2. rész Hogyan banner a site a Photoshop
Nos, én nem sokáig húzza a macska a labdákat ment.
Készíts egy banner az Adobe Photoshop
Mielőtt elkezded, fontos, hogy pontosan modellezni a karakter a banner is (a mérete, akkor egy statikus vagy animált). Fontos az is, hogy meghatározzák a színösszeállítás, a használata arculat, hogy dolgozzon ki a fülbemászó címoldalára és jelszavakat.
Nagyon hasznos útközben a számítógépet, hogy egy kis szünetet a munka, és menjen vissza, hogy másnap „friss szemmel” anyagok értékelésére és válassza ki a végleges változat, amely átkerül a helyes és jpg.
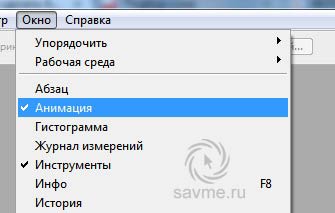
Hogyan készítsünk egy banner Photoshop animációs (gif-fájl)? És ezt a feladatot a natív Photoshop megbirkózni a bumm! Nyissa meg a lap - ablak - animáció.

Továbbá, ebben az ablakban a felvenni kívánt képeket elrejtésével, és bemutatja rétegeket. Csak határozza meg a sebességet a lejátszás és loop!

Szükség van, hogy pontosan határozza meg az összes:
- időzítés viselkedése az egyes rétegek;
- viselkedését az átláthatóság;
- mozgó pályára.
A lényeg nem bonyolult, de úgy érzi, milyen nehéz ez a szakma egy író-rendező.
Minden munkát biztosított az alapötlet - Multi-kép és a munkaképesség minden sloom teljesen függetlenül egymástól.
Itt van egy ilyen banner általam létrehozott 5 perc alatt! Ő biztosan nem tökéletes, hanem azért, mert az volt a célom, hogy mutassa meg a lehetőségeket a Photoshop, és azt kell foglalkozni vele!
Hamarosan találkozunk egy új cikket!
Tisztelettel, Vladimir Saveliev

Prémium tanulságai webformyself klub
A legjobb minták itt:
Valahogy én is megpróbált létrehozni egy banner a Photoshop, és még mindig nem távolítjuk el az összes oldaláról. Ott körülbelül versenyek, aki érdekes lehet menni, és nézd