Tipográfia vezető, alávágást, web design

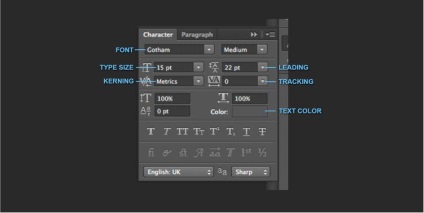
A kezdéshez nyissa meg a panel „Character” a Photoshop. Vannak az időpontját, a szöveg beállításait. Ha nem találja ezt a panelt a munkaterületen, nyitott ablakon keresztül karakteres.

Vezető (vezető)
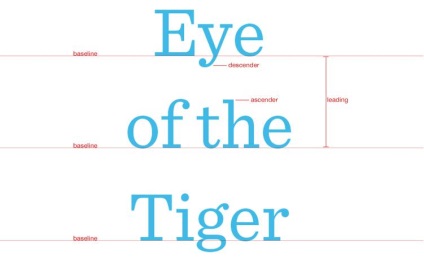
Ha a munka egy bekezdés vagy egyszerűen bármilyen blokk szöveg foglal több mint egy sort, akkor szembe a vezető opció (vezet). Ez - a távolság a sorok között. Az általános kép nagyban függ ezt a paramétert.

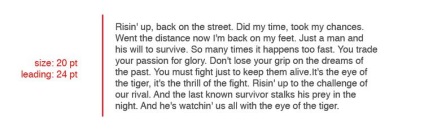
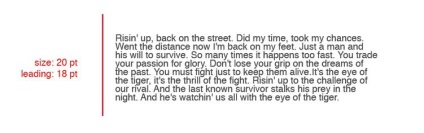
Vezető szabványos arányban tartják 120%. Azaz, ha a méret (méret) betűtípus 20 pont (pt), akkor a sorköz legyen 24 pont (pt).

Betűszó Vezető 120% alá teremt túl magas „szűk keresztmetszet”, és a szimbólum sűrűség, és létrehoz egy ütközés veszélye között egy szimbólum elemeit.

Állítsa be a sortávolság a Photoshop, használja a megfelelő (Vezető / Vezető függően a felhasználói felület nyelvét) mezőt a Karakter panel. Szerkesztése fogja vezetni, hogy a réteg szövegének amely jelenleg kiemelve.
Bizonyos esetekben szükség lehet a távollevők között vonalak nagyobb volt, mint a mások közötti. Szerkeszteni az egyes vonalak vezető a művelet szinte változatlan, kivéve, hogy nem lehet kiemelni a teljes szöveg réteg teljesen, és csak a sorok a módosítani kívánt sorköz.

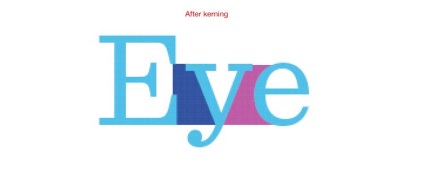
Korning - egyszerűen fogalmazva - a távolság a két karakter között. A cél az, hogy kerning harmonikus környezetet teremtsenek a csoporton belül a karakterek, és bizonyos esetekben szándékosan erős növekedése / csökkenése a helyet annak érdekében, hogy a szöveg bármilyen különleges megjelenést. Szinte az összes betűtípus, hogy használja már tartalmaznak bizonyos előírt távolságot a szimbólumok kombinációját, ez az úgynevezett metrikus Alávágás. Meg kell jegyezni, hogy ha növeli a betűméretet, vagy például, változtatni a sorköz a szöveg, a Metric Alávágás tud válaszolni ezekre a változásokra nem teljesen helyes. Ha a kulcs optikai alávágás, Photoshop (vagy egy másik program használja) alkalmazandó kerning automatikusan. De furcsa módon, a legtöbb tervező nem találják ezt a funkciót hasznos. A legelőnyösebb a Manual Alávágás.
Mi a kézi kerning? Valójában - ez Korning kézzel. Képzeljük el, hogy a távolság a karakterek tele van némi folyadékot, és azonos mennyiségű folyadékot kell érkeznie világosan közötti távolság. Azt állítani a távolságot a betűk között a szemet, de ha a szem éles, ez - a legjobb vétel.


Íme néhány dolog, amit meg kell emlékezni arról kerning
- Kezdjük a legösszetettebb karakter kombinációk. Például, a alávágás közötti nagybetűs és kisbetűs.
- Hagyja a kerning kiigazítás végén munka design. Legyen ez az egyik utolsó lépést. Dolgozik rajta, amikor már 100% biztos, hogy válasszon egy betűtípust, ami nem tölt időt hiába.
- Alávágási cél -, hogy a szöveg az optikailag helyes. Itt nincs matematikai képlet, kanonokok és egyéb dolgok. Csak gyakorolni, és minden kezd kapni. Néha játszani ezt a játékot - Type.method.ac