Számos munkája stilizált címkék Yandex Maps

Egy korábbi cikkben már megértette, hogy az API Yandex térképek létrehozásával alkatrész NetKeta, de az egész dolog tartozott a régi API 1.0-s verzió. Ebben a cikkben, akkor ugyanezt az Yandex térképet API 2.0. Nevezetesen, adjon hozzá néhány címkét arra, hogy az ikonok helyett a szabványos címkék, teljesen megváltoztatni a stílusát vsplyvalok (balun), és így tovább.
Vegye ki a kódot, és hozzon létre egy kártya
Az API 2.x nem kell, hogy semmilyen nyom, csak ragaszkodni a kódot, és megkötik a kártyát a jobb és a díva.
Hozzáadása és Styling címke
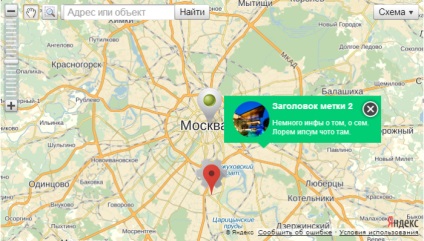
Ezután hozzon létre egy címkét a megfelelő koordinátákat, és mindenféle beállításokat.
Abban az esetben, a teremtés alkatrészek vagy modulokat kell hurok ezt a részt.
Minden felelős egy darab egyedi címkével, így több címkét - ismételje meg ezt a darabot, hogy mennyi idő van szüksége, természetesen változik a változó nevét myPlacemark0 másra.

jegyzetek
- Itt rengeteg példát hűvös dolgozni Yandex és egyikük használták ezt a cikket.
- Itt is egy csomó jó példát érdemes megnézni.
Ez minden, amit tettem Yandex térképet, több egyedi címkék saját tartalom balunok, stílus és még a bezárás gomb segítségével API 2.0
UPD: Van egy probléma helytelen kiszámítása a helyzetét egy egyéni balun, azaz egyes részein a balun kártya kívülre nyílik a térkép, ami nem szép, és nem ok. Ez a probléma, úgy döntöttem, hogy kénytelen központosító térkép koordinátákat, nyitott balun felhasználásával PANTO:
1) Először is, amelyben a balun hogy jelölje meg a kártya kell hozzá balloonAutoPan: false - kapcsolja ki az automatikus körívnél.
2) Most, amikor az esemény kerül balloonopen koordinátákat tag hívja PANTO:
Hogyan működik láthatjuk a fenti példában.
Köszönöm, nézd! Valami világos.
Még nem világos, hogy a tárgyak strukturált belül balun. Itt például van egy kép a bal oldalon a körben a felirat mellett. Minden óvatosan! Amikor megpróbálok változtatni a képek és szövegek a saját, én már mindezt a hit, vagy kihagy! A kód nem változik, kivéve a tartalom és a forrás. Felmerül a kérdés, hogy mi a felelős az elrendezés a szöveg összefüggésben a képeket!
Minden elem a balun vannak elhelyezve, és a CSS-ben stílusozható, konkrétan csomagolja képek készülnek az ingatlan úszó. Nézd meg közelről a példa kód, az összes stílus odakinn.
És tanulni felszerelések.