Tipográfia elveket ötvözi betűtípus
A dolgozó betűtípusok, mint máshol, kell gyakorolni. Azonban, miután elolvasta ezt a bejegyzést, akkor van néhány ötlet, hogy mi a helyes, és hogy - nem.
Ha úgy dönt, betűtípusok nélkül ellentétben, ezek általában a konfliktus „diszpergáló” az összbenyomás. Próbáljuk megérteni, mi van mögötte a koncepció szemben, és hogyan kell használni.
Ha a fülhallgató, mint a szem nem mindig állapítható meg első pillantásra, hogy különböző, akkor ütközés történik. Azonban, és nagyon különböző headsetek is érzetét ellenérzés.
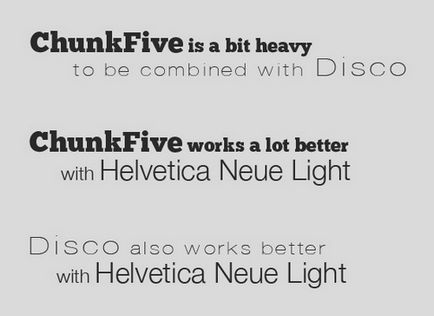
Különböző betűtípusok eltérő fogalma vastagságú. A kombináció a betűtípus nagymértékben függ a vastagságuk, mint a módszer létrehozása tipográfiai kontrasztot.

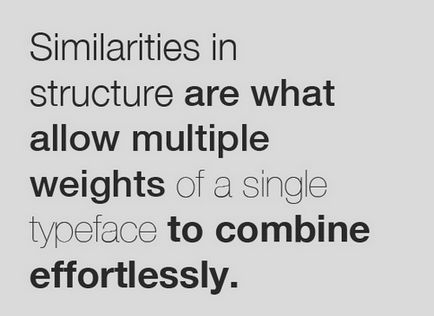
Nézzük meg a betűtípusok különböző vastagságú, de még mindig kombinálható egymással -, hogy van egy hasonló szerkezet és stílus.

Stílus és design
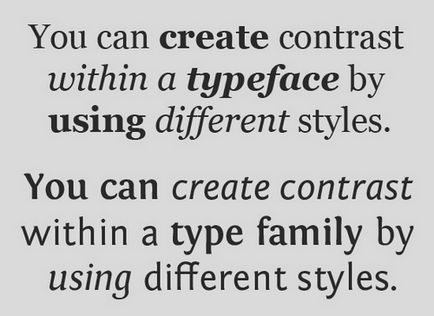
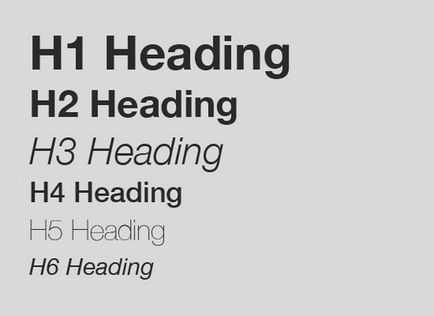
Mint általában, a munka által használt stílusok rendszeres és dőlt stílus. Aláhúzás is használják, de a web design szinte mindig olvassa el a link. Azt is gyakran használják a stroke vagy árnyék.

Stílusok lehet használni, hogy ezzel szemben egyetlen betűtípust vagy betűtípust család. Ötvözi vastagság, lejtőn, valamint számos további hatások segítenek megteremteni igen gazdag tipográfia.

A mérleg és hierarchia
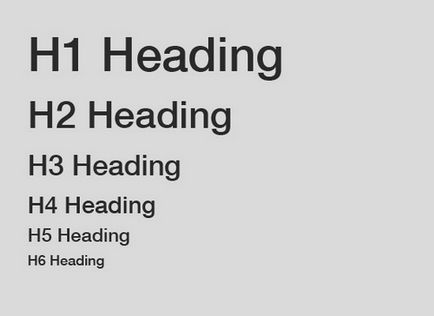
font skála kapcsolatban az oldalt, és egymással, és a hierarchia betűtípusok - egy másik nagyon fontos tényező. És ez nagyon fontos, hogy emlékezzen, és megfigyelni. Például a fejezetek kellene. mint bekezdések szövegét, fejléc h1 nagyobbnak kell lennie, mint a h2, stb

Legnagyobb szöveget kell a tag H1, a legkisebb - a feliratokat fotók, stb Próbálja tartani a dimenziók egyensúlyban, és a mérete nem nagyon különbözik egymástól.

besorolás
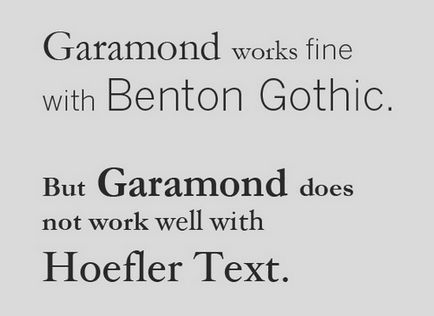
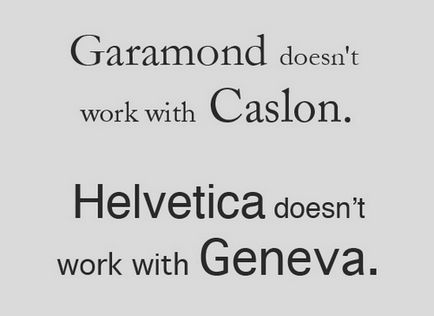
Az általános szabály az, kombinálásával a betűtípust, nem gondol a besorolás. Ötvözi serif és sans-serif, serif vagy script, és akkor érheti el a kontraszt, ami úgy néz ki, harmonikus.

Ugyanakkor az egyesület a font egy osztály néha nem elfogadható. Nem szükséges, hogy működjön együtt nagyon hasonló betűtípus

Van egy trükk: ha egy osztály a betűtípusok, de a különböző alosztályok például födém serif és a modern serif, vagy geometriai sans serif a grotesk'om. Ez biztosítja látható különbség, nem zavarja a harmóniát.

Összefoglalva, a következtetés, hogy kell használni a különböző betűtípusokat, vagy majdnem azonos -, és ha a betűk egy kicsit hasonló és eltérő módon -
Kiderült a konfliktus.
A font szerkezete is függ, hogyan működik más betűtípusokkal. Meg kell választani a font nagyon hasonló szerkezetű, akár nagyon különböző.

Hasonlítsa össze a két betűtípus „szemtől szembe”. Ezek eltérhetnek sok paraméter, például az x-magasság. És mégis, akkor jobb, ha választani a különböző betűtípusok a szerkezet, mint a hasonló
Szín és textúra
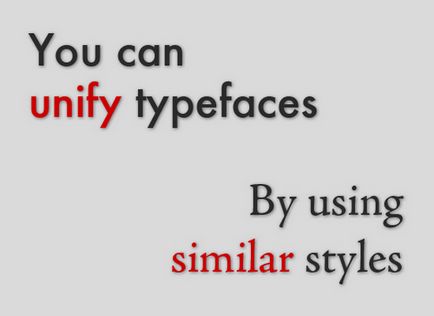
Amikor meg kell adni a kontraszt, vagy össze eltérő betűtípusok, színek és textúrák csodákra képes. Például, ha a betűk nagyon hasonló, de meg kell őket szétválasztani, szín nagyban segítheti.

Ezen kívül, ha van egy nagyon különböző betűtípusokat, majd válassza ki azokat egy szín, akkor egyesítsék őket.
Extrém kontraszt.
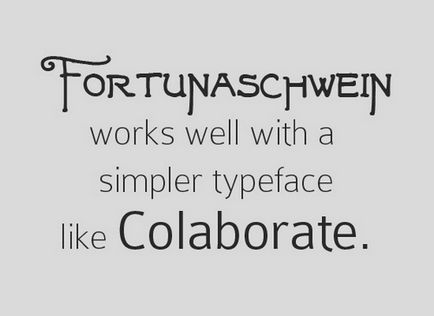
Erős a kontraszt is jól működik, ha olyan kijelző- vagy parancsfájlokkal betűtípusokat. Néha, hogy megtalálják a betűk, hogy jól működik együtt, ez nehéz. Próbáld kombinálni egy egyszerű betűtípust és összetett.

hangulat
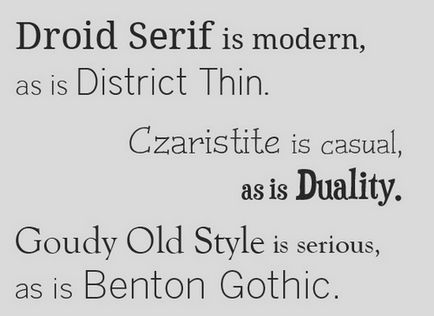
font hangulat fontos, ez attól függ, hogy hogyan fognak együtt dolgozni. A hangulat bármi lehet - a vidám és komoly, modern klasszikus, stb Sokan szembesülnek a probléma itt, mert a választás a betűtípus hangulat meg kell egyeznie a hangulat az egész projekt.

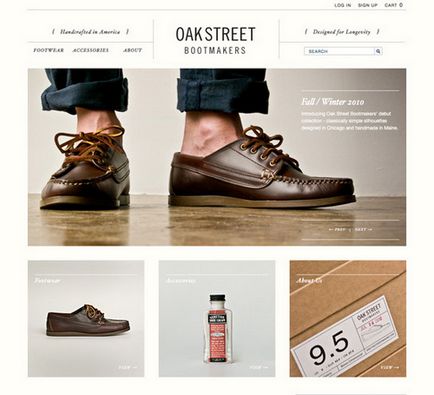
Weboldal Oak Street csizmadiák kombinációját használja font Hoefler szöveg és Franklin Gothic, mindkettő meglehetősen klasszikus - kiderül egyfajta hagyományos stílusban.

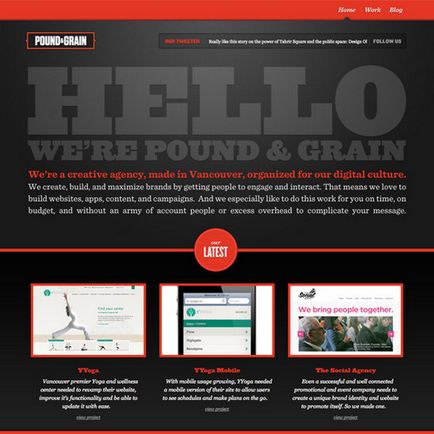
website Pound # 038; Grain ötvözi 2 serif betűtípust, és együtt kell működniük egymással tökéletesen, mint azt a különböző alosztályok.

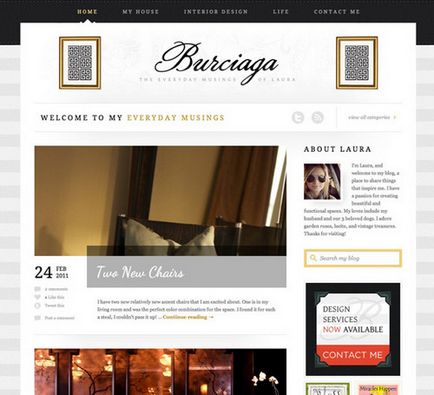
Burciaga hely egyesíti a három font. Droid Serif, Grúzia és Tánc Script. Droid Serif és Grúzia tökéletesen működik együtt, és Tánc Script eleganciát.

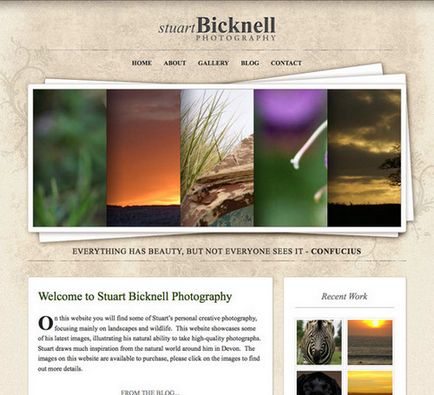
Stuart Bicknell Photography játszik betűméretet, hogy a kontraszt az oldalon. míg szinte minden tipograiya alapuló Times New Roman (kivéve a kis lapkák Arial).

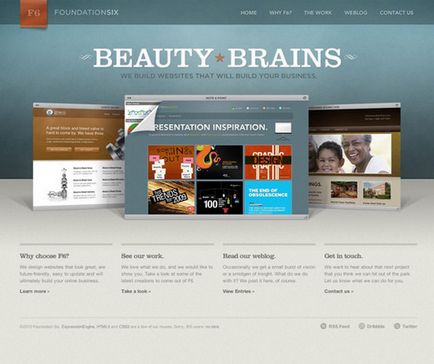
Alapítvány Hat oldal használ Clarendon és a Helvetica Neue, amely létrehoz egy modern képet, egy meglehetősen konzervatív.

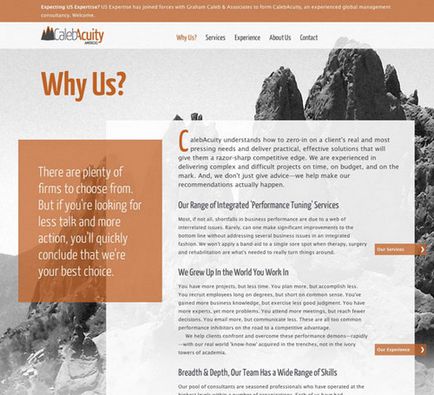
CalebAcuity Americas kombinációját használja YanoneKaffeesatzBold és Lucida Sans. Úgy néz ki, nagyon modern, nagyszerű példája kombinációja sans serif betűtípusok (Sans serif).

Analóg nagyszerű példája a helyszínen, hogy csak akkor kell használni a font, de a játék stílusban, színben és méretben remek kontrasztot.

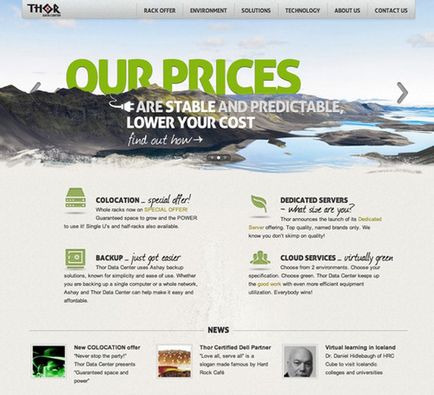
Thor Datacenter egyesíti több betűtípust, beleértve AllerDisplay, JournalRegular és Arial. Ezen túlmenően, egy írott font JournalRegular, így nagyobb tervezési érzékenység.

47 fok egyesíti LeagueGothic a ChunkFive és Helvetica egy nagyon modern, kazhualnogo stílusban. Ez museo300 is használják, hogy a kép még érdekesebb

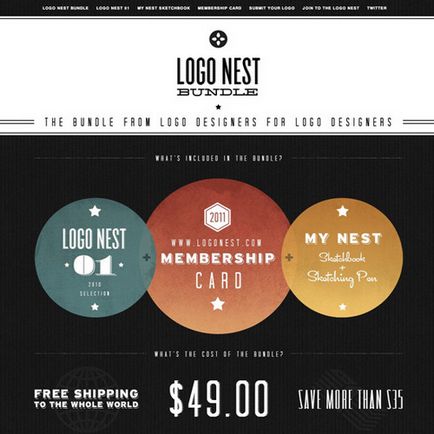
Logo Nest egyesíti számos betűtípusok, hogy egy vintage stílusban.

Jelenleg minden, de a közeljövőben, akkor továbbra is beszélni tipográfia.