Z-index, CSS, webreference
Bármilyen elhelyezett elemek egy weblapon lehet egymásra egy bizonyos sorrendben, így szimulálva egy harmadik dimenziót a képernyőre merőlegesen. Minden elem lehet alacsonyabb és magasabb egyéb tárgyak a weboldal, azok elhelyezése a z-tengely vezérlésű z-index. Ez a funkció csak akkor működik, az elemek, amelyek a pozíció értékét adják abszolút. fix vagy relatív.
rövid tájékoztatást
alapérték
pozicionált elemek
Syntax?
elnevezések
Ez meghatározza, hogy milyen típusú értékeket.
Az értékek jelenjenek meg ebben a sorrendben.
<размер> <цвет>
Ez azt jelzi, hogy ki kell választani csak egy érték a javasolt (A vagy B).
Minden érték alkalmazható önmagában vagy másokkal együtt, tetszőleges sorrendben.
A egészek (pozitív, negatív és nulla) használunk az értéket. Minél nagyobb az érték, annál jobb az elem összehasonlítjuk azokat az elemeket, amelyek az kisebb. Egyenlő értéke z-index. az előtérben az egyik elemet a HTML kódot, amelyet az alábbiakban ismertetünk. Megengedhető, hogy egy negatív értéket.
Amellett, hogy a számértékek használt autó - az elemek sorrendje ebben az esetben épül automatikusan pozíciójuk alapján a HTML kódot, és tartozékok a szülő a gyermek elemek száma megegyezik a szülő.
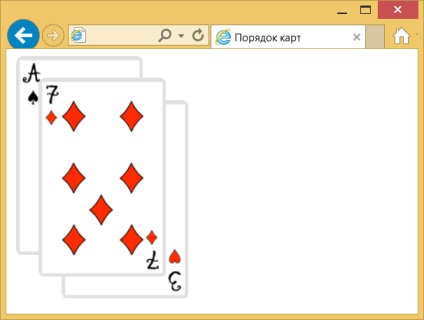
Ebben a példában, amikor a kurzor egy térképen kiderül élen részlegesen átfedő a fennmaradó vannak más képek (ábra. 1).

Ábra. 1. Változás Kártyasorrend
objektum modell
megjegyzés
A lista által létrehozott
Internet Explorer 7.0-s verzióra befogadó auto értelmezni 0.
A Firefox 2.0-ás verzió, és többek között egy negatív z-index értéke van egy olyan eleme alatti háttér weboldal és annak tartalma.
Specifikáció?
A böngésző tábla következő érvényes.
- - az ingatlan teljes mértékben támogatja a böngésző az összes érvényes értékeket;
- - ingatlan a böngésző nem észlelhető, és figyelmen kívül hagyja;
- - működés közben okozhatnak különböző hibákat, illetve ingatlan megmarad csak részben, például nem minden érvényes értékeket, illetve ingatlan nem alkalmazhatók minden elemét specifikációjának.
A szám azt jelzi változata a böngésző, ahonnan a funkciót támogatja.
ajánlott
CSS tulajdonságok
ingatlan értékének
A weboldal útmutatók különböző webes technológiák, valamint vorstke menedzsment weboldalak és mobil alkalmazások fejlesztését.