7 tipp a css
CSS szervezet fontos szerepet játszik a tevékenységét, akik folyamatosan dolgoznak a projekt vagy megbízásokat mások számára. Ez a lecke bemutatja 7 egyszerű, de nagyon fontos, hogy a szervezet a CSS tippek.
1. Csoportosítsa a CSS fájlokat egy külön mappába

Emellett a fő CSS fájlt a projekt is lehet, hogy stílust nyomtatásra vagy egyéni CSS-fájl IE6. Ez nagyon kényelmes, hogy őket együtt egy nevű mappa css. ami szintén segít, hogy javítsa a teljes szerkezetét a web projekt.
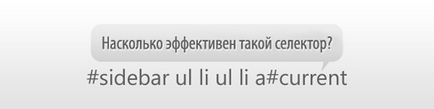
2. A hatékony szelektor

Fontos felismerni, hogy a böngésző megkapja és elolvassa a választókat. A folyamat megy jobbról balra. Így a választó ul li span akkor elsősorban ezt kell értelmezni span. majd li és az utolsó ul.
Selektor az id attribútum egy egyszeri tétel, így például ahelyett, hogy mindig választó div # header kell használni #header választó. Ez a megközelítés teszi a CSS fájl kevésbé redundáns és terjedelmes. Ezen túlmenően, a hatékony CSS választók ma lesz követelmény.

Ha figyelembe vesszük a CSS fájl szerkezetét, lehetséges kiosztani visszaállítani stílusok, fejléc tartalmát, a fejléc és a lábléc, és egyéb elemek az oldal szerkezetét. Hogy könnyebb dolgozni CSS szabályokat kell csoportokra osztjuk, és egyértelműen jelölni kell.
Például, lehetséges, hogy egyszerű és egyértelmű elválasztókat a következő példa:
4. egyszerű színsémát a stílus
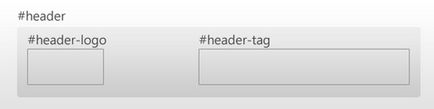
5. Használjon elnevezési a szelektor
Tegyük fel, hogy meg kell, hogy a logó, menük és húr helyezett címkék egy tartályban id fejléc. Fogsz továbbra is támogatni és fejleszteni a projektet. Neve a választó viszi További információ, ha figyelembe vesszük, hogy hirtelen kell visszamenni szerkeszti stílusok hat hónap vagy egy év aktív munka egy másik projekt:

6. Győződjön meg a saját kis CSS keretrendszer
Ez az egyszerű lépés lehetővé teszi, hogy az általános használatra CSS osztályok nélkül a párhuzamos munkavégzést. Például:
7. Az egyszerűbb, annál jobb
Nem szükséges, hogy bonyolítja az egyszerű pillanatokat. Egyszerűség mindig időt takarít meg, az energia és a szőr a fejen;).

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!