben a kockázatokat, amelyeket bármely tartalmának a belső doboz.
Azt is javasoljuk, hogy használja útmutatók, szerszám „elosztás”, és az ablakon „Information” mérésére töredékek. Sikerült egy hasonló feladatot, mielőtt - szöveges, körülölelő formájának és szemantikai CSS3-sprite (sőt, leírások és tulajdonságok clip határ - kép szorosan kapcsolódik egymáshoz). Még egy lehetőség, akkor használja az online eszköz Decker Kevin - „Generátor Border kép», hogy megteremtse a CSS a keretben.
Ui Azt is érdekelhetnek:
Kevesebb, mint hat hónappal a legutóbbi változás W3C munkafolyamatban, mint a vezető a konzorcium kapott javaslatot, hogy ezt az új eljárást végül az ügyben. És írd le lényegtelen HTML specifikáció a múzeumban, így nem zavart a fejlesztők, „mintha” kapcsolódnia.
Tovább CSS modul, mely azt mondták csendesen érett állapotát, amellyel a W3C azt tanácsolja, hogy indítsa el a rutinszerű használata az új termékek. tartalmazzák a tulajdonság lehetővé teszi, hogy korlátozzuk a változás a fa rajz, újrarajzoláskor CSS-dobozokat, és változtatni a méretét az elemen belül. Ezért olyan fontos, ...
TÖBB
Paris (a képen), amely a közelmúltban elfogadott CSS munkacsoport ülésén, megérkezett szórakoztató hírek: Properties grid-row-rés és rács-oszlop-szakadék, valamint a csökkentés rácsos rés ...