Tetszőleges kódot hozzászólások és oldalak wordpress
A beépülő modul folyamatosan frissítik, és annak tudható be, hogy a legjobb plugin WordPress.
Töltse le és telepítse a bővítményt

Is olvasható: Hogyan kell mozgatni Joomla Wordpress
Konfigurálása a plugin Global Content Blocks
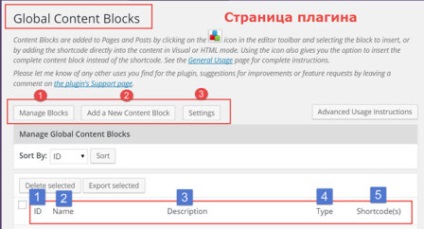
Mint ilyen, nincs plug-in beállításait. Aktiválása után a plugin a konzol menü jelenik meg: Global Content Blocks. A plug-in oldal, lásd a Controls lapon:

- Kezelése Blocks (1) - vezérlő dugó blokkokat;
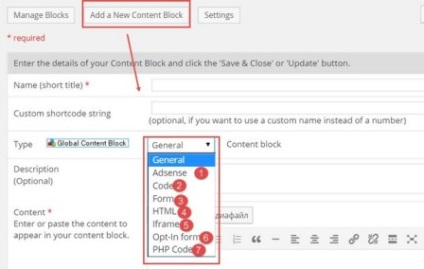
- Add a Content Blocks (2) - hozzátéve blokkok
- Beállítás (3) - import háztömbnyire másik oldalon.
Tetszőleges kód bejegyzésekben és WordPress oldalak bővítmény Global Content Blocks
Egyszerűen feldolgozható a plugin:

- Tetszőleges kód (Code);
- AdSense kód (AdSense);
- Szöveg (Általános);
- HTML;
- Egy keret (iFrame);
- Form (Form).
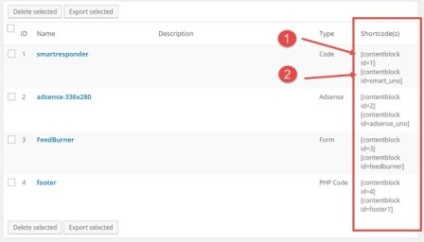
Miután létrehozott egy blokk, meg fog jelenni a listában blokkok. Az oszlop „érvényesítőkód” blokk listát lásd shortcode, amely megfelel a létrehozott blokk. Az ID oszlop lásd az egyedi azonosító a blokk.

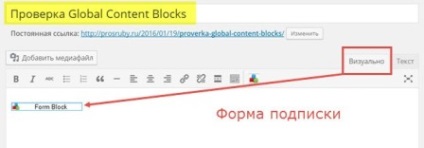
Hogyan lehet behelyezni egy blokkot a rekord
Két lehetőség van, hogy helyezze be a létrehozott blokk a bejegyzést:
Példák helyezze kódok
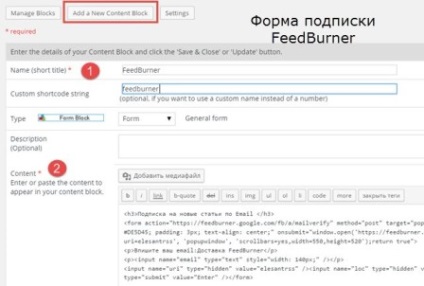
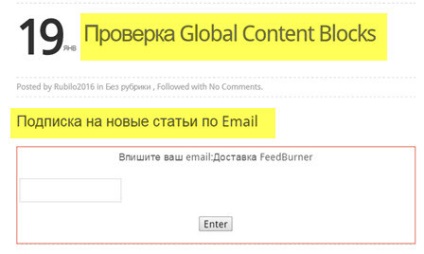
Helyezze be az előfizetési forma-kód



Is olvasható: Csípés levelezési JetPack
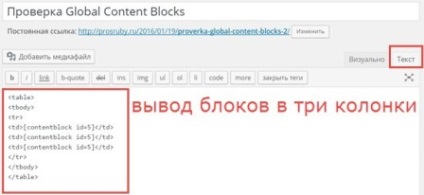
A kód beillesztése kettő vagy három oszlopa
Illessze be a kódot vagy szöveget kód két vagy három oszlop a táblázatban betét shortcodes. HTML szintaxis.


Beírása PHP kódot a sablon
Beszúrásához PHP kódot a sablon használatához szerkezete a következő:
Vegye figyelembe, hogy ha hozzáadjuk a tartalmi blokk teheti mellékletet, és csatolja egy blokk a másikra. Miért is? Például, akkor létrehoz egy jegyzési íven, és beteszi az leírás szép, mint három oszlop.