Lépésről lépésre, hogyan lehet létrehozni egy honlapot gyorsan és egyszerűen html
Ha elolvasod az előző cikkben, akkor ne feledjük, hogy létrehoztunk két fájl. Az egyik megkérdezte szerkezetét, és egy másik után. De piros háttér, már eddig, így ezt a kódsort, biztonságosan törölhető. A szervezetben az oldal, amíg már regisztrált a következő:
És ez a szöveg sikerrel az oldalon. De szeretnénk valami kifinomultabb, de ez még mindig elég primitív. To-gyors létrehozni valami hasonlót a tényleges hely, azt javasoljuk, hogy hozzon létre egy néhány háztömbnyire, majd kiadja őket.
Hozzon létre egy telek a nulláról html
Hogyan hozzunk létre html blokkot? Nagyon egyszerűen, a div tag. Ő megduplázódik.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
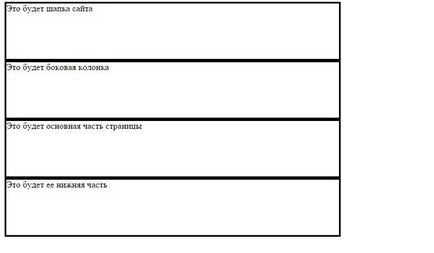
Mindezt bele kell illeszteni a címke tartalmát szervezetben. Azt hiszem, nagyon világosan, hogy léteznie kell egy lesz ezeket a blokkokat. Jöjjön most megnyitja a böngészőt. Látni fogja, ott a négy sort, hogy jön egymás után. Bár nem világos, hogy ezek valami hasonlót tenni az oldalon.
Ábra. 1. Eddig az előttünk csak 4 sor.
A csata az egyik CSS
Eljött az óra CSS! Most felhasználja. Ahhoz, hogy olvassa el a címkét div, a css fájlt írni a nevét anélkül, hogy a szögletes zárójel. Íme:
Az oldal frissítése. Megkérdeztük egység vastagsága és a keret színe, magassága és szélessége. Éppen úgy, ahogy oldalsáv nem azon az oldalon, és általában minden elemét jönnek egymás után, fentről lefelé. De nem baj, ha látsz egy sokkal komolyabb probléma? Mi tetszett összes tag div, és a jogot, hogy minden blokk. De nyilvánvaló, hogy a tömbök eltérőnek kell lennie a mérete és elhelyezkedése, ezért meg kell értenünk, hogyan kell kezelni mindegyikre külön-külön.

A CSS egy azonosítót. Beállításához, akkor hozzá kell adni a címke id attribútumot egy tetszőleges értéket, amely a nevét az azonosító.
Tanács. Hagyja azonosítók barátságos neveket navigálni a kódot. Most, hogy alkalmazza az elem CSS segítségével, meg kell írni egy azonosító nevet, és tegye a grill előtte:

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Ennek eredményeként, mi változott a stílus a sávot, és a fő tartalomra. Most, ezek az egységek lesznek nyomva a bal és lesz található ugyanabban a sorban. Ahhoz, hogy a határ nem kap ki a blokk tudja befejezni a stílusban:
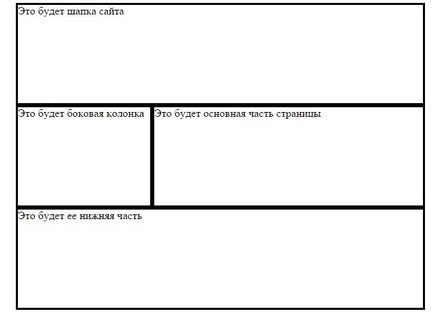
Ezután a szélessége a keret figyelembe kell venni a szélessége a blokk, hanem adjunk hozzá. Most van egy kupak, oldalirányú oszlop és tartalom része egy sorban, és footer (alsó) alatt van elhelyezve. Most úgy néz ki, mint ez:

De van egy weboldal központú és valószínűleg megnyomta a bal oldalon, ha csinálsz végig a cikket. Hogyan, hogy összehangolják az összes blokkot? Nagyon egyszerű, csak csomagolja őket egy egységet. Adhat neki az azonosítót. Például átalakító, majd a beállított stílust neki:
Megkérdeztük a szélessége a tartály és a külső margók (margin). Az első szám a behúzás a felső és az alsó, és a második - a bal és a jobb oldalon. Ennek megfelelően, az automatikus kulcsszó létre ezek a korrekciók, hogy az elem van igazítva kellős közepén.
És ne feledd, kértük a stílus minden div-ek? Azt kérte, hogy a burkolat-y, amely mindig eredményez hibát. Ezért az alábbiakban én segítségével ál-: nem, hogy a szabályokat kell alkalmazni minden Divas, kivéve a blokk id = «wrapper», mert nyilvánvalóan nem kell egy keret, és ez nem éppen a magassága 150 képpont.
Azt, hogy egy webhely közelebb a valósághoz
Míg mi, a sapka és a fő tartalma azonos magasságban. A valóságban azonban ez biztosan nem ez a helyzet, így eltávolíthatja a vonal, amely meghatározza a magasságot minden egységnél. Jellemzően az oldalsávon, a fejléc és lábléc az információ mennyiségét nem változik, így nem lehet beállítani egy fix magasság, és az alapvető tartalmakat, és ami a legfontosabb, hogy a szám a szöveg nem lehet más. Ezért jobb, ha a készüléket min-height, azaz minimális magasság.
Most nyissa meg az oldalt a böngészőben. Már sokkal több, mint egy honlap, igaz? Még ha egyáltalán nincs ötlete, hogyan lehet létrehozni egy weboldal segítségével html, akkor a lecke legalábbis akkor van egy ötletem. De amíg a teljes minta még mindig nagyon messze: meg kell díszíteni a blokkokat a kívánt színt, töltse ki azokat az információkat letette margók, beállíthatjuk a betűtípust, és még sok más. Például, a kupak és lehet festett egy szín Lábjegyzet, és egy oldalsó oszlopot, és tartalmát egy másik. Mit szólnál ezeket a színeket?
Gyere frissítse az oldalt.

Legyen szebb, most a teremtés néz sokszor jobb, mint az elején ezt a cikket. És képzeljétek el, milyen édességet akkor viszont a helyszínen behelyezése után grafika, különböző díszítő elemeket és fáradságos tervtartalom. Az oldalsávon, akkor a menü megjelenítéséhez, alul megadhatja elérhetőségét, és a fő része a kijelző cikket. Így helyek jönnek létre. A fekete doboz, mint tudjuk, nagyon könnyen eltávolítható, ha szükséges.
Mint látható, ami egy weboldal segítségével html ez nem egy nagyon nehéz feladat, amelyre szüksége van, hogy több tudást.
Amint azt már említettük, a létrehozásának folyamatát egy website amit nehéz leírni egy cikkben. A múltban, tudjuk olvasni az alapokat, és hozzon létre egy egyszerű weboldal, most már van egy vonzó megjelenést, ami egy kicsit kérdés. Ne dobja az ügyet a közepén, igaz? Itt a következő cikkben és a folytatáshoz. És ne felejtsük el, hogy iratkozzon fel a blog webformyself, hogy ne hagyja ki a hasznos információkat a világ a site épület.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat