Regisztráció szerző megjegyzései wordpress plugin nélkül

Most térjünk a téma a böjt. Mint talán emlékeznek a cikket létrehozását egy űrlapot nélkül dugó. Azt mondta, hogy folyamatosan dolgozik növelése blog berakodás sebesség. Sokat tettek, hogy optimalizálja az adatbázis, a tárolt hosting szolgáltató.
Azonban még mindig sok a plug-inek, amely tele van a helyszínen, és a célom ma az, hogy fokozatosan megszabadulni tőlük.

Ezért nincs ok arra, hogy használja ezt a plug-in, így betölti a tárhely, a kedvéért egy sorban. Sokkal jobb, hogy regisztrálja magát a style.css fájlt.
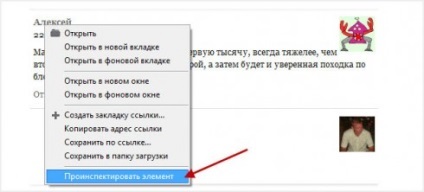
Ehhez szükségünk van az Opera böngészőt, akkor a következőket teheti a Google Chrome, Mozilla Firefox és mások. A különbség lesz kevés a felépítése és szerkezete a kimeneti php kódot, és stílus, de a működési elv ugyanaz marad.

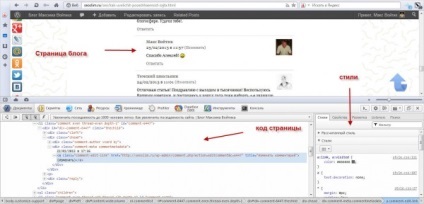
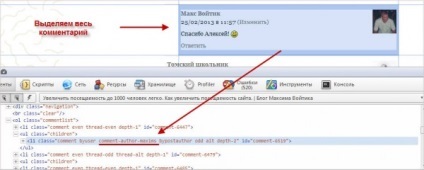
Látni fogja, 3 munkanapon böngésző egységet. Az első izolálhatjuk bármely oldal elemek. A második jelenik php és html kódot választás és stílusok a megfelelő elemeket a kijelölt területek jelennek meg a harmadik.


Mint látható a kódot oldalakat kínálatunk megfelel osztály «megjegyzést szerzője-mondások». valaki némileg eltérhet.
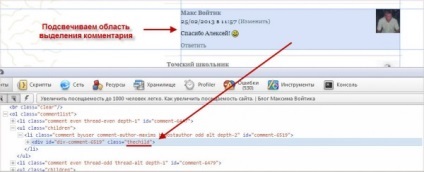
Ezután meg kell választania a területet, hogy mi lesz hivatalossá egy külön színt.

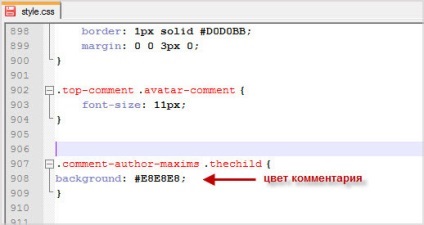
Most már csak befejezni a style.css fájlt, ezeket az osztályokat, és ad nekik színt.
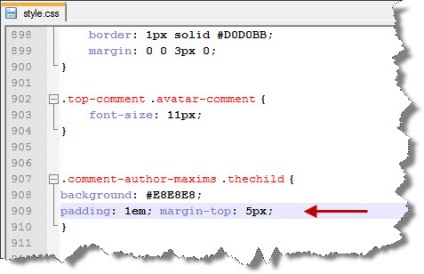
Ehhez helyezze a stílus-fájlt, olyan hely a következő kódot:

Színt választhat az, amelyik a legjobban illeszkedik a design a blog. Azt javasoljuk, hogy meghatározzák a színkódot, hogy speciális programok, mint például «Pixie» innen lehet letölteni.
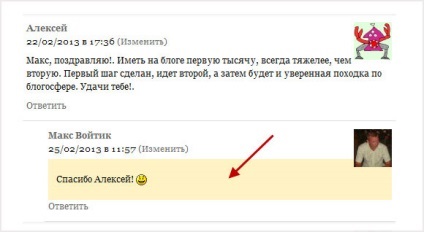
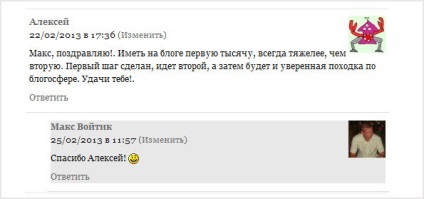
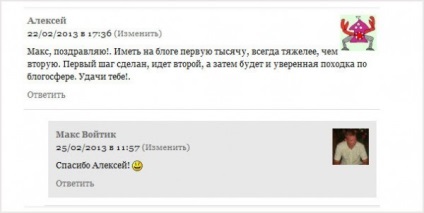
Ezután töltse fel a style.css file megosztás a fájlokat tartalmazó mappát a blog téma, és frissítse az oldalt. Ez az, ami történt velem.

Lehet kísérletezni egy kicsit a terület, amit szeretnék felhívni a szükséges színt. Úgy döntöttem, hogy adjunk egy kis padding a tetején, és a szélén, a következő sort:
padding: 1em; margin-top: 5px;

Nézd eredményt.

Mint látható, semmi sem nehéz, hogy megszüntesse a használata extra plugin.
Ui Emlékezz, elmondtam, hogyan kell vásárolni örök kapcsolatok befolyásolják a projektek támogatásáról a felső keresőmotorok.
Így néhány nappal ezelőtt úgy döntött, hogy költeni ebben az esetben több ezer.
Azt elősegíti néhány hasznos lekérdezés if'll követik a kibocsátás az új cikkeket. akkor először megtanulni, hogy én végül jött ki belőle.
Üdvözlettel, Maxim Voitik
Csak szeretem, hogy felvette a kódokat és hasonlók, tudva, hogy csinálok valami hasznosat.
Szia Maxim akarta pointerisovat hol lehet letölteni, amíg van a blog, ez az úgynevezett 😐
Nézze meg a kereső, az úgynevezett Prosumer. Sok szerencsét.
Kiderült, hogy a korábbi, az azonos nevű, ez is olyan, mintha le praktikus új blogok
Bahadur, hogy megtudja, mi a témában áll a helyszínen van szüksége, hogy a Ctrl + U és megnyílik egy új ablak a oldal forráskódját. Ezután nyomja meg a Ctrl + F megnyílik, hogy a keresési mezőbe, és írjon css vagy keressen egy sort seoslim.ru/wp-content/themes/seoslim/style.css. Miután a szó megy témák téma nevét. vagy közvetlenül a kereső sorban közvetlenül levelet témákat. Egyszerűen különböző helyein különböző történik. De ez a módszer nagyon egyszerű, és nézd meg, mi a téma telepítve van a helyszínen. Ha valami nem világos, hogy írjon.
általában anélkül php blogger is. Kivéve persze ha még nem hozott létre blog a téma a programozás és a helyszíni építési.
De minden újonnan kell menni az úton: az első a plug-inek a legteljesebb, majd - a növekvő tapasztalatokkal - indul kódokat használni.
hívják, mint egy plug-in, amely megjeleníti a rekordok formájában képeket Uvas a jobb oldali sáv „Best luchschy bejegyzést»