Helyének meghatározásakor a felhasználói JavaScript segítségével

A legtöbb modern eszközök lehetővé teszik számunkra, hogy meghatározza a helyét GPS-en keresztül, WiFi, vagy geopozitsiyu over IP. A fejlesztők használhatják ezt az információt, hogy a keresési eredmények megjelenítéséhez a legközelebbi üzletek és egyéb kényelmi kapcsolódó kártyákat.
helyforrás
- GPS - A mobil eszközök, a legpontosabb módszer (pontosság 10 méteren belül).
- WiFi - elérhető az összes csatlakoztatott eszközt. Ez elég pontos.
- Geolocation kérdéseket IP - kötődik a régióban. Gyakran ez ad nagyobb hiba, attól függően, hogy a helyét a szolgáltató berendezése.
Amikor egy adatkérés, a böngésző megpróbálja letölteni információt mindhárom módon. Pozíció határozza WiFi gyorsabb, mint a GPS és pontosabb, mint a földrajzi helymeghatározó over IP.
Munka a Geolocation API
Geolocation API meglehetősen jól támogatott böngészők. de jó lenne, hogy ellenőrizze a rendelkezésre álló Window.navigator objektumot.
Az objektum navigator.geolocation alábbi módszerek állnak rendelkezésre:
- Geolocation.getCurrentPosition () - aktuális helyzetét meghatározni az eszköz.
- Geolocation.watchPosition () - Nyomkövető eszköz helyváltoztatás és hívja a visszahívás funkciót.
- Geolocation.clearWatch () - eltávolítása watchPosition kezelő módszerrel.
getCurrentPosition () és watchPosition () van hasonló célokra használt. Mindkét módszer működik aszinkron, hogy megpróbálja eltávolítani a készülék helyzetét.
Való hozzáférés iránti kérelmet pozíciók
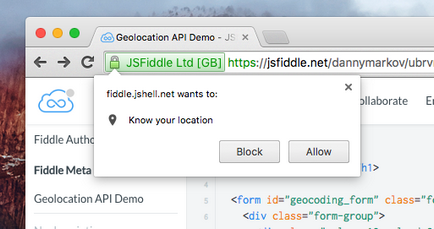
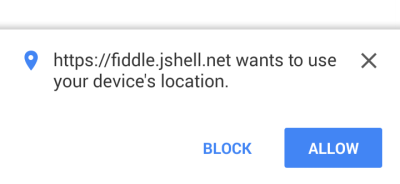
Mivel a Geolocation API személyes adatokat, mielőtt használja ezt az eszközt, hogy a lekérdezés felhasználó engedélyét.


A böngésző lesz vigyázni megjelenítésére egy megerősítő párbeszédablak, de van egy másik út. Egy alternatív módszer hasznos lehet abban az esetben, elutasítás a felhasználó, amely a jövőben a böngésző nem fogja felajánlani megosztani.
A biztonságos hosts
Másik akadálya az ezzel API kötelező HTTPS támogatás. Az új biztonsági szabályok, a Google Chrome nem engedi megbízhatatlan hosts fut Geolocation API-t. Tehát meg kell telepíteni SSL tanúsítvány a domain.
Egy kis példa. letölti és megjeleníti a térképen a helyét a felhasználó eszköze.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!