Hogyan adjunk widgeteket a lábléc wordpress téma, vavik96
Feltétlenül őrizze biztonsági másolatot «functions.php» fájlokat és «footer.php» abban az esetben, ha hibázik, míg a kód megváltoztatása.
Modulok hozzáadása kortárs témát
1. Regisztráció a widget az alsó kolontitula-

Ez legyen egy olyan területen, ahol a regisztrált oldalsáv a témát.
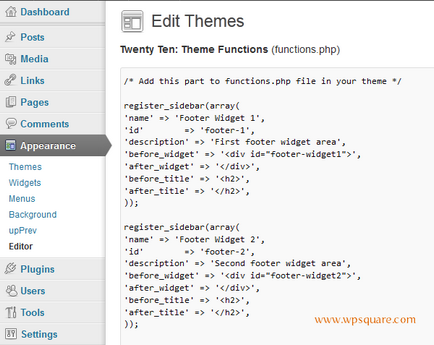
Adjuk hozzá a következő kódot csak alul a sidebar-kód (a példában a szóban forgó, a regisztrációs három kütyü a lábléc):
A képernyőkép fájl functions.php téma «Húsz Tizenkét», ami kell adnia néhány ötlet, hogy hol szeretné szúrni egy blokk-kódot.
2. A kijelző a widget a lábléc területe a témát
Nyílt footer.php fájlt, és helyezze el a következő blokk kódot, ahol a megjeleníteni kívánt widgeteket (ezt mutatja a terület 3 widgetet pincében, ha bármilyen kütyü bennük:
3. Állítsa be a widget típusát, hogy a szeretet
Adjuk hozzá a következő kódot a CSS fájlban style.css a témákat, hogy meghatározza néhány alapvető stílusok és lábléc widgetek csak hozzá. Állítsa be őket lépést tartani az Ön igényeinek.
Hozzátéve, kütyü, hogy csökkentse a régi téma
1. Regisztráljon egy sávot a WordPress téma
Ha megtalálja ezt a sort, akkor nézd meg a következő sort, amely hasonlónak kell lennie az alábbiak egyikét, attól függően, hogy mennyit oldalsáv:
Mondjuk például, hogy van egy sávot a témában, és a felvenni kívánt további három kiegészítő kütyü a lábléc, meg kell tenni a változás a kódot:
> Regisztráció oldalsáv 4 (az egyik, hogy már van, és három, fogsz hozzá egy footer WordPress témák).
2. Helyezze oldalsáv WordPress téma
Most illesszük siderbars hogy hol szeretnénk látni őket a tárgy. A mi esetünkben fogjuk be őket a lábléc területe. Nyissa meg a lábléc fájlt (footer.php), és helyezze be a következő kódot jobbra fent a «footer» rész:
3. Adjuk stílus
Végül adjunk egy kis stílus az aljára kütyü, hogy már csak be. Nyissa meg a style.css stíluslap fájlt, és illessze be az alábbi kódot (valószínűleg be kell állítani az CSS, hogy illeszkedjen az Ön igényeinek, attól függően, hogy a WordPress téma, amit használ).
Remélem ez segít! Most már nem kell változtatni svyu kedvenc WordPress téma csak azért, hogy egy kisebb kütyü.
forrás