sablon létrehozása
Blocks lapon beállíthatja visszaverődés oldalán oszlopok a sablont a jobbra vagy balra a fő tartalomra. Számát, elhelyezkedését és méretét adatoszlopod kértük az Elrendezés fülre. Ahogy tovább ezeket az oszlopokat kerül különböző modulok - jelentése ha egy sablon Joomla, vagy kütyü - ezt használják a WordPress.
Ez egy kis megjegyzés a figyelmet fülek, és most folytassa közvetlenül a vizsgálatot.
Először meg kell határoznunk, milyen hatással lesz az egység, ez kitolja itt ezen a nyíl
A drop-box, akkor kínálnak egy tucat különböző lehetőségeket.
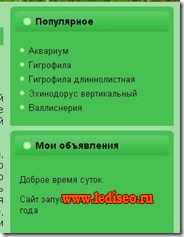
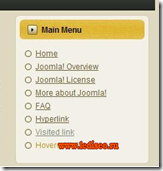
Azaz, itt eldönteni, hogyan vállalja megjeleníti a becsült blokk fejléc - vagy anélkül felső footer cikkére,


vagy talán inkább, hogy kiválassza és külföldön, és a lábléc.



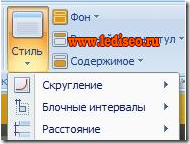
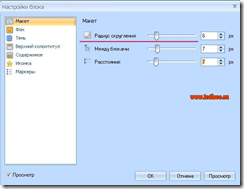
A következő napirendi pont a lap Block Style, ahol mi kell dönteni néhány háztömbnyire reflexiós paramétereivel.

Ahhoz, hogy megértsük, hogyan kell alkalmazni ezeket a beállításokat, adok néhány példát szemléltetés céljából.
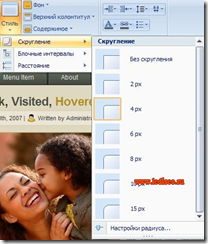
Az első lehetőség javasolt bemutatja, hogy a kerekítés - beállítás tükrözi külső sarka blokk határon, és a használata a belső határok és azokat is.

Kiválaszthatja szigorú szögek alakja, azaz egyenes, vagy enyhén vagy erősen lekerekített.


Mint látható a screenshotok kerekítés kerül sor mind a külső határokon a blokk. és egy fejlécet. Ha a javasolt lehetőségek nem felelnek meg, akkor kattintson a beállítások között a megjelenő ablakban beállíthatja a kívánt értéket.


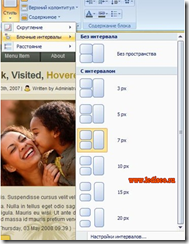
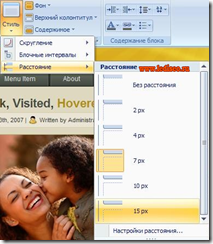
Használhatja a javasolt lehetőségek és ha nem tetszik akkor inkább az intervallum beállításokat. És az utolsó elem a Stílus fület a távolság.

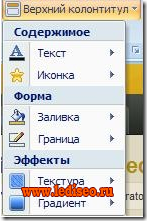
Ettől a ponttól érteni, vagyis ez felelős a teljes reflexiós típusú oldalsó blokkokat. Most jön a lényeg Háttér fül blokkok.
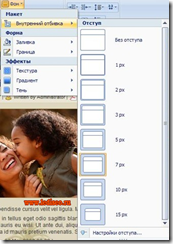
Ha rákattint a háttér felbukkanó menü, ahol az első elem kellene Belső elválasztás

Ezzel a paraméterrel lehet beállítani a távolságot a fejléc blokk és a külső határa az egész blokk. Ahhoz, hogy megértsük ezt az ajánlatot két lehetőség alkalmazásának ez a paraméter


Ez az érték priminimo természetesen nem mindig. Csak abban az esetben, ha úgy döntenek, hogy a blokk elrendezésű változat a fejlécet. Továbbá, ha bármi nem alkalmas javasolt belső távtartó lehetőségeket használja véletlenszerű beállításokat megy, a behúzás beállításokat.
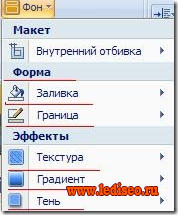
A következő paraméter formájában

Itt meg kell dolgozni paraméterekkel rendelkezik, mint:
és hatások ahol meg kell állítani az értékeket:
- textúra
- Gradient
- árnyék
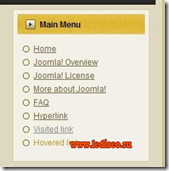
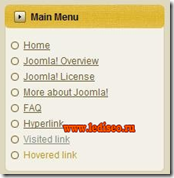
Hogyan kell alkalmazni ezeket a beállításokat, már mondtam, az elmúlt időkben, és nem szeretné, hogy ismételje meg. Az egyetlen dolog, tisztázni kell. hogy ezek a beállítások csak a fő szerve az egység, látom nagyon jól látható a képen

Ebben a példában alkalmazott - árnyékolás, struktúra, árnyék és határon.
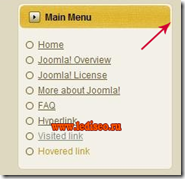
Következő, akkor beállíthatja a fejléc

Ez segít létrehozni egy reflexió, melyik lesz a neve az oldalon, vagy a blokk modult.
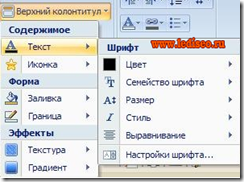
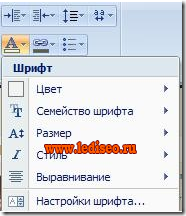
Az első elem a szövegben

Itt minden érték már ismeri:
- színes
- Font család
- méret
- style
- összehangolás
Van mindezen paraméterek rasspisyvala korábbi hozzászólások.
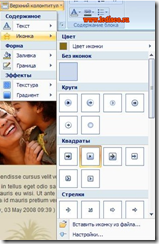
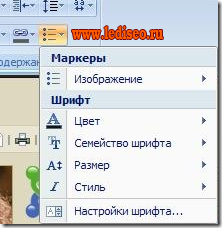
De a lényeg ikonra, és akkor marad meg részletesebben.

Ikon egy kis ikon mellett található egy blokk neve

Jelenléte a blokk függ a vágy. Kiválasztása - Nincs ikon, az ikon nem fogja tükrözni, és tükrözi
Ön választja ki a javasolt grafikus objektumok, így kiválaszthatja a színe az ikon és a szín a helyén kiválasztásával színű. Vagy válassza ki a megfelelő ikont a pont - Válasszuk ki a fájlt.
lehetőségek:
- forma
- írja
akkor viszont csak a fejléc területen. És ezek a paraméterek már előzetesen számítottak.
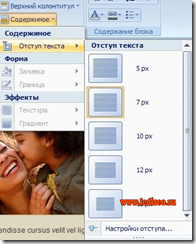
Az utolsó elem a lap blokk Styles megy paraméter Content

Van aktív csak egy érték - francia szöveget. Használja ezt a paraméter közötti távolság blokkhatár és a szöveg az oldalán. Ha nem a lehetőségek egyike sem illeszkedik, akkor mint mindig, a fejlesztők lehetőségek által kínált programok a beállított kívánt értéket a behúzás beállításokat.

Bal oldali behúzása - távolság pixelben között a bal blokkhatár és a blokk tartalmát

A behúzás jobbra - ugyanaz, mint a bemélyedés a bal oldalon.

Sortáv - a távolság a sorok között.

szimbólumok bontás - távolság a betűk között kell kísérletezni az adott értéket. A szöveg legyen jó olvasni.

Font - itt mi meg néhány ismerős beállításokat. Ennek lényege, hogy pont hogyan fog tükröződni a szövegmezőt.

Markers - itt is, minden attól függ, a vágyak és fantáziák. Megadhatja a marker a listáról, de lehet választani a saját fájlt. Állítsa be a kívánt színt a kiválasztott marker a listából, méretét és súlyát.
Ez minden alapvető paramétereit a fület a Artisteer tekintett program. Ma már minden, de sablon létrehozása még nem fejeződött be, még mindig kevés - egy kicsit, és kész lesz. Tehát folytatni kell ...