Test Driven Development (TDD)
Tesztelés kód bosszantó, de egy nagy előny, ha dolgozik egy projekten. Ma fogjuk használni a TDD, hogy írjon és vizsgálati kód hatékonyabb.
Mi TDD?
A kezdetektől fogva a számítógép korában, programozók és hiba küzdött az elsőségért. Ez elkerülhetetlen jelenség. Minden programozó áldozata lett a hiba. A kód nem biztonságos. Ezért vizsgálatokat végezni.
Test Driven Development (teszt-vezérelt fejlesztés) - a programozási technika, amelyben a unit tesztek a program vagy annak fragmentum van írva, hogy a program (teszt-első fejlesztés), és mint ilyen, szabályozzák a fejlődését.
Hogyan működik ez?
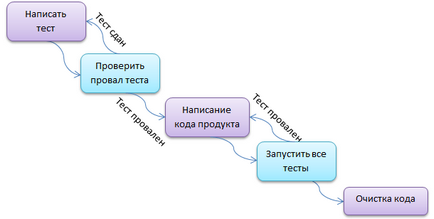
Test Driven Development vagy TDD egy rövid iteratív fejlesztési ciklus:
- Írása előtt minden kódot, akkor először meg kell írni, automatizált teszt a kódot. Az írás során vizsgálat szükséges az összes lehetséges bemeneti adatok hibák és kimenetet a böngésző
- Akkor lehet kezdeni vesződnie. Meg kell változtatni, amíg a kód nem fut automatizált tesztek
- Miután a kód a tesztel, akkor kezdődik, hogy tisztítsák meg kód (újraírás)

Finom, de jobb, mint a hagyományos tesztelést?
Nem végez vizsgálati program több okból is:
- úgy érzi, hogy ez időpocsékolás, mert voltak kisebb-kód módosításai
- még nem volt elég ideje kipróbálni, mivel a projekt menedzser szeretné megkapni a terméket a lehető leghamarabb
- Ön halogatni holnapig
Semmi sem történik egy hosszú idő, és mozgassa a terméket a termelés. De néha után a termék átkerül a termelés, minden elromlik.
TDD megszünteti a hibáinkat. Amikor egy program került kidolgozásra a használata teszt vezérelt fejlesztés, ez lehetővé teszi, hogy az e próbákat gyorsabban és hatékonyabban. Csak annyit kell tennie -, hogy a teszteket. Ha a kódot átadja az összes tesztet, így lehet használni, akkor hibázott a változásokat. Hogy melyik része a teszt sikertelen, akkor könnyebb a hibák elkerülése érdekében.
Hogyan vizsgálatok elvégzésére?
Sok keretek tesztelés PHP szkripteket. Az egyik legelterjedtebb PHPUnit.
PHPUnit kiváló keretet vizsgálat, amely könnyen integrálható a projektek vagy egyéb projektek segítségével a népszerű PHP keretrendszerek.
A példánkban nem lesz szükség a különböző funkciókat kínálnak PHPUnit. Ezért fogjuk használni egy egyszerű teszt nevű rendszert SimpleTest.
Tekintsük a fejlesztés és a tesztelés a vendégkönyvet, amelyben minden felhasználó adhat, és tekintse meg az üzeneteket. Tegyük fel, hogy az elrendezés már megtörtént, és mi csak csinál egy osztály, amely a logika a vendégkönyvet, amely magában foglalja az olvasás és az írás az adatbázisból. olvasási módszer ebben az osztályban - ez az, amit mi fogunk kifejlesztése és tesztelése.
1. lépés beállítás SimpleTest
Töltse le a SimpleTest itt és csomagolja egy tetszőleges mappába. Mindent meg kell kinéznie:

Index.php csatlakozni fog guestbook.php, és hívja a módszer rögzíti a kimenet. Az osztályok mappa lesz guestbook.php, és a vizsgálati mappa kibomlik SimpleTest.
2. lépés: Tervezd meg a fellépések
A második lépés a legfontosabb, mert ez már kezd, hogy létrehozzuk a teszt. Ehhez meg kell tervezni, mi a feladata, hogy megtegye, amit a bemeneti adatok fogadására, amely visszaadja a forgatókönyvet. Ez a lépés hasonló a játék a sakk - van, hogy mindent tudni az ellenfél (a program), beleértve az összes hiányosságok (hiba), és erőt (mi történik, ha a program sikeresen működik).
Állítsunk be a rendszer a munkát a vendégkönyvet:
3. lépés: Írj egy teszt
Most már tudjuk írni az első teszt. Először hozzon létre egy fájlt nevű guestbook_test.php a teszt mappát.
Most pedig lássuk végre mi a követelmény a 2. lépéstől.
Mint látható itt, ellenőrizze a kimenet a vendégkönyvbe felvételekkel nélkül. Megnézzük, hogy megfelelnek-e a két kritérium függvény beállítja azt a 2. lépésben Minden a mi teszt funkciók kezdődik a „teszt”. Tettük ezt azért, mert SimpleTest futtatásakor ebbe az osztályba fog keresni egy függvény kezdve a „teszt” és futtatni őket.
A tesztünkben, ahogy pár osztály ellenőrzési módszerek: assertTrue, assertIsA és assertEquals. assertTrue funkció ellenőrzi, hogy az érték igaz. assertIsA ellenőrzi a változó típusát. Végül assertEquals funkció ellenőrzi, hogy a változó értéke egy bizonyos értéket.
Vannak más vizsgálati módszerekkel is SimpleTest:
Meghiúsul, ha az $ x == false
4. lépés: Veszteség
Miután beírtuk a kódot, akkor a teszt futtatásához. Az első indításkor vizsgálat nem jár sikerrel. Ha nem, akkor a teszt nem ellenőrzi semmit.
A teszt elindításához, meg kell nyitni egy böngésző guestbook_test.php. Látni fogja:
Mivel még nem hozott létre az osztály vendégkönyvbe, nem sikerült. Ennek kijavításához, hozzon létre egy fájlt guestbook.php osztályok mappában. Az osztály tartalmaz módszerek, amelyekkel a tervezett, de ezek nem tartalmaznak. Ne felejtsük el, írunk teszteket, mielőtt írsz a termék kódját.
Mivel még nem hozott létre az osztály vendégkönyvbe, nem sikerült. Ennek kijavításához, hozzon létre egy fájlt guestbook.php osztályok mappában. Az osztály tartalmaz módszerek, amelyekkel a tervezett, de ezek nem tartalmaznak. Ne felejtsük el, írunk teszteket, mielőtt írsz a termék kódját.
Amikor futtatja a tesztet legközelebb, látni fogja:
Amikor futtatja a tesztet legközelebb, látni fogja:
Ahogy meglátjuk mi teszt kód még mindig nem felel meg, a korrekciós hogy zaymomsya a következő lépésben.
5. lépés: Az írás a termék kódja
Most, hogy van egy teszt, kezdhetjük vesződnie. Nyílt guestbook.php fájlt, és indítsa írás:
A guestbook.php osztályban van néhány hibát, hogy mi szándékosan készült, és most ellenőrizni fogja a kódot átmegy a teszten, vagy sem:
Ellenőrző azt mutatja, hogy a teszt hibát jelez. Segítségével a diagnosztikai üzenetek könnyen azonosítani vizsgálati hely, hogy hibát okoz:
Ez azt mondja, hogy a visszaadott tömb nem rendelkezik a megfelelő gombot. Ennek alapján tudjuk, hogy mi része a kód nem működik megfelelően:
Most, amikor futtatja a tesztet, látni fogjuk:
6. lépés Újraírás és javítása kód
Mivel a kód, amit tesztelt könnyű volt, a vizsgálat és kijavítani a hibákat nem tartott sokáig. De ha ez egy terjedelmes alkalmazás, akkor kellett volna költeni sokszor változtatni a kódot, szüntesse meg, és így javítja kódot támogatását a jövőben. A probléma abban áll, hogy további változások miatt további hibák. Miután elvégezte a változtatásokat, meg kell futtatni újra a tesztet.
7. lépés: Ismételje
Végül, amikor a lényeges új funkciók, akkor meg kell írni az új teszteket. Ez nagyon egyszerű! Ismételje meg a lépéseket a 2. lépéstől (mint a SimpleTest fájl már be van állítva), és indítsa el a ciklus elölről.
következtetés
Megvizsgáltuk a használata SimpleTest a termék kifejlesztéséhez. Mi a nem lefedett összes funkcióját SimpleTest. További információk találhatók a dokumentáció (Eng.), Or Wikipedia szócikk (Eng.).
Tesztelés - szerves része a fejlesztési ciklus, de ez általában az első dolog, vágott rövid határidők fejlődését. Remélhetőleg, a cikk elolvasása után, értékelni fogja a teszt-vezérelt fejlesztés.