Hogyan adjunk twitter bootstrap css wordpress segítségével shortcodes
Hozzáadása CSS elemek, mint például tippek, színes gombok és az onnan való hatását fog világítani a tartalmat az oldalon többek között. A probléma az, hogy a legtöbb embernek fogalma sincs, hogyan kell hozzáadni színes gombok, táblázatok, címkék, stb Már mondtam, hogy hogyan Hogyan kell behelyezni táblázatok a felvétel és a blog oldalak WordPress (nincs HTML!). és a mai cikk megmutatja, hogyan kell használni a Twitter Bootstrap CSS WordPress segítségével shortcodes.
Az első dolog, amit meg kell tennie, hogy telepíteni és aktiválni a plugint WordPress Twitter Bootstrap CSS. Aktiválása után a bővítmény hozzá Twitter Bootstrap menüből a WordPress admin panel. Ha erre kattint, úgy, hogy a plug-in vezérlőpulton.

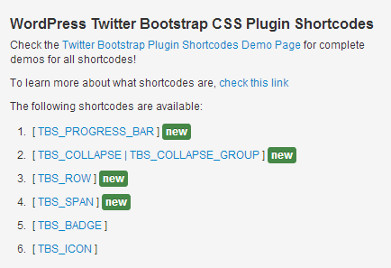
Most, hogy már tanulmányozta a konfiguráció, adjunk néhány eleme bootstrap css blog bejegyzéseket. Egyszerűen helyezze be a shortcodes, hogy milyen típusú a postán vagy az oldalon:
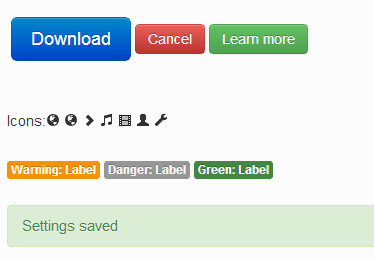
És ez az, hogy ezek a rövid kódokat jelenik meg a blog:

Jelenlétében sokkal nagyobb számú CSS elemek hozzá a rekordot. Tooltips, menük, a stílus „harmonika” haladás bárok, stb Plugin honlap dokumentációját tartalmazza a teljes funkcionalitású használni ezt az eszközt. Ha érdekli ikonok megnézzük a hivatalos site Twitter Bootstrap teljes listája ikonok használni őket.