Hogyan lehet megtalálni a stílust vBulletin 4 dolog, amit meg kell szerkeszteni a tanulmány vBulletin
Egy csomó ember problémái megállapítás tételeket a stílus, hogy kell szerkeszteni, hogy megoldja a problémát. Láttam egy millió kapcsolatos kérdések kicsinysége, hogyan lehet növelni a francia vagy ha változtatni vagy se. Bár ez az egész anélkül, hogy tudná a stílus gyorsan megtalálható. Megmutatom egy egyszerű módja, hogy megtalálják a megfelelő helyre a stílus vBulletin 4. lenne kijavítani.
Amire szükségünk erre?
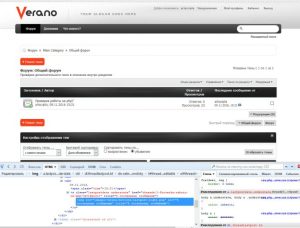
Most nyitott minden oldalon a fórum, és kattintson a gomb alul a böngésző. vagy a jobb egérgombbal, és válassza a «Elem vizsgálata Firebug», nyitott, valahogy így:

Ha a kívánt elemet szerkeszteni nyomja meg a jobb egérgombbal, majd válassza az Elem vizsgálata. csak azt mutatják, css fájlokat, amelyek felelősek.
A screenshot látható az aláhúzott osztályokat, amelyek használják a példa. Itt azt látjuk, adott osztály «.navtabs li a.navtab: hover» ami nekünk a legfontosabb, hogy megtalálják ezt az osztályt sablonokat. Természetesen helyes csinálni, hogy menjen a vezetési stílus a változók, és keressen ott az osztályok, de gyakran nem lehet több, mint a hasonló osztályok nehezíti a keresést.
Ha meg ennyire bonyolult, akkor egyszerűen másolja az osztály. aki megmutatta nekünk Firebug és megy az admin felületen - Keresés a sablonokat, és hogy bemutassuk osztályban. Ez megmutatja nekünk megtalálni az összes sablon adatokkal indifikatory. Esetünkben vBulletin 4 ezt a sablont css nevű vBulletin-chrome.css. Kattints a sablon szerkesztését, majd nyomja meg a Ctrl + f és helyezze be a keresési mintát, az osztály, és ő csak megy rá.
Egy másik példa, mondjuk meg akarjuk változtatni a háttérben egy adott területen:
Firebug összeegyeztethető F12
Meg lehet változtatni az egészet értékeit CSS és HTML on the fly, nem laziya sablonok látni az eredményt.
Firebug megtalálható kompatibilis, és az IE, ha a rajongók.