Sablon saját kezűleg
1. Minden, amit írok az alábbiakban nem lépésről lépésre. Minden változás, hogy a motor fájlokat, valamint a szükségtelen komplexitás, mint a sablon kerethez egyes összetevői lesznek egyetlen célja -, hogy fontolja meg, amennyire csak lehetséges problémák merülhetnek fel a folyamat létrehozza a saját termék.
2. Ne tévesszük össze a „design” és a „sablon”. Ebben a témát beszélünk kizárólag az elrendezés és az egyetlen ok, amiért bemutatott legalább némi támpontot a tervezés, hogy az elrendezés színes négyzetek nem olyan érdekes.
3. Ha hirtelen egy kérdést: "És mi a teendő?" - azt használja a Total Commander, Notepad ++, Photoshop, valamint Firebug plugin. Hogyan fogja használni, ez nem számít. Ha csak ez volt kényelmes.
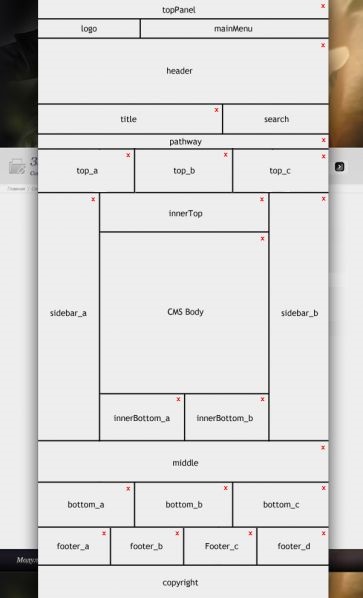
Tehát, először meg kell értenie, hogy a sablon nem a rögzített képet, mint néhány gondolni, de elsősorban a logikai szerkezetét. Mi helyezze kép, nem lenne sok. Tehát, mielőtt elkezdi kódoló valamit akkor legalább kész biokkdiagramon a minta a jövőben. Ez az e rendszer helyett PSD és az elrendezés megteremti az alapot az úgynevezett template.php

A fényképek csökken. Kattintson ide az eredeti forrás.
Azt hiszem, nem kell magyarázni, hogy a felirat nem más, mint a nevét a jövőben pozíciókat. És megjelölt határokon pozíciók lesz dinamikus, azaz ezek csak akkor jelenik meg, ha szükséges. Remélem, ez egyértelmű, menjünk tovább.
Minden InstantCMS sablonok vannak tárolva sablonok mappát az újonnan telepített rendszert, csak egy van, a neve _default_, amit használni, mint a donor. Csak másold be ugyanabban a mappában egy új nevet. Ebben az esetben a néven stencil. Ezt követően, nyugodtan töröld a teljes mappa tartalma css, képek és js. Különösen aggódni ebben a szakaszban nem szükséges, a szükséges fájlokat, akkor mi visszatérítjük. Sőt, a kényelem, nevezhetem át a képek mappát img. Így voltam szokva, és írni rövidebb.

Most nincs több visszatérni erre a kérdésre, nézzük csak hozzon létre egy mappát css két még üres fájlt - style.css és ie.css (lesznek írva stílusú), és a js mappa - include.js (itt fel minden a scriptek).
Ezen kívül, mivel már átnevezték 2 mappát, akkor kell átmenni a tartalmát a sablon fájlt, és a helyes utat. Először is, nézi, ahogy _default_, egész 9 fájl található (vagy inkább 8 mint template.php lehet figyelmen kívül hagyni, mi továbbra is újraírva) és cserélje _default_ a sablont. Továbbá, mivel a logika azt diktálja, a keresés és csere szükségességére, hogy készítsen képeket az út, de ahhoz, hogy a hibák megelőzésére és felgyorsítja a folyamatot meg kell mondanom, hogy eddig, a belépő képeket kell, hogy csak az egyik változás. A content.php fájl on line 138. A többi rejlik .tpl, és mi hagyjuk későbbre.
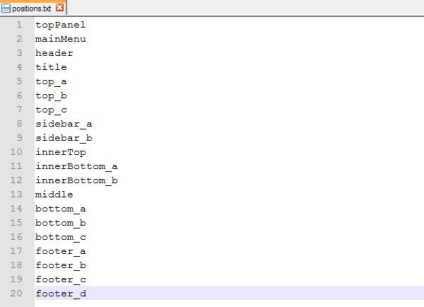
Ezután megyünk positions.txt fájlt. Meg kell változtatni úgy, hogy az előírt helyzetbe összhangban van a minta. A vezetőhely már van, és az a fajta egyszerű, de nézzük még előbb meg néhány pontot:
Most, figyelembe véve az összes fenti, lehetséges, hogy nézd meg a táblázatot, és adja meg az adatokat a fájlt. Meg kell kinéznie:

A fényképek csökken. Kattintson ide az eredeti forrás.
Ezen a positions.txt kész. Itt az ideje, hogy nyissa meg a fájlt, és template.php mi lakik benne. Tehát, ahogy már az elején, hogy teszünk egy sablont helyett egy klón az alapértelmezett sablon, hogy itt él pontosan akkor, amikor az könnyebb írni mindent a nulláról, mint hogy újra mi. Ezen kívül jelentősen leegyszerűsíti megértése, hogy mi történik.
Rejtett szöveg csak akkor látható, hogy a regisztrált felhasználók

A fényképek csökken. Kattintson ide az eredeti forrás.
Végül menj a helyszínre beállítások lap „Design”, válassza ki a sablont, tisztítsa meg a rendszer cache és menjen a helyszínre. Ha mindent helyesen csináltam, akkor nem látja a menüt itt magányos, fehér alapon:
A fényképek csökken. Kattintson ide az eredeti forrás.
A minta természetesen még mindig nem úgy néz ki, de az első elég lesz. És a teremtés az üres ezen teljesnek tekinthető, és a következő alkalommal már elkezd lassan töltse.
Élvezte a bejegyzést? Ossza meg közösségi portálokon!