Inkscape - egy biliárdgolyó
Talán a legegyszerűbb és mégis a leghatékonyabb leckét vektorgrafikus - rajz területeken. Nem hagyhatjuk figyelmen kívül ezt a leckét, és bulizni. Rajzoljunk itt egy biliárdgolyó segítségével inkscape lehetőségeket és a munka színátmenetek ebben a programban.

1 Mi lehetne ennél egyszerűbb. Döntetlen keresztül ellipszis kör eszközzel. Ahhoz, hogy rajzoljon egy tökéletes kört tartsa lenyomva a CTRL billentyűt rajzolás közben.

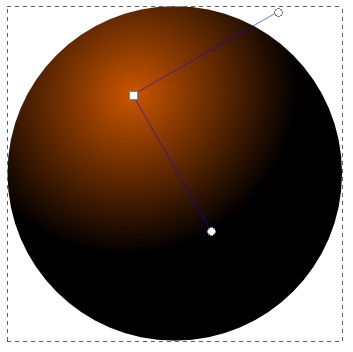
Nyitott a Ctrl + SHIFT + F kitöltés és a stroke beállítások ablak formák. Ha egy darab van kiválasztva, az ablak aktívvá válik, és nyomja meg a lap szentelt az öntés, a gombelem radiális átmenetes kitöltés. Agyvérzés tiltva. Most, ha rákattint a szám gradiens eszköz az Inkscape, ez elvezet a lejtőt. A szín a középpontja # ca5500 (ca5500ff), színes # 000000 végpontok (000000ff) - Fekete. Zárójelben a szín értékek inkscape. Ez az érték eltér a szokásos RGB velünk további két betű ff a végén, felelős az átláthatóságot.

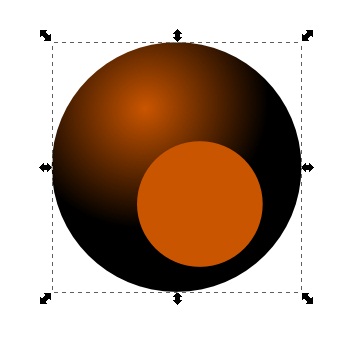
2. Nos, ez egy labdát, és kész. Rajzolj egy másik kört, és helyezze, amint azt az alábbi ábra mutatja.

Létrehozza töltse ki ezt a kört, mint egy lineáris gradiens. A szín a tetején a fehér # 000000 (000000ff) és színét az alsó ponton teljesen világos.

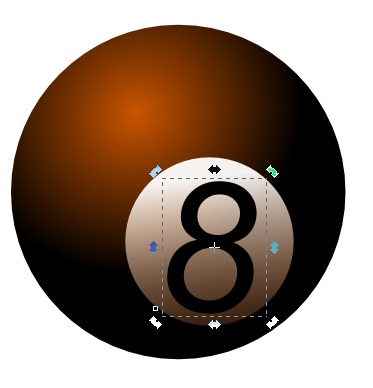
3 Most, a szöveg sorsolás eszközök, mint például a 8. ábrán All American biliárd golyó vannak számozva, akkor mi lesz a nyolcadik. Miután beírtuk a nyolcas, ne legyen ideges, ha a betűtípus túl kicsi vagy túl nagy. Jelölje ki a számot, megváltoztathatja a méretét, mozogni valahol, ahol akar. Ha meg kell változtatni a forgatás a számok vagy a lejtőn.

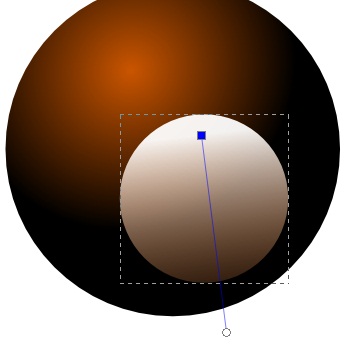
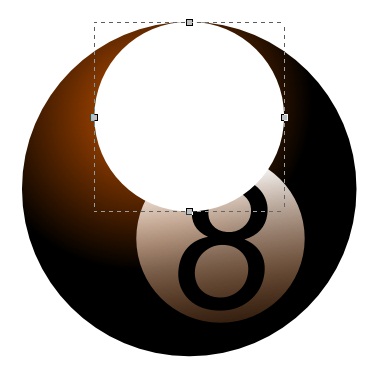
De a 4 golyó majdnem kész. De ez javítható hozzáadásával fénypontja a tetején. Akkor persze megint felhívni egy másik kört. De nem, hogy csatlakozzon a felső széle a fáklyát, hogy dolgozzon egy kört, a legegyszerűbb módja annak, hogy másolni egy sor labda - Ctrl + D Ezt megelőzően, ő kört kell kiválasztani, természetesen. Ha minden jól megy, akkor megjelenik egy kör gradiens, amit meg is tettünk az első szakaszban, és nem fogja látni nyolc, és egy fehér kör, így a kör másolatát meg kell jelennie a fent a számok. Most ne töltse ki ezt a kört csak fehér és méretének megváltoztatásához. Ha meg szeretné tartani az arányokat, tartsa lenyomva a CTRL billentyűt. Most, amikor a jövő flare látható minden mást, még a fehér kör flare kiválasztva marad a főmenü „Kontúr” - Válassza a „Contour objektum” vagy a CTRL + SHIFT + C Most, ha aktiválja a csomópont eszköz, akkor négy csomópont látható.

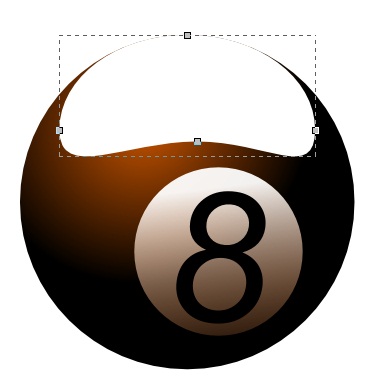
Méretének módosítása a kör, először helyzetének megváltoztatásával a csomópont segítségével Node Manager eszköz. És akkor is nyúlik egy kicsit, és ő ovális kézzel, a kiválasztási eszköz és az átalakulás. Ha lenyomva tartja a SHIFT billentyűt, miközben nyújtás. majd az ovális van nyújtva, mindkét oldalon egyformán.

Nos, végül, hogy egy lineáris gradiens töltse ovális. Stroke, mint mindig, nem. A felső ponton a fehér szín az alsó ponton teljesen világos.

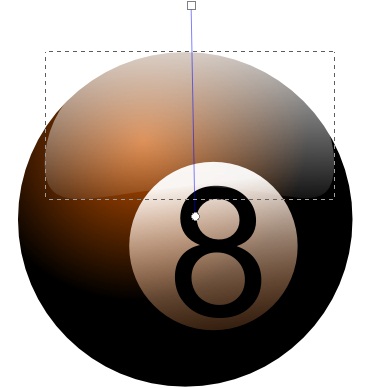
A labda 5 kész. Nos, elég az utolsó érintés - egy árnyék. Döntetlen kitöltött ovális fekete. Ha az ovális kiválasztott mozgassa az aljára a labda alá. Ezt meg lehet tenni a főmenü „Object” - „Törlés a háttérben”, vagy nyomja meg az END.

Most, hogy ugyanabban az ablakban, ahol teszünk egy kitöltési, beállíthatjuk a blur, például 30. Itt egy labda van.

SVG forrás fájlt a ZIP archívum letölthető a lecke a fórumon.