Programozás - ez csak - web-programozás java script (js) felhasználói interakció
Hogy tanulmányozza a munka formái egy ilyen szöveget, például:
Meg valamit.
A futás a fájlt, akkor valami ilyesmit itt:
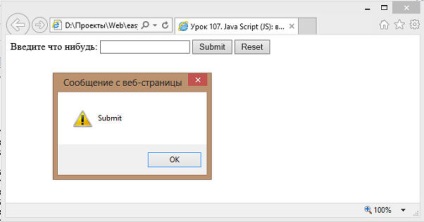
Azonban, míg a gomb megnyomásával, nem történik semmi. Bármi, hogy valami történik, meg kell akasztani a gomb rakodók. Próbáljuk például, hogy egy felvezető az „OK” gombra:
Meg valamit.
Most, ha rákattint a „Küldés” gombra a program egy üzenetet jelenít meg a kulcs értékét:

Jelentése, meg kell érteni, amit kértünk: „Küldés” gombra.
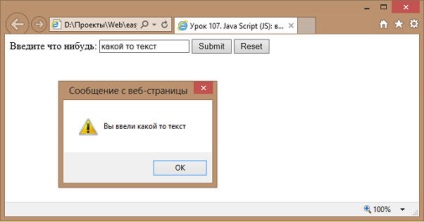
De hogyan lehetünk, ha azt akarjuk, hogy ez a processzor nem az érték a gomb megnyomása és a szöveg bekerül a beviteli mezőbe? Ehhez ki kell törni ezt az elemet. Hogyan csináljuk? Lehetőség van az űrlap objektum. Például így:
Meg valamit.
Most, ha rákattint a „Küldés” gombot az üzenet kap ki nekünk, hogy mi vezetett be a beviteli sorban:

Így, hogy alkalmazni kell egy sajátos formáját, akkor a formákon át dokumentum tulajdon. amely a gyűjtemény formák. De ha túl sok formában, majd lépjen be az index kényelmetlen lehet. Ezért lehetséges, hogy olvassa el a forma nevét. Ehhez csak a név kell állítani. Nézzük a következő példát:
alert ( "Megadta" + document.forms [ "myForm"] elem [0] érték ..);