Site a div
Az egyik legfontosabb kérdés azok számára, akik megtanulják, hogyan kell építeni weboldalakat, hogy megértsük a működési elvét a div tag. Ez a készítmény alkalmazásával tag keretének kialakítása 99% -a telek hogy meg tud felelni az interneten.
Azt már tudjuk, hogy a címkék és párosítatlan a szintaxis, de ők is jönnek a blokk és a szöveg alapján a böngésző feldolgozás. Mit jelent ez?
Mi a különbség a blokk és a húr elemek html
- Mindig kezdődik egy új sort
- Miután vége a következő elem, és elkezd egy új sor
- Alapértelmezésben blokk szintű elem tölti ki a teljes rendelkezésre álló szélesség
- Alapértelmezett magassága a blokk elem függ annak tartalmát
Másfelől, a húr elemek
- Nem kell kezdeni egy új sort, majd a végén egy sortörés nem fordul elő
- A szélessége a vonal elem mennyiségétől függ annak tartalmát
Ezek egyszerű posztulátumok, de az alapja alap.
Ebben a tanulmányban figyelembe vesszük a két blokk div tag, amelynek keretet hozzon létre a szabványos hely, hogy megjelenjen a böngészőben. Természetesen csak akkor használja ezt a címkét, nem sikerül, akkor lesz egy kis stílust, de én csak a legegyszerűbb és tiszta css stílusokat, és akkor is, ha még semmit nem ismert css, nehézségek megértése ellátás nem merül fel.
Keret weboldal div blokkok
Kezdésként nézzük meg egy szabványos weboldal keretet, amelyet sok millió oldalak. Ez egy fejléc az oldalon, bal vagy jobb oldalsávban a mező tartalmát és pince.

Amint kiderül a képen, hogy hozzon létre egy ilyen modell keretet, szükségünk lesz egy összesen négy „épület” blokk div. Nézzük előkészíti a kezdeti kódot dolgozni.
Ha menteni ezt a kódot az index.html fájlt, és nyissa meg a böngészőben, akkor nem látok semmit. Miért? Azt hiszem, és kitalálta. Mert egységek üresek, és bár (emlékezzünk a cikk elején) a szélesség tölti ki a teljes területet a képernyőn, de a tartalom nem az, ami azt jelenti, hogy a magasság nullával egyenlő (negyedik jobbra), és mi egyszerűen nem lehet látni.
Adjunk minden egyes ilyen blokkok tartalom:
Őrizze frissítse böngészőjét. Most látjuk, a négy szó, amelyek mindegyike várható új sorban.
Add világosság. Látni, hogy a szélessége a div alapértelmezett vagyunk mindegyikre rendelni egy háttérszínt.
Megtartják megújítani. Igen, minden megfelelően működik. Miután prettification azt mutatja, hogy minden egység elfoglalja a teljes szélességében a böngésző ablakot, mert nem kér számukra nincsenek szabályok, csak a háttér színét, majd a blokkok megjelennek.
Elvileg szinte minden lehetőséget kizárólag HTML kódba és vége. Ez az oka annak, hogy a keret az első oldalak épül a táblákat. De a fejlődés css lehetővé vált észrevétlenül manipulálni a mérete és elhelyezkedése a blokkokat, és táblázatos elrendezés adta át a blokk.
Most írunk néhány stílus és részletesen megtekintheti a munka minden. Erre frissíteni a kódot.
Most vessünk egy közelebbi pillantást a stílusok, van hozzá. Az első dolog megjegyezni, adtunk egy további egység div, amely, mint azt tekerték a négy építőkövei.
Azonosítani azt kértük id borítás és előírt neki egy stílus szabály margin: 0 auto; amely lehetővé teszi, hogy mindig a csontváz a jövőben helyet a képernyő közepén. Ebben a példában nincs szükség, mivel a szélessége a helyszínen már megadott százalék, és mindig elfoglalja a teljes szélességében a böngésző ablakot. De abban az esetben meghatározó a szélesség nem százalékban, és a pixel, ez általában indul.
Például próbálja meg átmenetileg megváltoztatni a stílusok csomagolás egység, és megkérem, szabad szélessége 800 képpont.
Mentés, frissítés, értékeli az eredményeket. De mi fog működni a „gumi” záró teljes szélességében a keret, így van értelme, hogy visszatérjen az összes vissza, és távolítsa el a csomagolást szélessége a tag.
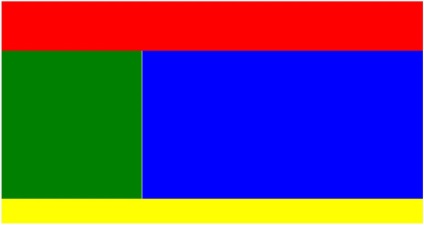
Általában ebben a pillanatban mi van itt egy kép:

Az első „épület” (a pakolás nem számít) tartalmazó div, adtunk az azonosító header (ebben az esetben nem szükséges azonosítókat adunk csak illusztráció), kérte a piros blokk szélessége szélesség 100% és magassága 200 képpont. Explicit szélessége és magassága szabályok lehetővé teszik számunkra, hogy távolítsa el a címkét fejléc volt a blokkon belül, és most minden rendben van akkor jelenik meg a böngésző. Ugyanez vonatkozik a többi blokkot.
Zöld felelős egység teszi szélessége az oldalsáv kértük 30 százaléka a rendelkezésre álló szélesség a böngésző ablakot, beállítja a magassága 600 pixel és egy fontos írott stílus szabály float: left;
Már találkoztunk a csapat, amikor megvizsgáltuk a szövegben a kép körül. Most, ahogy a képek is végre fogja hajtani a blokk. Emlékszünk az egyik alapvető szabályok, mondván, hogy vége után a blokk elem tartalma fog jönni egy új sort. A rendszer segítségével a float: left; töröljük ezt a szabályt követi blokk oldalsáv van egy kék tartalmi blokk, amely kérés azonos magasságú és szélességű 60% -a rendelkezésre álló terület szélességét és pakolás böngésző jobb.
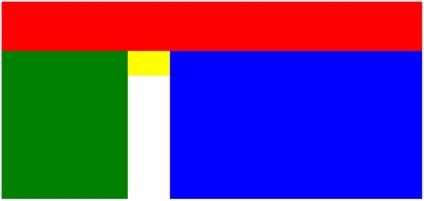
60 + 30 = 90%, és ez az, amiért mi látható fehér sáv közötti blokkok saydabar és tartalmát. De ebben a sávban látjuk a sárga és egy töredék a pince, amely valamilyen okból mindössze alatt a kupakot, és a blokkokat az oldalsáv és tartalmát úgy tűnt, hogy egymásra tetején rá.
Ez normális. Ezt a jelenséget nevezik „kiessen a patak.” Az a tény, hogy az elemek, amelyekre a float tulajdonság, annak érdekében, hogy alkalmazza a csomagolást, mintha kiesik az általános „flow» HTML kódba, és élni az életüket.
Megszüntesse azt, amit lehet viszonylag könnyen. Ehhez a pincében helyszínen fogunk hozzáadni a túlfolyó tulajdonság: rejtett; és ezzel egyidejűleg változik a szélessége a sávot, és a tartalom blokkok 33,3 és 66,6 százalék volt.
Ennek eredményeként már, hogy dolgozza át szabványos weboldal csontváz. Sőt, ez a keret egy „gumi” és funkciók ugyanolyan megjelenésű, különböző felbontású képernyők. Próbáld átméretezni a böngésző ablakot, és nézd meg magad.