Kiválasztjuk kiváló minőségű szabad WYSIWYG szerkesztő, javascript

Hi, a nevem Anton.
A fő kritérium - az XHTML támogatás, modularitás (hogy nem kell, hogy ha szükséges, hogy átírják a teljes script), a rendelkezésre álló API (később tudom miért), támogatja a nagy böngészők, a képesség, hogy telepítsen egy fájlkezelő.
Van egy alapvető funkciók halmaza - design a szöveget, betét linkek és képek (Urlu - feltöltő sajnos nem). Ami igazán tetszett, ez a könnyű és egyértelmű vizuális szerkezetét, a szerkesztett szövegben - amit látunk és amit gondol, akkor ő és WYSIWYM. Ez hozza az összes kód egy sorban, ami fontos, ha szüksége van egy minimális súly kimenő kódot, sőt, ad egy nagyon „tiszta” kódot.
Én használni „magának”, ha szükség van a gyors szemantikailag megjelölni szöveget html. Van az API, pluginek, támogatja az XHTML és a főbb böngészők, nevezetesen az alapvető Gecko böngészők (Firefox 2.0+, SeaMonkey, Galeon, Vízkereszt), a Microsoft Internet Explorer 6, Opera 9.5+, Safari 3.1+, Google Chrome.
Között kevés hátránya az, hogy nem támogatja a régi opera, barátságtalan a tapasztalatlan felhasználó (mutatja az összes kód szerkezetét, és az „egyszerű halandók” lehangoló), a funkcionalitás alacsony, különösen, nincs még egy elemi betét asztalok, és nincs a fájlok letöltése. Ez természetesen lehetséges, hogy írni, de ez egy külön aranyér.
Saját szubjektív értékelése 3 5.
Nagyon erős és rugalmas API, ami én még mindig kezdik tanulni javascript, nem sajátította pár évvel ezelőtt. Sok részletes dokumentációt, akkor adott esetben töltse le és telepítse a fájlkezelő vagy hozzáadni a bővítmény (bár sok van, és így funkciók bőven).
Mint korábban írtam, hogy használhatatlan felület - halmoztak egy halom ikonok. Ezek, persze, akkor „megtisztítására” eltávolításával felesleges, de még mindig nem segít.
Nagyon nehéz értelmezni az API - érezni többé-kevésbé magabiztos, akkor több kell, mint egy óra a dokumentáció olvasása és gyakorlatok, valamint ismerete legalább műszaki angol.
Hatalmas tömeg - több megabájt - Csak azt szeretném megkérdezni: „És nincs lite verzió?”.
Korábban nagyon szennyezett kódot (és most elrontani, de csak akkor, ha beillesztése egy Word, ez a probléma a két - Ward, amely létrehoz extra címkéket és a TinyMCE, hogy ne vágja őket, amikor beillesztés), most ez a probléma leküzdésére, de keresve a „light verzió” még mindig lehetséges, hogy találkozik.
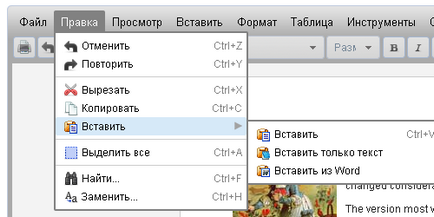
Nincsenek hivatkozások (ami nagyon fontos nekem), hanem azok, de csak az alap 5: Ctrl + Z - Oldja; Ctrl + Y - Újra; Ctrl + B - Bold; Ctrl + I - dőlt; Ctrl + U - Underline. Lehet, hogy a dokumentáció beállításával kapcsolatban gyorsbillentyűket, de nem néztem konkrétan.
Saját szubjektív értékelése 4 5.
Rögzíti egy kicsit bonyolultabb, mint a TinyMCE - kivéve erősítést fájlokat a szkriptek maguknak kell beilleszteni elején kódlap típust skriptik
Ugyanezek a problémák a felület, de tekintettel az egyszerű API megoldottam ezt a problémát azáltal topmenu Google Docs okok miatt (lásd. Ui). By the way, nem lehet nem észrevenni a szín testreszabható nyersbőr - beállíthatja teljesen olyan. Van egy helyi menü (kivéve az Opera - ez kifejezetten e), ami fontos a hétköznapi felhasználók számára. Ez könnyű, hogy írjon egy opcionális modul az archívumban a script is van «_samples» mappát példákat írásban modulok. Továbbá, ha azt szeretnénk, akkor töltse le és telepítse a felhasználóbarát fájlkezelő, ez egy sajnálatos, hogy a shareware.
Felborítja a nagy tömeg script - 1.36 MB 1,10 MB, de mérlegelni inek és a szkript 26 KB, így ha törli a felesleges plugin, akkor mérlegelni sokkal kevesebb.
utószó
Összefoglalva azt mondanám, hogy a felülvizsgálat kiderült meglehetősen szubjektív. és örömmel fogadja a jogos kritika.
De miért kell az API: