A Complete Guide a tervezés ios

iOS valóban nőtt az elmúlt években.
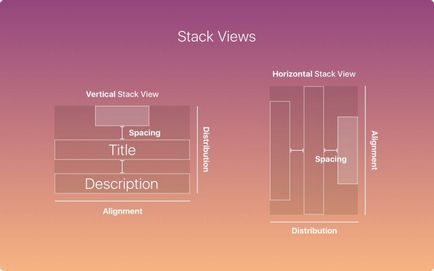
A 9 iOS frissítés, az Apple bemutatta az új szabvány betűméret: San Francisco, 3D Touch, valamint multitasking iPad. Az Xcode-ban megtalálható Stack nézete, kiváló eszköze az adaptív elrendezés sokkal könnyebb Automatikus elrendezés.
Apple előnyben részesíti adaptív elrendezések a tervek jól működik a különböző eszközökön.

Adaptív elrendezés és multitasking
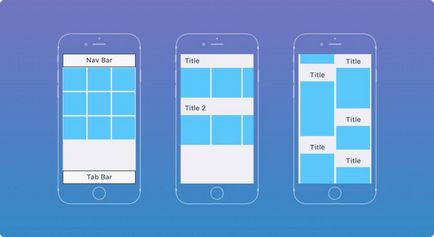
A növekedés az összes felbontási, amelyet kezelni kell, fontos, hogy biztosítsa a munkaerő és az elrendezés. Eszközök segítségével, mint például a Xcode vagy vázlatkényszereket, akkor létre kell hozni egy tervezési oly módon, hogy a méret a képernyő nem befolyásolja a kényelmes felület, és a követelményeknek mutathat kiegészítő menü.
Így az elrendezés átvéve iPhone iPad Pro. UI kitágul, ahelyett növekszik. Nagyobb képernyők, iPhone 6 Plus készülékről tájkép módban helyett panel füleit navigációs sáv a bal oldalon.
Amint a folyadék segít szabni a design alapján artborda méretben.
Francisco betűtípus font
Megjelenése után az El Capitan és iOS 9, San Francisco lett a standard betűtípust.

Követési font SF
iOS 9 automatikusan beállítja a szöveg / Kijelző és nyomon követés a San Francisco alapján a betűméretet. Ennek eredményeként, a betűtípus mindig könnyen olvasható. Ütemben 20 pt vagy nagyobb kell használni SF UI megjelenítése, más esetekben ajánlott SF UI szöveg.
Használhatja ezeket a nyomkövető értékek csak a Photoshop, de most van egy speciális formula átalakítás vázlat.

A következő vázlat plugin gyors használati jog értékét betűköz.
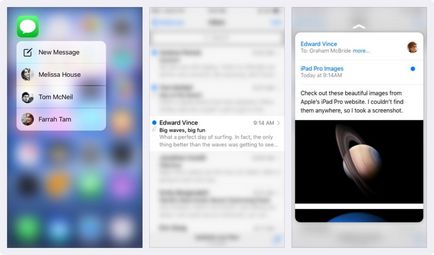
Az egyik legfontosabb újítás a funkcionális iOS 9 - 3D Touch. Ez ad embereknek a lehetőséget, hogy gyorsan hozzáférjen a funkciók belül és kívül a program.

A felhasználók most programot ikonra a legnépszerűbb lehetőségek. A programon belül, akkor láthatjuk, linkek és e-maileket teljes képernyős megnyitása.
Létre kell hozni egy tervezési gyors hozzáférést ikonok növelése érdekében az általános termelékenység a felület. Csakúgy, mint gyorsbillentyűket, a fő forrásokat nem lehet csak 3D Touch. A felhasználók számára lehetővé kell tenni, hogy működjön együtt a program nélkül.
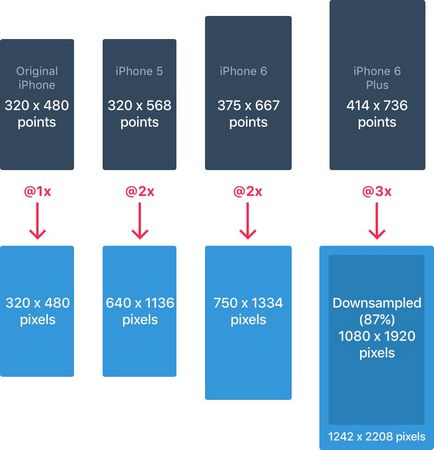
Pixel és pont iOS 9
A fejlesztők dolgoznak a pontértékek, ezért fontos, hogy megértsük a különbségeket pixel. Amikor először be az iPhone, akkor két egység azonos. Ez egyenlő 1pt 1px.

Engedélyek iPhone
A iPhone négy fő felbontások: 320 x 568 pt (iPhone 5), 320 x 480 pt (iPhone 4), 375 x 667 pt (iPhone 6), és 414 x 736 pt (iPhone 6 Plus). Layout nem méretezhető, de kiterjeszti felhatalmazás alapján. Például a navigációs sáv beállítja csak a szélessége, de mindig ugyanabban a magasságban. Komponens a panel ugyanaz.

iPhone 6 Plus - az egyetlen iPhone, viselkedése inkább egy iPad fekvő módban. Más szóval, a bal oldali navigációs panel jelenik meg, hogy ebben az esetben, hogy szükség lenne fülsávja.
Engedélyek iPad
IPAD két fő felbontások: 1024 x 1366 pt (IPAD Pro) és 768 x 1024 PT (IPAD).

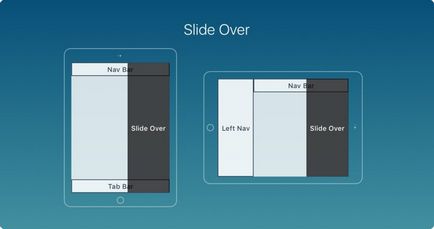
Az iPad az iOS 9, két új lehetőség: Nézetelválasztás csúsztatni. Slide Over - ráépül, hogy megjelenik a jobb oldalon a kijelző nem változik az elrendezés a megnyitott alkalmazás.

Osztott nézet lehetővé teszi a felhasználók számára, többfeladatos, dolgozó két alkalmazás egy időben portré módban egymás mellett.

alkalmazás ikonja
Alkalmazás ikon felhasználhatja branding az alkalmazást. Ez az első dolog, amit a felhasználó lát. Ikon mindig megjelenik a kezdőképernyő, a Spotlight, az App Store, és a Beállítások menüben.

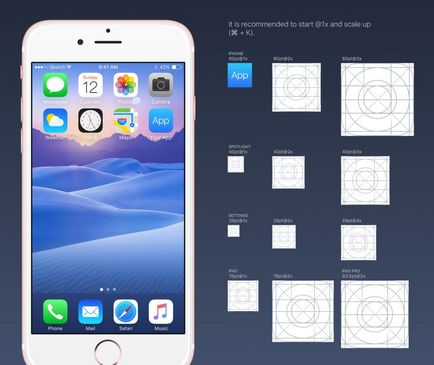
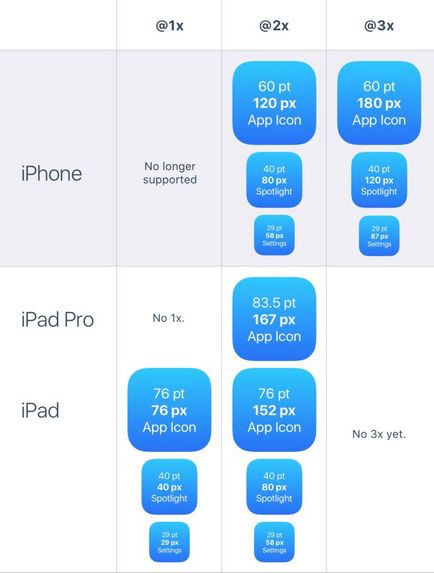
@ 1x-forrás már nem támogatott az iPhone, így nem kell generálni. alkalmazás ikonok már két felbontások: @ 2x és 3x @. Háromféle: App Icon, Beállítások, Spotlight. Az iPad alkalmazni engedélyeket @ 1x és 2x @.

Super ellipszis
A IOS 7, lekerekített sarkokkal fordult egyenletesen lekerekített sarkokkal alkotnak egy szuper-ellipszis. Fontos megérteni, hogy ez nem szükséges exportálni ikonok maszk a fekete tárgyak lehetnek később. Ehelyett export ikonok négyzet alakú az App Store-ban.

Ikonochnaya rács
Apple használta azok egyes ikon aranymetszés. Ez javítja az arányosság elemekkel. Bár ez egy jó szabály, hogy kövessék, nem szükséges. Még az Apple meghaladta azt sok a ikonok.

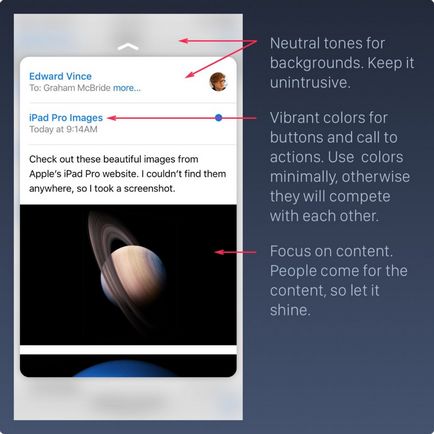
iOS 9 használ élénk színek a gombok. Ezek a színek jobban működnek, mint a fekete vagy fehér háttérrel. Felhívjuk figyelmét, hogy a színeket kell használni a dózisokat a minimális terület a branding és call-to-action elemek, mint például a navigációs sáv.
Általában csak 10-20% a tervezési kellene megjeleníteni ezeket a színeket, mert a design lesz nagyon versenyképes a tartalmat.

iOS 9 gyakran használ semleges színek menüterület vagy a háttér. Fekete szöveg fehér alapon használják kényelmes olvashatóság. Pasztell kék szín kiemelésére gombokat.

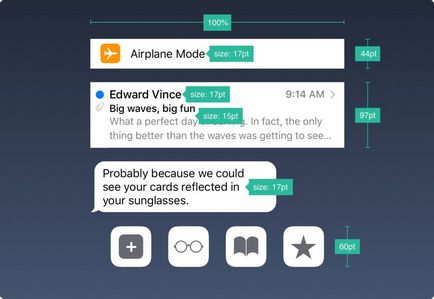
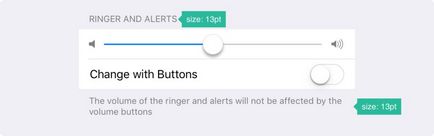
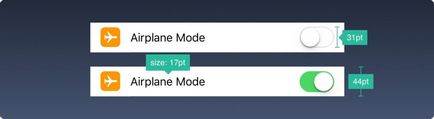
betűméretek és a gombok
Az általános szabály a következő: 12pt a 44pt és a kis szöveget gombok, 17pt test szöveg és 20pt + főcímeknél.

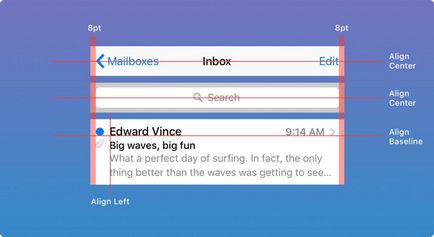
Alignment és behúzás
Az általános szabály itt is minimális francia vagy határokat 8pt. Ez megteremti a szükséges hely körül az elemeket, az elrendezés érzékelhető könnyebb, könnyebben elérhető szöveget. Minden felület elemeit össze kell hangolni. A szövegek is kell igazítani, hogy az alapvonal.

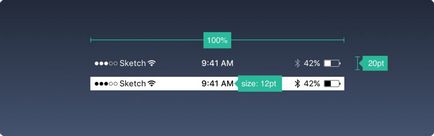
állapotsor
Célszerű felvenni a status bar, amennyire csak lehetséges helyszínek. Az emberek gyakran fordulnak meg fontos információkat jelek, az idő és az akkumulátor töltöttségét. Ikonok és szöveg lehet fekete vagy fehér, de a háttér lehet változtatni, hogy szinte bármilyen színt, és összekapcsolják a navigációs sáv.

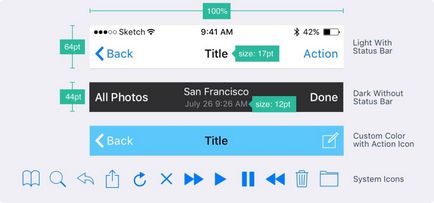
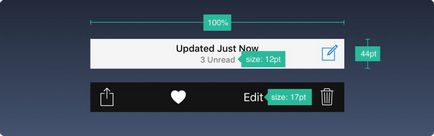
A navigációs sáv
A navigációs sáv iOS 9 teszi a gyors információt a screenshot. A bal oldali lehet használni a Profil gombra, Vissza, Menü, és a jobb oldalon - az akció gombok mint például az Edit, Add, Kész. Ha láttad valamelyik ikont a rendszer az adatok, nem szükséges, hogy megteremtse a forráskódot számukra.

Csakúgy, mint a status bar, meg lehet változtatni a háttér bármilyen színű. Általános szabály, hogy van egy kis folt a szöveg mindig olvasható. Ha van egy állapotsort, majd mind a háttér együtt.
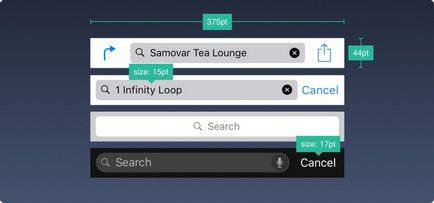
keresés panel
Ha van egy csomó tartalom, kívánatos, hogy szervezzen egy keresést a kívánt elemet.

eszköztár
Ha kell befogadni több hely teljes szállás összes tevékenység és állapot gombok, akkor kell használni az eszköztár - eszköztár.

Fülsáv
A lap bár - az elsődleges módja közötti navigálásra screenshotok. Elkerülni az úgynevezett hamburger menüt, ha csak néhány elemet. Ezenkívül jobban ikonok kísérő szöveget, mert a legtöbb ember egyszerűen nem ismeri fel a karaktereket szükség, különösen, ha azok nem ismertek.
Az inaktív állapotban, minden ikon lesz a hurok helyett öntéssel. Így felhívni sokkal kevesebb figyelmet.

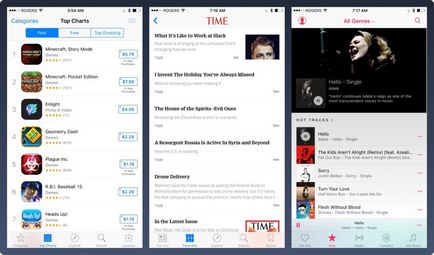
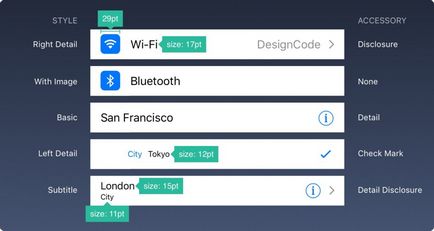
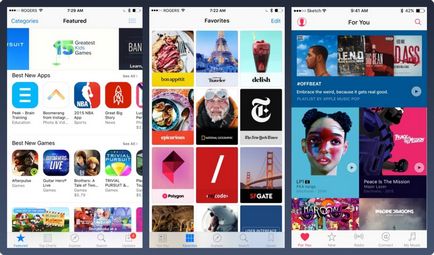
táblanézet
Táblázat nézet - igen népszerű típusú interfész tartalmat. A legtöbb alkalmazás használt formája táblázatos formában. Ez annak a ténynek köszönhető, hogy ez a faj eltérő lehet - a nagyon egyszerű, nagyon részletes és fantáziadús.

Alapszinten, akkor lehet alkalmazni a különböző előre beállított stílusok és kiegészítők.

A sejteket lehet csoportosítani, a cím a tetején, és egy kis leírást alatta.

Ha van a sorok és oszlopok a rács képviselet, akkor kell, hogy nyújtson tartalom formájában gyűjteménye. Egy kicsit fejlettebb, ez a nézet is lehetővé teszi, hogy szinte bármilyen elrendezés.

Elrendezések formájában gyűjtemények tűnhet látható kép vagy ezek kombinációja. A lehetőségek száma végtelen.

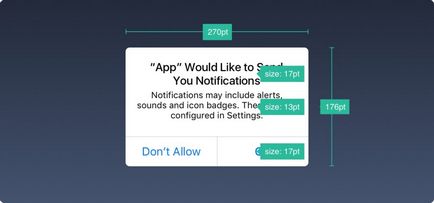
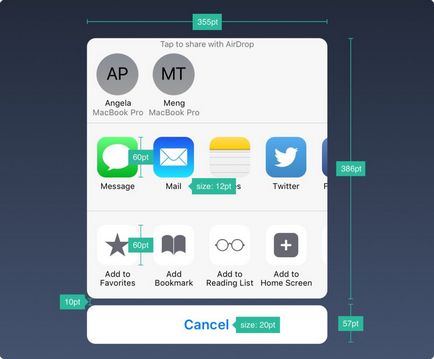
modális ablakok
Beszélgetés figyelmeztetések ellátására használják a gyors tippeket vagy kritikus információkat. Alerts (azaz Alert) minimalizálni kell, és közülük jól kell jelölni az elrendezés.


Ha a benyújtott adatok nem rövid, akkor létrehozhat egy modális ablak teljesen, ami meg fog jelenni az animációt fade, csúszda, flip vagy oldalt. Meg kell végre a képessége, hogy könnyen visszavonja azokat. A méretek kell lennie, amennyire csak lehetséges minimalizálni.

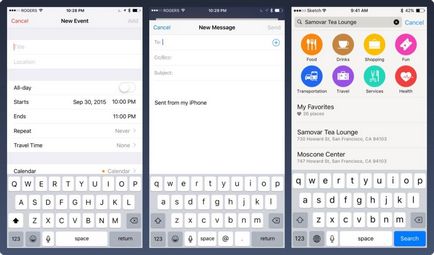
Billentyűzet

Van egy jó meg a billentyűzet készlet vázlat. amely mindig letölthető.
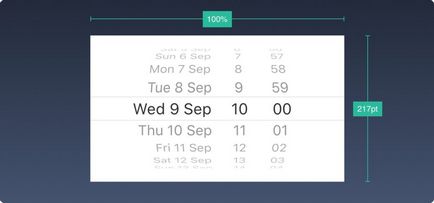
Ha van több funkció közül lehet választani, akkor a kijelölés eszközt. A szelektor elég kényelmes a dátum kiválasztásához, mert így a lehetőséget, hogy válasszon értékeket a három mezőt egy munkafázisban.

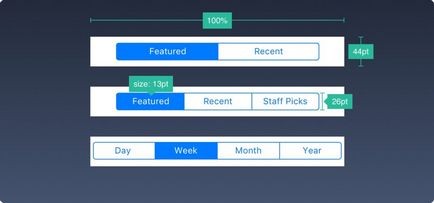
Szegmentált vezérlő összetevő
Bár a fület bárban navigációt fő részeit a szegmentált szabályzó eléréséhez használt különböző részek.

haladás bar
Az állapotjelző sáv - ez egy olyan mutató, amely megmutatja a fellépés időtartama vagy a vásárlásai. Például akkor tudja használni, hogy megjelenjen a boot folyamat valamit az interneten. A panel magasságát meg lehet változtatni.
kapcsoló
Ezzel az elemmel válthatunk a különböző üzemállapotok (on / off). Ezen felül, ne használja őket az egyéb tevékenységek, továbbá a ki- és bekapcsolás.

Stepper egy lassú, de pontosabb szabályozás képest egy csúszka. Akkor csökkentheti vagy növelheti a beállított érték, megnöveljük eggyel. Háttér és határellenőrzés adatok állítható.
iOS ikonok
Ez iOS szabványos ikonok 9. Mivel használják őket, mint szabvány, hogy céljuk tökéletesen felismerhető a felhasználók. Alkalmazás ikonok adatok más célra, ez megzavarhatja a felhasználót, és ezért fontos, hogy megértsük, hogy egy adott ikon használt iOS.

Amikor dolgozik új ikonok eltekintve a szokásos, nagyon fontos, hogy alkalmazzák a jól ismert karaktereket. Ezen kívül, azt javasoljuk, hogy kísérje őket 10pt szöveget és így tovább.
Ezek a sablonok hasznos nem csak a képzés, hanem használható saját tervezésű. Nem kell, hogy elejétől indul, hogy egy csomó hibát. Ha jobban tanulnak egy sablont, akkor megnyílik számos lehetőséget kínál a kreativitás.
iOS 9 GUI for iPhone
Ha létrehoz egy design iOS 9. akkor szeretnénk használni egy kész elemeket. Mint például a navigációs sáv, egy állapotsorban vagy Fülsáv. Ismerje meg az alapvető, hogy a méret, szín és betűtípus alkatrészeket.

iOS 9 GUI for iPad
Az új funkciók közé tartozik az iPad UI Kit iPad Pro, valamint a billentyűzet és fekvő módban. Minden vektor.

Apple Watch GUI
A meglehetősen teljes UI Kit Apple Watch eszköz tartalmaz egy olyan összetevőt Apple Watch - karóra, ikonok és más vektor. Meg lehet változtatni a méretét és az export, hogy a kívánt felbontást.

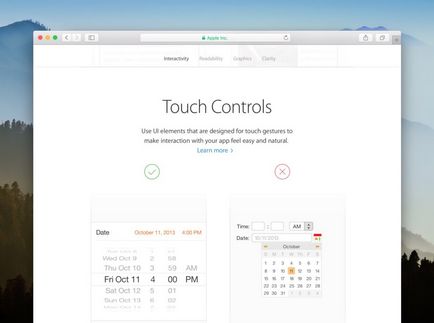
Mit tehet és mit nem az interfész tervezés
Vannak szabályok, amelyeket nem lehet törött, különösen, ha még új iOS. Kövesse ezeket a példákat összegyűjtjük Apple az egyik kísérletben.

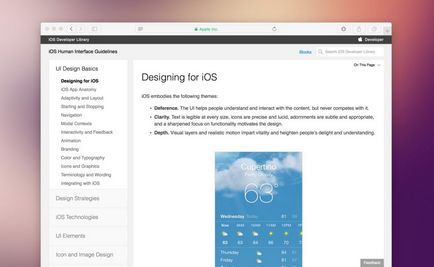
iOS Human Interface iránymutatás az Apple-től
Az Apple bemutatta a kézi tartalék felület iOS-re. Van is rendelkezésre áll egy speciális iBooks formátumban.

Természetesen tervezése mobil alkalmazások
Ha azt szeretnénk, hogy megtanulják, hogyan kell megtervezni a mobil alkalmazások iOS, megtanulják a Sketch programot chipek, valamint jelentősen javítja a szintet, akkor hívlak, hogy csatlakozzon a lista Rany során.
Mindenképpen olvassa el ezt az információt >>
Bővebben:
- Egy pillantás az Apple Watch szemében a tervező
- Hogyan hozzunk létre tipográfia, a színek és az elrendezés iOS
- alkalmazások tervezése az iOS + Apple Watch vázlat