Szoftver létre blokkokat drupal 7 profhelp
Most mutatok egy példát, hogyan lehet létrehozni egy Drupal modult, amely megvalósítja a blokk, amely amellett, hogy a hagyományos elemeket is van egy szöveges és egy mezőt betölteni ezt a képet.
Annak érdekében, hogy megjelent blokkon között szerepelnek a többi blokk tudta szabni a minimális szükséges meghatározni két horog: hook_block_info () és hook_block_view (). A teljes kigondolt a megvalósításához lehetőségeket, meg kell megvalósítani a következő horgok:
- hook_block_info () - Ieképezési a rendelkezésre álló blokkok
- hook_block_configure () - további beállítási egység paraméterek
- hook_block_save () - megtakarítás a bevitt információk a szerkesztési egység formájában
- hook_block_view () - Output blokk tartalmát
hook_block_info () - Megjeleníti a blokkok a blokk
Ez horog felelős a megjelenését a blokk létre a közigazgatási menüben. Ez adja vissza egy tömbben elemek, amelyek leírják a modul egységek. Ezek az elemek, viszont maguk az asszociatív tömböket. Információ az érvényes kulcsok és jelentésük oldalon hook_block_info (). Felhívjuk figyelmét, hogy a függvény neve szó horog helyébe a modul neve ebben az esetben test_block
Miután a változások mentéséhez és frissítse az oldalt, többek között, a blokk neve „Test Panel” lesz:
Ebben a szakaszban, ha megnyitja a formáját a tuner, a standard űrlap jelenik meg, amely az alapértelmezett paramétereket a blokk. Annak érdekében, hogy még több lehetőséget, hogy testre kell hozzá még egy kis kódot.
hook_block_configure () - tuner Form
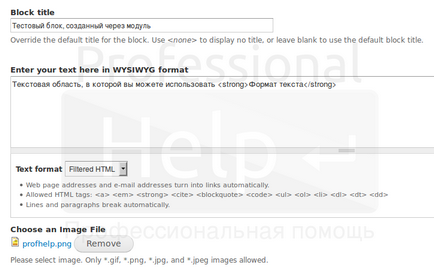
A pomomschyu horog hook_block_configure () felvehet további elemeket jelenik beállító egységet. Ebben az esetben a mező letölthető képek és a szöveg #managed_file #text_format területen. de akkor, ha szükséges, adjuk hozzá a kívánt mezőket. A rendelkezésre álló típusok listáját a mezők megtalálható Form API Reference oldalon.
Megjegyzés: #managed_file nem egyszerűen egy bemeneti elemet, és egy widget, amely támogatja az AJAX, kijelző miniatűrök, ellenőrizze, hogy milyen típusú feltöltött fájlok és így tovább.
A leírás, az űrlap elem #text_format szüksége #type, #title és #default_value - a típust az alapértelmezett fejléc és érték volt.
Alkotnak elem #managed_file szükség #name, #type, #title, #description, #default_value, #upload_location és #upload_validators.
Miután sohraneneniya változások modul formában szerkesztési egységet tartalmaz hozzáadott elemeket:

hook_block_save () - Saving a szerver adatait
menteni az adatokat, akkor kell használni egy horog hook_block_save (). amely veszi az érvelés két $ delta $, és a szerkesztés bemenet. A string változó $ delta tartalmazza az ID a személy, aki küldte az információt, és az edit $ tömb tartalmazza magát az információt küldeni.
Ahhoz, hogy menteni a bevitt adatokat egy szöveges mezőben a funkció variable_set (). ahol továbbított érveket a változó neve és értéke, amelyet ki kell venni a változó $ szerkesztés [ „text_body”] [ „value”]
Annak érdekében, hogy mentse a képet, meg kell egy kicsit poprogrammirovat, nevezetesen:
- Létrehozni az objektumot $ fájl a letöltött fájlt. Ezt használja file_load () függvény.
- Ezután meg kell állítani a fájl állapotát FILE_STATUS_PERMANENT (nonstanta egyenlő egy). Kezdetben, amikor egy fájl letöltése keresztül egy widget #managed_file, a fájl FILE_STATUS_TEMPORARY állapot és után eltávolítjuk DRUPAL_MAXIMUM_TEMP_FILE_AGE időben.
- Továbbá, a file_save () függvény. naprakészen tartandó tárgy $ file az adatbázisban.
- Annak érdekében, hogy megmondja a rendszernek, hogy a fájl által használt blokk, használja ezt a funkciót file_usage_add (). Ez megakadályozza, hogy törlés a fájl, abban az esetben file_delete () függvény hívásával. Normál módban a fájl törölhető, amely nem rendelkezik rekordok file_usage táblázatban. Az egyik paraméter, file_usage_add () függvény az elfogadott egység azonosítója, így, hogy ezt az azonosítót, call block_load () függvényt. És végül, ha a rekord a használata a fájl segítségével történik variable_set () függvényt. meg kell tartani a tájékoztatás a képet.
hook_block_view () - Output blokk tartalmát
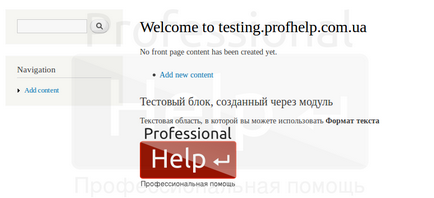
Az utolsó szakasz - segítségével a horog hook_block_view (). megjeleníti a blokk tartalmát, beleértve a hozzáadott mezők a képernyőn.
Az olvashatóság javítása érdekében, a logikája ez a fázis lesz osztva két funkciója van: a tényleges horog maga hook_block_view () és a hívott az ő funkciót my_block_view (), amely úgy képződik, egy tömbben.
Ez minden. Most a készülék készen áll a használatra:

következtetés
Te kell, hogy elég egy kis erőfeszítést, hanem megérteni a bonyolult a Form API Drupal 7 korlátlan lehetőségeket nyit az Ön számára, hogy hozzon létre blokkok nagyon különböző komplexitás, és mit csinálsz mindezt külön modulként, amely lehetővé teszi, mint látod, hogy programozottan hozzon létre egy blokkot ezeket a blokkokat ismét minden feladatnál. A mellékletként cikkben talál kész modul fent leírtak szerint.