Tudd Intuíció, előadás, munka a betűtípus és a szöveg (folytatás)
1. rész elmélete számít
Betűtípus és a szöveg - az alapvető fogalmak bármely kiadványszerkesztő (DTP). Először is, nézzük meg a „font”. Font - egy sor karakter egy bizonyos méret és a minta. Más szóval, a számítógépes font egy olyan program, hogy lehet használni az összes Windows alkalmazások. beleértve a DTP (ábra. 4.1).
Font - módszer kódoló szöveges információ, amely során való átadása képként. Betűtípus nagyjából úgynevezett DTP egész sor alkotó anyagok (mind nyomó és nem-nyomtatás) nyomtatásnál használt. A szűkebb értelemben vett ugyanolyan típusú úgynevezett specifikus sor betű az ábécé a hozzátartozó írásjelek és a számok. Betűtípus A kölcsönös viszonyát minden karakter egy bizonyos betűk és képek, amelyek az úgynevezett leveleket. Jelek font generátorok bizonyos díszes funkciók, mint a serifs, dekoratív spirálisok et al.

Ábra. 4.1. Egy példa a nyomda készült többféle betűtípus a választás betűszínek és teljesítményét az indoklás szövegének
forrás betűtípusok
Betűtípusok szerepelnek a Windows System készlet fejlesztett alkalmazások gyártói és jöjjön velük. Végül van egy cég kizárólag részt vesz a termelés a betűtípus minden alkalomra. Történelmileg, több szabványos betűtípusok a személyi számítógépek a világon. A legnépszerűbb betűtípus Corporation Adobe Systems fejlesztette ki a szabványos Type 1 és a Microsoft Corp. TrueTure létre a formátumot. Mindkét szabvány megvannak az előnyei, ami a párhuzamos egymás mellett élés. Gyakran nagy gyűjteménye betűtípusok mellékelt néhány grafika, kiadói, illetve irodai alkalmazások. Ennek egyik példája a CorelDRAW, a kínálat, amely magában foglalja egy sor betűtípusok mellett a program maga.
besorolás betűtípusok
font besorolás eljárás bonyolult és ellentmondásos. De annak ellenére, hogy a nagyszámú betűtípus létrehozott számítógépes közzétételi rendszerek azok használatának lehet osztani csak 3 csoport:
- serif betűtípusok (serif - serif),
- sans serif betűtípusok (grotesques - sans serif),
- Egyéb - dísznövény (dekoratív), kézzel írott (script), stb
Magyar besorolás szerint GOST 3489-71 és 72 osztja betűtípus 6 csoportba, de valójában az egész fülhallgató lehet bemutatni 3 fő csoportba már említettük.
Csoport 1. serif betűtípusok (serif)
Serifs. vagy serifs - vízszintes fő záró elemek (néha csatolás) stroke van különböző formák: téglalap, ívelt, horog alakú, egyoldalú, stb Ezek a betűtípusok érzékelt gyorsabban, és ezért a leggyakrabban használt gépelési könyv kiadásban. A jellegzetes és a leggyakrabban használt font ebből a csoportból - Times (4.2 ábra.). Serif betűtípus is nevezik antikvennymi, vagyis az ősi, ősi. A tény az, hogy az első alkalommal ezen elemek vannak a levelek a rómaiak is használták.
Ábra. 4.2. Példa font serifs (betűtípus Times New Roman)
2. csoport sans serif betűtípusok (sans serif -groteski, aprított vagy kockás)
A font nélkül serifs (talpatlan) befejező művelet nélkül elemek végei a stroke (ábra. 4.3). Név sans-serif származik a francia sans - nélkül. Ezek sans serif, kis kontraszt vagy kontraszt nélküli antikvennyh olvasni lassabb, de a fejlécek tárcsázott ezek a betűtípusok, hogy inkább lenyűgöző, ráadásul készülékek alacsony felbontású (például - a monitor) egy font olvasni könnyebb. Ezek a betűtípusok egyre folyóiratokat. És végül, a következő betűtípusok ajánlatos tanítani olvasni. Egy tipikus képviselője ennek a csoportnak a betűtípusok - Arial betűtípust.
Ábra. 4.3. Példaként egy font anélkül serifs a ábra mutatja a betűtípus Taurus Heavy
Apróra vágott header betűtípusok általában vastagabbak, mint serifs, az agyvérzés nem serifs és jól néz ki a nagy pont méretben (ábra. 4.4).

Ábra. 4.4. Példa a sans serif betűtípust a címe az újság
3. csoport betűtípusok dekoratív vagy szabad stílus (dekorációs)
Ábra. 4.5. Példa dekoratív font (ferdeagar)
Symbol betűtípus (Symbol)
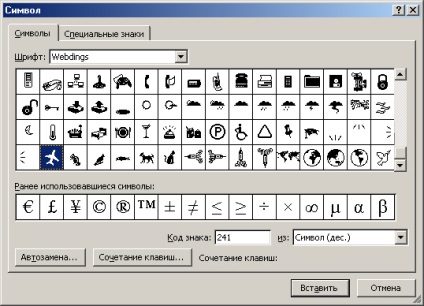
Egy különleges helyet foglalnak el az ún betűtípusokat helyett levelek tartalmazzák a különböző szimbólumok, számok, és így tovább. D. és használt, persze, nem a gépelést, és a teremtés a grafikus objektumok, képletek, rajzok. Példaként egy karaktert betűtípust a ábrán egy táblázat karakterekből font Wingdings (ábra. 4.6).

Ábra. 4.6. Táblázat liter font Webdings
Természetesen a betűtípus fenti besorolás nem szigorú és kimerítő. Sok más osztályozások betűtípusok. Mindegyikük osztja betűtípusok sok osztályok és alosztályok. Vita az összes betűtípus osztályok túlmutat a tanfolyam. Összefoglalva ezt a részét az előadás - egy példa, hogy a művész - a tervező (ebben a példában - Novgorod művészeti tervező Boris Borisov) lényegében köszönhető, hogy a minta, és összpontosítva a téma font úgy döntött, hogy „Parfüm” - ábra. 4.7.

Ábra. 4.7. Példa lehetőség nyílik a betűtípus megoldások témák parfüm bolt
Font fájlokat formátumok: bittérképes betűtípus
A bitmap font egy ponthalmaz alkotó karaktereket (vagyis betűket le, mint egy ponthalmaz). Ebben a tekintetben nincs hatékony módja annak, hogy változtatni a betűméretet, és figyelembe veszi az egyes csapok külön tartják karaktereket. Kísérlet méretarányos ezt a betűtípust nagyításban kézzelfogható eredmények megjelenése úgynevezett létra hatását, amikor a karakterek úgy tűnik, hogy alakítottak ki a nagy blokkok nélkül simítás ízületek. Bitmap fontok közzétételi rendszerek jelenleg népszerűtlen.
TrueType betűtípus formátum
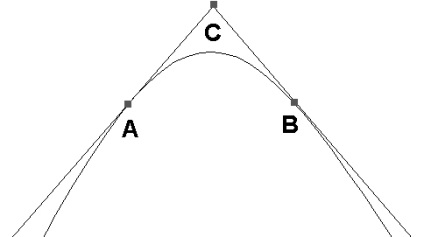
TrueType betűkészlet-formátum alakult ki a 80-as évek közepén az Apple, az operációs rendszer a Mac számítógépeken. Ma, mint a betűtípusok általában azt jelenti, * .ttf - cég betűtípus Microsoft. TrueType -shrifty létre az oldalt leíró nyelv TrueImage és kialakítására használt karakter vázlat görbék (spline) másodrendű, azaz építési font karakter a TrueType használt másodfokú spline. Minden karakter kontúr részét jellemezve (set) két pont (határ rész) és az irányt a vonalak mind a határait. Gyakran használják az irányt a harmadik pont, amely metszéspontjában az érintő a görbe a végein (ábra. 4.8 van a „C” pontban).

Ábra. 4.8. Négyzetes spline TrueType font, mint egy példa egy másodrendű görbe képező elemek úgy
Minden True Type font le van írva a Windows registry (Registry kulcs mérete legfeljebb 64 KB méretű), és számos betűtípus telepítve van a számítógépén lassítja a nyitó alkalmazások és fájlok nyomtatás. Ahhoz, hogy több száz felesleges betűk nem lassítják a rendszert - megtisztításában font szektor és csatlakoztassa az új betűtípusok csak szükség esetén.

Tehát van két fajta betűtípus: bitmap és körvonal (vektor). A nyomdaiparban. mint általában, ne használja a raszteres és vektoros betűtípusok. Ennek egyik oka az, hogy amikor méretezés bittérképes betűtípus minősége romlik (ábra. 4.10).

Ábra. 4.10. Egy példa a bittérkép font egy jól annak raszterizációs, amikor miatt az alacsony felbontás egyértelműen megfigyelhető lépésenként
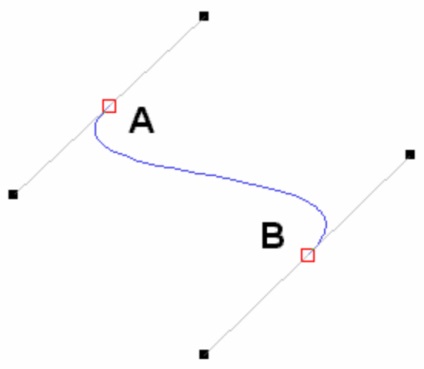
Mindegyik szimbólum használt a betűtípus fájl található megfelelő szimbólum kép egy úgynevezett kontúr (path). Contour vizuális ábrázolása egy karakter, hogyan fog kinézni a képernyőn vagy nyomtatásban. Különböző font karakter lehet ugyanaz a kontúrok, például az orosz és az angol „A” betű. A lényege, hogy létrehozza a betűtípus létrehozni körvonalait figurái. A raszter font karakter vázlat egy bitmap (bittérképes) szimbólum. Ha a betűméretet változás a képet lehet növelni vagy csökkenteni, ami a deformáció és a karakterek rosszul jelennek meg. A vázlat használt betűtípus font kontúr leírás vagy különleges grafikus parancsok, ami ahhoz vezet, hogy a rajz szimbólum. Amikor létrehoz egy vektor font Bezier görbéket használnak aktívan. Bezier görbét használjuk, hogy képviselje a karaktert a betűtípus kontúr és kezdő- és végpontját, valamint egy sor határpont (pont), amely arra irányul, ez a görbe. Példa szöveges font alapján szerkesztettük Bezier görbéket ábrán látható. 4.11.

nagyobb kép
Ábra. 4.11. A kezdő és végpontja a Bezier görbe pirossal jelzett, és a határpont - kontúr nélkül árnyékolás. Beállításával az eltérés a görbe a határpont, lehetséges megvalósítani sima hajlítás görbe Bézier
Tippek egy pár sín további meghatározó helyzetét és vastagsága az alapvető stroke szimbólum elemeket. Ha raszterizációs előfordul első dolog a számítás a vastagsága és helyzete tippeket, majd, már a számított értékeket egymásra kontúr. És ami a legfontosabb, a méretét és pozícióját a célzást változatlan karakterről karakterre. Más szóval, a tippeket - egy csapat épített körvonalas, és lehetővé teszi a nyomtatást őket a legjobbnak a vetített alakja a szimbólum.
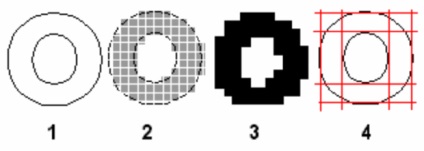
A fő probléma létre digitális vektoros betűtípust a kimeneti eszköz (akár fényszedő készülék vagy monitor) ezt a vektort betűtípust raszterizálva, azaz Ez átalakult egy sor pont. Hagyományosan ez is képviselteti magát az a fő vektor hurok a papírt a dobozhoz, festés alatt azokat a sejteket, voltak benne (ábra. 4.12).

Ábra. 4.12. Rajzok magyarázatára a folyamat raszterizációs vektor betűtípust fényszedés gép (PNA)
Amikor a hurok elég nagy (azaz, nagy betűkkel) és a kis sejtek (nagy felbontású) - minden nagyon jó. De kimenet készülékek alacsony felbontású (nagy sejtek), és egy kis pont méretű (kis méret) font mismatch bekövetkezik előtt és után raszterizációs. amit látunk látható. 4.12. 3 - ennek eredményeként a „mechanikus” lekerekítések a koordináta pontokat a vastagsága stroke azonos szimbólumok különböző értékeket, karakter magasság ingadozik, a szimmetria van törve, és az arány a font. És itt jön a támogatás hint. Ennek eredményeként a hint (ábra. 4.12. 4) még a kis felbontású lehet tartani állandó vastagságú alapvető stroke és tartsa ugyanazt a betűtípust karakter. Tény, hogy ez csak egy egyszerűsített ábrázolása a tippeket mechanizmus, amely valójában sokkal több funkcióval és bonyolultabb.
Összefoglalva, amit már mondott vektorbetűtípusokat: