Sima animáció és a gombok, ha lebeg a kurzort az emberrablás (action script 2), flash animáció és tervezés
Ebben a tutorial fogok megosztani egy másik módszert az animáció segítségével. Korábban. Már beszéltünk egy hasonló módszert a gombokat. A mai módszer elvére épül program lejátszódó előre és hátra helyzetétől függően a kurzort a gombra. Az első lecke, hoztam létre 2 különböző animációk - és a helyzet abban a helyzetben, kívül gomb. Ahhoz, hogy a probléma ebben az időben bizonyos mértékben szempontjából animációs könnyebb :) Csak használni Action Script 2 rászorulókhoz egy gombot AS3 - olvasható az új bemutató sima animáció gomb hover AS3.
1. lépés: Hozzon létre egy videóklipet
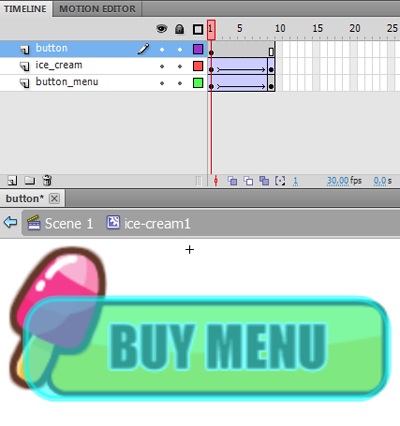
Cozdadim videóklip (Cntr 8) nevezzük, ahogy tetszik. jégkrém 1 :) pl
3 különböző rétegek bővíteni grafika és jelentkezzen mindegyik réteg kedvéért:

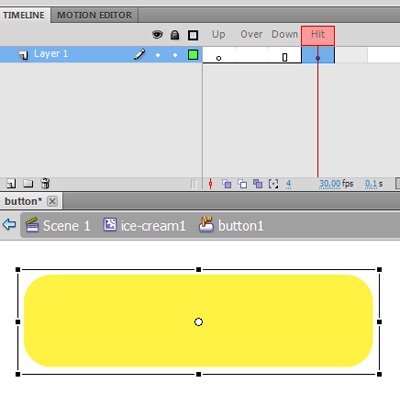
Réteg 1- gomb - gomb. Egyértelmű, mint a menetrend csak a keretben hit:

2-réteget fagylalt - jégkrém, MovieClip
3 rétegű gomb menü - sárga gombot, a videóklip.
A terveknek megfelelően, ha felett lebeg mi édes termék mérete megnő, és a gomb világítani fog citromsárga. Hozzon létre további Kulcsképek a 9. keretet, és nem az animációt.
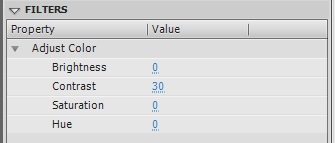
Az utolsó képkocka jégkrém növelni tudjuk nagyítani és forgatni egy kicsit, és alkalmazni hatások a gomb AdjustColor, növeli az értékét a Kontraszt 30. Most ez világos sárga, és kell válniuk, ha lebeg.

Készítsen twinning animáció (jobb klikk az első keyframe - Create Motion Tween), tegye lassuló animációk 100.
Válassza a gombot a felső réteg, és tegye ezt a gombot a nevét a Bíróság sort a Properties panelen.
Egy nagyon fontos pont, bár rövid :) Enélkül cselekvés, a kulcs nem fog működni.
Most kilép a szerkesztési mód a videofelvétel a nagyszínpadon. Jelölje ki, nyitott Action panel (F9). A megnyíló ablakban írjuk be a következő kódot:

Annak érdekében, hogy ne szerezni egy csomó szöveget, a szöveg átmásolja itt:
onClipEvent (enterFrame)
nextFrame ();
Jó estét, Oksana.
Nézte néhány a tanulságok, amelyek az adott hozzá az interaktív gombok (például a menü a flash egy normális html-oldalon).
Voltak ilyen kérdéseket.
1. Mi az a méret a színpad? 1 px, mérete előállított kulcsok vagy a teljes menü, sőt, hogy az általános?
2. Mi a kódot beilleszteni a már készül egy html oldalt, ami rendesen működik ez swf flash meghajtó?
Írni gomb, amellyel az Adobe Flash, vagy egyszerűen kódot képek méretei, valamint utalás a swf a szerveren?
Köszönöm, ha válaszol.
A web elég információt ebben a témában, de tényleg semmit nem írt.
1. A méret a jelenetet csinálni legalább 1 px, de ha az USB flash meghajtót, és adja meg a kívánt méretet, mint például a div akkor 100h50px, és beragadt egy USB flash meghajtót, amikor behelyezi 10x20px és adja meg a mérete a teljes blokk, akkor semmi jó fog jönni.
Következtetés, amire szükség van a kiváló minőségű flash-ban egy bizonyos része a helyszínen, hogy maga is flash drive mérete megegyezik a méret a sejt vagy egy blokk alatt a botot.
2.
Ez az út a flash meghajtót helyez html
Ha mond semmit, én akkor sooooo hálás!
Nagyon remélem, a válasz
Oksana, egy nagy köszönöm a leckét. Ez sokat segített!
Csak nem kap, hogy egy gombot egy közvetlen kapcsolat a helyszínen.
Mondd, kérlek, hol szeretné beilleszteni ezt a kódot
button.onRelease = függvény () getURL ( 'site neve', '_ blank');
>;
>
Tettem, miután a fő kód - a végén én magam gomb villogni kezd őrülten. Is megpróbálta beilleszteni a forráskódot -, hogy ugyanazt a villogás (Help, kérem!
Mit tennél, ha tudta, hogy minden ki fog derülni.