Töltsön fel képeket a megadott felbontásban a wordpress
Ebben a leírásban, akkor megtanulják, hogyan kell létrehozni a saját használandó képméretet WordPress téma. Miért használja a méretet? Szóval nem kell szerkeszteni minden betöltött képet a Media Library. Így mindannyian a feltöltött kép automatikusan átalakíthatók a beállított méret. Meg lehet illeszteni a postán vagy az oldalon a Media Gallery, illetve a ciklus. Olvasson tovább és megtudhatja, hogyan kell csinálni.
1. lépés: Határozza meg a képek méretét
Ahhoz, hogy a téma támogatja a saját méretét képeket, meg kell szerkeszteni a functions.php fájlt a téma mappában. Nyisd ki a témát a functions.php és ellenőrizze, hogy van olyan szöveg, ami így néz ki:
Ez a kód az úgynevezett inicializálásnál szálak. Általánosan használt alap telepítés, regisztrációs és inicializálás menet, ahol a „function_name” - a neve a hívott függvény.
Ha úgy találja, egy ilyen vonalat, meg is módszer a neve megegyezik a második paraméter a módszer ADD_ACTION. Ha nem talál egy ilyen sort, meg kell adni, valamint azt is, hogy hozzon létre egy eljárás a neve, mint a második paraméter:
Most, hogy lehetővé tegye utáni bélyegképek a téma, add hozzá a következő sorokat a fentiekben meghatározott eljárás:
2. lépés: A kijelző a saját méretű képek
Képek beszúrása a mérete a bejegyzést médiagaléria
Kép beszúrásához egy bejegyzésben vagy egy oldalt a média galéria, helyezze be a következő szűrőt functions.php file:
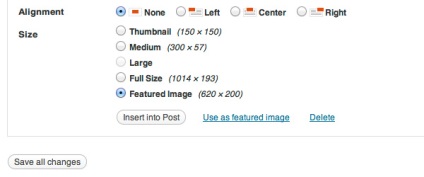
Ez a kód hozzáadja a kép méretét a méretek azonosított WordPress úgy, hogy az eredmény a következő lesz:

Kép beszúrása a mérete a cikluson belül
Mutatni, például a kép az úgynevezett „featured-image”, a cikluson belül meg kell adni a következő sorokat:
Így ellenőrizni fogják, hogy a post / oldal csatolt képpel, és megjeleníti a tag . amely megmutatja a kívánt képméretet.
3. lépés: méretének módosítása meglévő képeket
Erre a feladatra, van egy bővítmény Regenerate Miniatűrök. Ő újra létrehozzuk az összes, néhány vagy egyetlen képet. Ha megváltoztatja a képek méretét, és újra generációs, az előző méretét a kép nem törölhető.
Megjegyzés: van fenntartva elnevezési képméretet: hüvelykujj. thumbnail. közegben. nagy. post-thumbnail. Hozzátéve, hogy a méretük képek fenntartott nevek felülírják az előre beállított értékek.
Fájlok szerkesztése content.php vagy tartalom-single.php vagy tartalom-page.php. akkor jeleníti meg a képet a kívánt méretet a postai cím beillesztésével fölött vagy alatt a cím a post.
Ahhoz, hogy a másik két saját méretét választhatók ki a média galéria, adjuk hozzá a következő szűrőt:
Egy példa arra, hogyan működik ez az élő hely, itt látható: gurde.com
Forrás: WP.tutsplus.com
Azonnali, ez a kód működik újabb változatai WordPress? Én mindent, amit írok, de a média fájlok nem jelennek meg az új kép.
Lehetséges, hogy adjon meg egy miniatűr közvetlen feltétele?
És a többi lépést az utasítások tettél?