Hogyan kell telepíteni a Google PageSpeed modul

Webmesterek tudja, hogy jobb, ha van egy jó Weboldalsebesség, bár ez a téma körül sok vita. Például a sebesség oldal New York Times a pillanatban 60-68 100.
Az első lecke, megpróbáltam javítani Weboldalsebesség- egy témát, amelyet arra terveztek, ma már nem létező hivatal, Hands On javítása Google PageSpeed (Envato Tuts +). Végül hoztam Weboldalsebesség- mobileszközökön 70 és az asztali 86.
A második bemutató, hoztam létre egy blogot a hangsúlyt a fejlesztési weboldalak, valamint létrehozta a WP-kódját, hogy Weboldalsebesség ugrott 100 mindkét mobil eszközök és az asztalon (lásd. Optimalizálása Google PageSpeed 100 WordPress (Envato Tuts +)). És megcsináltam:

Modern web fejlesztési technológiák
AngularJS, Webpack, NodeJS, ReactJS, géppel, korty, Git, GitHub.
Tudjon meg mindent a legújabb technológiák webfejlesztés

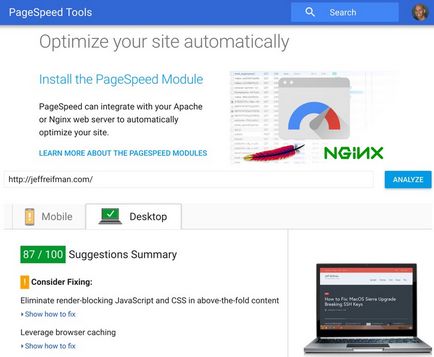
Ma én megmondom, mi a tapasztalatom Weboldalsebesség optimalizálása, valamint a kevésbé ismert módja ugyanezt magam, a modul a Google PageSpeed. Ez lehet telepíteni az Apache és nginx.
«Weboldalsebesség lehet integrálni a webszerver, hogy az Apache vagy Nginx, hogy automatikusan optimalizálja a helyén.» - Google
Hogyan lehet fenntartani az optimális index Weboldalsebesség
Ha én részt vesz a blogomban minden alkalommal, talán nem lenne nehéz fenntartani az Weboldalsebesség- optimalizálása kódot, mint a WP bővítmények és témák frissíteni. De nem ez a helyzet. Őszintén szólva, miközben az index felszínen túl sokáig tart.
Nagyon szeretnék visszamenni az időben, amikor frissíteni hiányzik egy kattintással.
A Google nem jutalmazza meg a nagy Weboldalsebesség
Azt is észrevette, hogy az átállás után egy új témát, és optimalizálási PageSpeed 100, a forgalom csökkent, és maradt alacsony. Természetesen az őszi és közvetve érintett az adaptív elrendezés témákat, de a Google soha nem ajándékozott meg a Weboldalsebesség- 100.
Ugyanígy, mint mondtam a cikket a telepítés AMP WP (Envanto Tuts +), AMP célja, hogy vonzza a figyelmet a nagy kiadók, de nem is kicsi. A Google nem elvezetett blog több forgalmat, miután hozzáadott támogatása AMP.
Ezért úgy döntöttem, hogy váltani Weboldalsebesség- egy új témát, amelyek segítenék a felhasználókat, hogy könnyebben navigálhat oldalamon. Azt is eltávolították az AMP egy ideig.
Learning modul Google PageSpeed
Úgy tűnik, hogy egy nagy lehetőséget, hogy letiltja az összes felhasználói JS és CSS kísérletet a Google PageSpeed modul, ami miatt az összes szerver szinten.
A Google-ról Weboldalsebesség modul
Alapvetően a Google PageSpeed modul automatizálja a különböző feladatok optimalizálja a teljesítményt, ami úgy néz ki, a Weboldalsebesség- rangsorban. A modul működik a népszerű nyílt forráskódú Apache és nginx szerver.
PageSpeed modul tömöríti és egyesíti a fejléc fájlokat, mint például a JS és CSS, valamint helyettesíti a képet egy tömörített változata a progresszív (.webp).
Pillanatképek az én Weboldalsebesség telepítése előtt
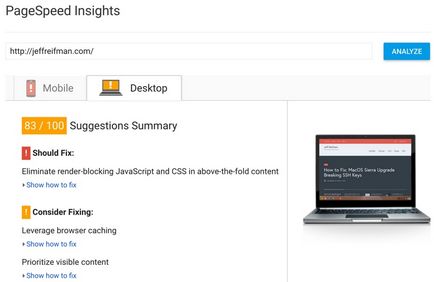
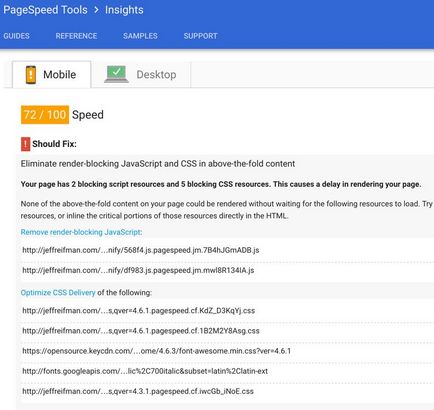
Telepítése után egy új témát vettem a régi screenshotok Weboldalsebesség- index. Van egy 83 az asztalon:

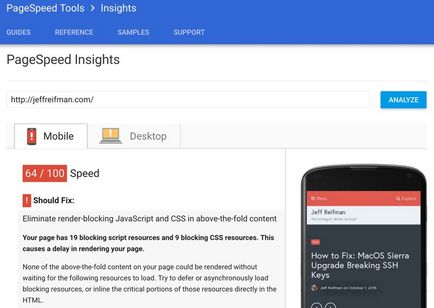
64 És a mobil eszközök:

Telepítse modul Weboldalsebesség
Ebben a leírásban megmutatom, hogyan kell telepíteni a modul az Apache. A Google biztosítja a telepítési utasításokat nginx. Az Ubuntu csomag könyvtárak nem Weboldalsebesség modul, szükséges, hogy kézzel letölt keresztül wget:
Ezután telepítse a modult dpkg:

Modern web fejlesztési technológiák
AngularJS, Webpack, NodeJS, ReactJS, géppel, korty, Git, GitHub.
Tudjon meg mindent a legújabb technológiák webfejlesztés
Végül apt-get -f install szerint pofiksit:
Indítsa újra az Apache szerver:
Támogatás a fájlokat a CDN
Nem is olyan régen írtam egy bejegyzést szponzori felgyorsítja tartalomszolgáltató segítségével KeyCDN. Még mindig használja ezt a szolgáltatást. Ha ön használ egy CDN, hogy a helyszínen, a modul Weboldalsebesség- kell mondani róla.
Így megtekintheti és szerkesztheti a modul konfigurációs fájl:
Minden oldalak fog működni ezekkel az alapértelmezett beállításokkal. De CDN aldomainekre hozzá kell manuálisan:
Saját CDN jelentése C1-, 2, C3 és C4 .jeffreifman.com, használtam egy helyettesítő. hivatkozni rájuk. Ezt követően újra kell indítani a szervert újra úgy, mint azelőtt.
Lásd eredmények Weboldalsebesség modul
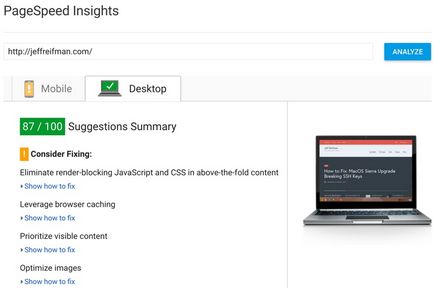
Ellenőrizze, hogy a Weboldalsebesség- modul működik megnyitásával a forráskód egy oldalon. Erre mutat példát a JeffReifman.com az oldal tetején:
Figyeljünk most URL az src attribútum a következő:
Minden automatikusan történik.
Lenyűgöző eredmények Weboldalsebesség
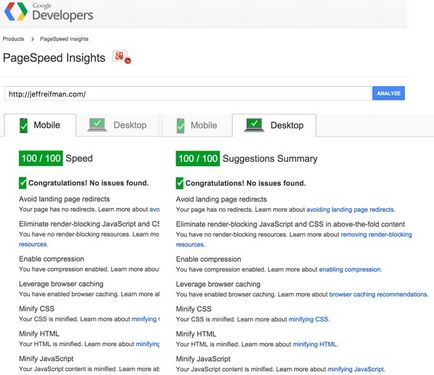
Általában az eredmények a Weboldalsebesség- modul éppen szuper. Azt fejezte be a 4 pontot az asztalon, és mint 8 mobileszközökön. Eredmények az asztalon:

Az eredményeket a mobil eszközök:

következtetés
Ha Ön rendszergazda, a Google PageSpeed legyen az utat. Az eszköz teljes mértékben testre szabható testre szabhatja, ahogy tetszik a maximális hatás. Ahhoz azonban, hogy az átlagos fejlesztő, kétlem, annak hatékonyságát:
az alap teljesítménye nyereség korlátozott;
további beállítás túl bonyolult;
Weboldalsebesség növekedése nem vezet közvetlen növelésére (ha egyáltalán van) a forgalom a keresőmotorok.
Örülök, hogy a Google kínál ilyen modult, amely szintén tervezték, hogy a komplex rendszerek, de a napi házi rendszerek hatása a munkahelyi rendszergazdák korlátozott.
Felülvizsgálat: Team webformyself.

Modern web fejlesztési technológiák
AngularJS, Webpack, NodeJS, ReactJS, géppel, korty, Git, GitHub.
Tudjon meg mindent a legújabb technológiák webfejlesztés
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Az a gyakorlat optimalizálni egy weboldalt: gyorsítás letöltés webhelyét időnként
Ismerje meg, hogyan lehet felgyorsítani a betöltés az oldalon.