Héderben csinálni wordpress a váltakozó képek, mindenki számára elérhető programozási


Természetesen sok tulajdonosok WordPress blogok nem elégedett azzal a ténnyel, hogy a kép a fejlécben blog vagy website statikus. Bizonyára valaki fogant valahogy kijavítani.
Nem tudom, talán kerestem rosszul, de a WordPress nem volt képes megtalálni a kész plug-in a feladat. Elkényeztetett Joomla a hatalmas választéka modulok, amelyek között van megoldás erre a problémára, én valahogy nem a kísértés, hogy levelet plugin WP, de még inkább, hogy nem vagyok egy web-programozó profilt. Azonban, szokott csalni minden alkalommal, azt, hogy ki ez ragadós helyzet a továbbiakban ismertetjük.
Tehát, hogy ne újra feltalálni a kereket, úgy döntöttem, hogy menjen futni a kész plug-inek, a jQuery megjeleníteni diavetítés. Miért írja valami újat, ha van kész? (Az első parancsolat programozási 🙂). Saját esett a választás a Superb diavetítés galéria.

Tetszett, hogy ez a plugin beállíthatja közötti szünet képek megjelenítésére, meg véletlenszerűen, és az ilyen „triviális” paraméterek, mint a szélesség és a magasság. Általában ez a plugin tudja kapcsolni a képet az oldalon, és a widget. De csendben lök neki a fejlécben.
By the way, hozzátéve, a képeket a galériában bővítmény nem a gyenge a szíve. Személy szerint én nyugtalan ezt a feladatot majdnem két órán keresztül próbálta megérteni, hogy miért látsz egy fekete négyzet a kép helyén. Szóval ne lépjen ugyanazon gereblye, elhatároztam, hogy írok egy kis útmutatót a plugin.
A plugin telepítését követően, akkor a képek mappát a könyvtárban a csomagolatlan Superb Bemutató galériában. Négy alapértelmezett képek. Törölje őket, és a helyükön fel a képet (én már 27). Nektek könnyebb volt, majd a kalapács őket a galériában, nekik, mint a 1.2, stb egyszerű numerikus elnevezések
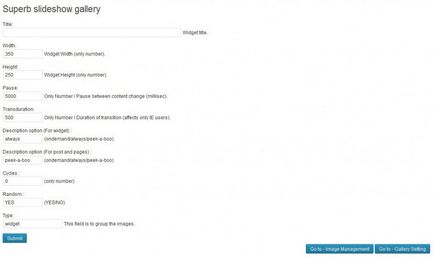
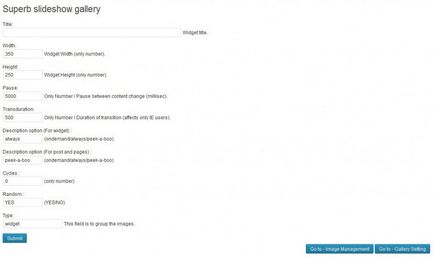
Ez most a plugin beállításokat, lépjen a Goto -ImageManagment lapra. Itt kötni azokat a képeket, hogy a beépülő modul.

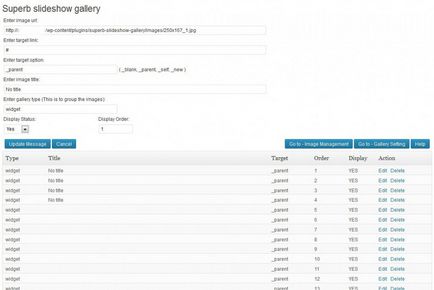
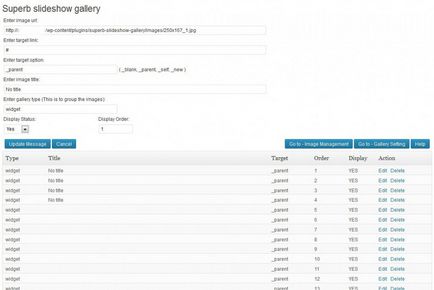
Kezdetben lesz négy kép hozzá a menü. Vegyük az első lépést, kattintson a Szerkesztés, majd másolja url adott képet. Szükségünk van rá, hogy nem teszi a rossz úton.
Most a többi elem törölhető, hiszen új itt. Hoztam egy képernyőképet az ügyfél telephelyén, úgy, hogy megértsék, ahol ez paszta. Be kell minden egyes új képet, hogy belépjen az url az azonos területen és más területeken, továbbá a megjelenítési sorrend letenni, ahogy én tettem. A Display Order, adja meg a kép számát. Akkor kell a Beszúrás gombra Üzenet, és adjunk hozzá egy új képet. Megjegyezzük, hogy a plug-érzékeny bemenet. Még a kiterjesztés JPG képek és jpg nem ugyanaz a dolog az ő szemszögéből, amely megjelenik egy fekete négyzet.
Ha húzott kalap, akkor könnyebb -, akkor adja meg, hol lesz a diavetítés. Ha kész sablon, akkor kell egy Firefox beépülő Firebug. Hogyan kell használni, írok, engedelmével, nem fogok, mint ahogy az már elvárható, hogy tudja, hogyan kell csinálni. Segítségével FireBug meg kell határoznunk, ahol a hívást bővítmény funkciót. Mivel itt minden teljesen egyéni, majd megjeleníti a konkrét példa egyszerűen értelmetlen. Miután meg az időpontját, a div, most itt az ideje, hogy egy kis változtatás a header.php fájlt a sablon.
Ismét hoztam sztereotip példa. Van minden szigorúan külön-külön, így a helyzet, szélesség és magasság esetben csak kísérlet.
Ez annyira szerény és viszonylag gyorsan, akkor lehet, hogy egy diavetítés a fejlécben a webhelyen. Személy szerint én kliens megjelent örömmel.