Az első lépések a css műsorrácsból kiválasztott hasznos források és irányelvek

CSS Rácsos elrendezés - az egyik legtöbbet emlegetett eszközök DTP abban a pillanatban. Azonban ez nem valami nagyon új. Az a tény, hogy a rendszert nyert támogatást a legnépszerűbb böngészők: Firefox, Chrome, Opera és a Safari. Ez az, amit annyira felkavarta az oldalán a rács.
De mi van a CSS Rácsos elrendezés (aka rács) valójában? Mit tud csinálni? És ha kész volt, hogy használja a teljes mértékben a projekt? Lássuk ezt, és megnézzük a kiválasztott hasznos forrásokat, amelyek segíthetnek, hogy kezdje meg a Grid.
Mi a CSS Rácsos elrendezés?

Ez a CSS modul definiál egy kétdimenziós elrendezést alapuló rendszer rács, amely optimalizált felhasználói felület. Gyermek elemeket lehet elhelyezni tetszőleges helyen (slot) egy előre meghatározott rögzített vagy rugalmas rács elrendezést.
Rövid leírása a Grid Consortium W3C.
Ha van időd, és a vágy, hogy ásni a dokumentációt, meg tudod csinálni a konzorcium honlapján.
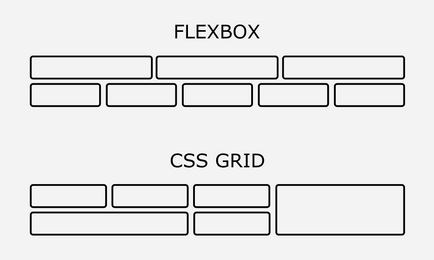
A különbség flexbox és rács
A fő különbség a Rács flexbox a mérések száma (tengelyek). Amikor a munka csak az utóbbi, akkor kell választani az X tengelyen és az Y tengellyel Vagyis flexbox lehet irányítani csak létre oszlopok vagy sorok csak. Azonban ezek az eszközök nem versenyeznek egymással, így használhatja őket.
Az alábbi ábrán, akkor ismerkedhetsz megkülönböztető jellemzői az eszközt:

A következtetés: CSS Rácsos elrendezés - új és erőteljes elrendezés rendszer megkönnyíti osztani egy weboldalt az oszlopok és sorok.
Hasznos források, órák és oktatóanyagok
Az elmúlt években, köszönhetően a felvétel támogató Grid népszerű böngészők, rengeteg különböző órák és bevezető egységek a hangszeren. Mi szorosan követik a kibocsátás és kimenő frissítéseket, és most örömmel mutatja források listája, melyek segítségével dolgozni, és kísérletezni CSS Rács.
Alapfogalmak keretében a CSS Rács
Ezen forrás találsz egy bevezetőt a munkát a Grid, magyarázatot a mechanizmus működik Grid konténer leírás forgalomba elemek belsejében konténerek és így tovább.
Részletes útmutatás a CSS Rács
Részletes útmutatást. amely kiterjed az összes részleteket a legújabb verzióját a Grid. Chris House mérlegeli az összes kívánt tulajdonságokat és figyelmen kívül hagyja a magas szintű fogalmak. Ezen túlmenően, ez megerősíti ezt a minta kódját és vizuális példákat.
rács példák
Ha még nem választott közötti flexbox és Grid, akkor látogasson el egy másik helyén Rachel, ahol arról beszél, a főbb különbségek ezeket az eszközöket.
Példában: az első elrendezés létrehozott CSS Rács
Ez a példa azt mutatja, Tyler Stick régi módszert alkalmaztuk, modellek (a float), és megpróbálja elérni ugyanazt az eredményt a Rács.
Jellemzők CSS Grid, hogy a szívem gyorsabban ver
Frontend fejlesztő Una Kravetz elmondja három funkció Grid, csodálja meg: a befogadás Minmax elem (). használata grid-rés és a megnevezett területen.
A gyakorlati haszna CSS Grid: Rács hozzáadni egy meglévő projekt
Eric Meyer vizsgálja a folyamat átalakul a CSS fejlesztések Rács megzavarása nélkül teljesítményüket böngészők támogatása nélkül Rács.
Rács-kert
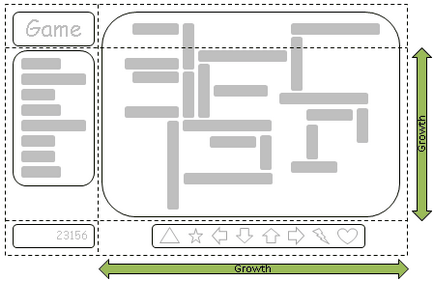
Rács Garden - kis és szórakoztató böngészős játék. alapuló kód írása a termesztés sárgarépa a kertben. Ez egy nagyszerű módja annak, hogy gyakorolni és tanulni az alapokat a CSS.
A cél a játék én nem tartalmazza lefedettség minden szempontból az új CSS Rács eszköz. A fő cél a játék -, hogy segítsen játékosok dolgozzon intuíció és felismeri a lehetséges az eszköz.
Mondja Thomas Park.
Gyermekágy a CSS Rács
Kiváló minőségű homokozó látványterv, amely segít megérteni a terminológiát, a tulajdonságok és hogyan működik Rács böngészőben.
következtetés
Az adatok a screenshot a honlapján használhatok meg elég ígéretes, azt mutatja, hogy a legtöbb modern böngésző készek együttműködni a CSS Grid és képes megtartani tulajdonságait nélkül előtagokat:
A Microsoft azonban ismét csalódott: abban a pillanatban a böngészőkben IE és az Edge-csak részleges támogatást Rács -ms- előtagot. Most a Microsoft iránti kérelmet nyújtott fejlesztési támogatás Grid, és ez a legjobb a kérelmezők száma.
Annak ellenére, hogy a legtöbb böngésző támogatja a Grid, csak akkor működik a legújabb verziókat futtató (és néhány csak részben), amely csak 30-40% -a böngészők használata. Ha nem biztos abban, hogy a túlnyomó többsége a felhasználók a legújabb verzióra a böngésző támogatja a Grid, nem ajánlatos kísérletezni létrehozása nagy projektek.