Jó napot kívánok. Connected Alex Gulynina. Az előző cikkben tárgyalt, hogyan kell beszúrni linkek és képek a html. Ebben a cikkben szeretnék beszélni elég fontos téma - a létrehozása táblázatok HTML.
Szinte minden oldalon megtalálhatja a HTML-táblázatban. A táblázatok lehetővé teszik számunkra, hogy gondoskodjon az elemek, ahogy jónak látja. Mi megy egyenesen arra a pontra, írj egy kis kódot, és magyarázza meg:
A táblázat segítségével létrehozott tag
.
Általában az az elv, tábla létrehozása a következő: első írásos tag
. Ezután hozzá sorokat címkék és
create table sejtekbe címkék és | . A végén ne felejtsük el, hogy lezárja a táblázat tag
. Ügyeljen arra, hogy írja be a kódot, és látni, hogy néz ki a táblázatot az adott pillanatban. Valahogy ez nem elég, mint egy asztal.
Elemezzük, milyen tulajdonságokat kell címkék
. és | . Mint mindig ebben a példában:
Mi címkézni van egy határ attribútummal. amely felelős a keret az asztal (anélkül, hogy az attribútum tábla és nem úgy néz ki, mint egy táblázatot). Van is egy szélesség és magasság attribútumokat. amelyek rendre meghatározott szélességét és magasságát a táblázat. Minden egyszerű: beállíthatja, illetve relatív (%) vagy abszolút (a «px»). A mi esetünkben, meg van írva, hogy a szélessége a táblázat egyenlő 50% - ez azt jelenti, hogy mindig elfoglalják a fele a szélessége a szülő elem, ebben az esetben - ez a böngésző ablakot.
Szintén az asztalnál, vannak más tulajdonságok:
- „Align” - összehangolás a táblázat képest az oldalt
- „Cellspacing” - francia sejtek között
- „Cellpadding” - a távolság a referencia kocka és a cella tartalmát
- „Bgcolor” - a háttér színe az asztal
- „Bordercolor” - a szín a keret az asztalra
Összhangban tag csak egy attribútum - a magassága a húr magasságát. Azt is beállíthatja, akár relatív értelemben, akár abszolút értelemben.
Továbbá azt sok attribútum tag . táblázat felelős a sejt. Nézzük meg őket részletesebben:
1) Az attribútum „szélesség”. Ez az attribútum felelős a cella szélessége, magassága attribútum a tag | sz.
2) Az attribútum "colspan". Az attribútum értékét felelős az oszlopok számát által elfoglalt ebben a cellában. Ha tegye colspan = „2” (mint a példában), akkor a cella fogja elfoglalni 2 oszlopban.
3) Az attribútum "rowspan". Az attribútum értékét felelős a sorok számát által elfoglalt ebben a cellában.
4) Az attribútum "align". Az attribútum értékét felelős a vízszintes igazítás az elemek a sejt belsejében. Az alapértelmezett balra van igazítva. Ebben attribútum 3 értékek: bal (balra igazított), jobb (jobbra igazított), Center (középre).
5) Képesség "valign". Az attribútum értékét felelős a függőleges igazítás az elemek a sejt belsejében. Az alapértelmezett középre. Ebben attribútum 3 értékek: top (igazodik a felső él), Center (vagy középső) (középen), (fenéken indokolják).
Mint látható, nincs semmi bonyolult itt, a legfontosabb szempont, amikor a fejlődő táblázatok - ez a gyakorlat. Ezért itt a házi feladat:
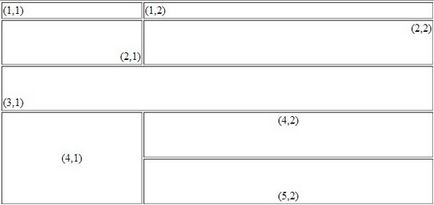
Meg kell létrehozni egy ilyen táblázatot, az ábrán látható módon. Ezután adjuk hozzá a táblázatban sejteket nem szöveg, mint tettük azt a bemutató, például egy képet. Más sejtekben, hozzá kell adni egy linket, egy rendezett lista, rendezetlen listát.
Ebben a cikkben megtanulta, hogyan kell létrehozni egy táblázatot, hogy html.
További cikkek.
- Linkek és képek a HTML
- HTML-címkék a szöveges
- Lista létrehozása a HTML
- A probléma a kódolás az oldalon
- Formáinak kialakítása HTML
Kapcsolódó cikkek
| |