Öt ok, hogy használni jQuery mobil
Sokáig voltam lelkes védelmezője a jQuery, de azonnal nem volt biztos, hogy szükség van egy olyan megközelítés, jQuery Mobile. Úgy döntöttem, hogy többet róla beszél az alkotók jQuery Mobile Jhelum Scott (Scott Jehl) és Todd Parker (Todd Parker) izzószálas Group. Megkértem őket, hogy miért jQuery Mobile viselkedik így és nem másként, és ennek eredményeként felhívta öt fő dolog, hogy jQuery Mobile csinál, hogy segítsen nekünk építeni szenzoros weboldalak, dolgozó sokféle böngészők és eszközök:
Széles körű lefedettséget a böngészők és eszközök - egy fokozatos javítása honlapon látható rengeteg böngészőkön és eszközökön.
Formái és widgetek a felhasználói felület támogatja a touch beviteli - javíthatja touch támogatás beviteli formák hozzáadásával egy sor UI widgetek touch beviteli.
Ready reagáló web design - jQuery Mobile - ez a keret 'mobil-első', és nem 'csak mobil'.
Layout motor és a sablon - legkorasshiryaemy és legkomodifitsiruemy böngésző és sablon motor.
Modell lapozás Ajax navigáció - betölteni az új oldalak gyorsabb segítségével pushState Ajax és a HTML5 helyett a teljes oldal frissítése.
Vessünk egy közelebbi pillantást mindegyik öt okból:
1. Széles lefedettség böngészőkön és eszközökön
„Ne szakítsa meg a hálózati» - jQuery Mobile mantrát. Web megfogadta, hogy bárki, bárhol a világon elérheti a tartalmat az URL beírásával, vagy a fenti linkre kattintva.
jQuery Mobile - az egyetlen jelentős felhasználói felület keret, amely közvetlenül biztosítja, hogy bárki hozzáférjen a tartalomhoz URL-en keresztül, vagy linket. jQuery Mobile hálózat kiterjed a fogalmak és a munka vele, nem ellene. Ő választja ki a fokozatos javulás, ahol ez biztosítja a fő HTML hogy ezeket az eszközöket, amelyeket nem lehet szabályozni CSS és Ajax'om majd javítja azokat az eszközöket, amelyek támogatják őket.

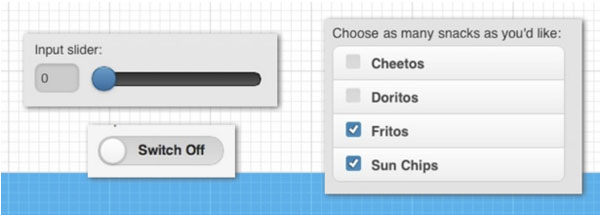
2. Input-s és UI widgetek támogatja a touch beviteli
Ha megpróbálta a négyzetet formájában rossz ügyfélszolgálat touch beviteli, akkor tudja, milyen kellemetlen, hogy növelje vagy csökkentse azt, hogy végre kap a rosszul tervezett formában elemekkel. Biztosítania kell, hogy a jó munka az űrlap elemek és widgetek a felhasználói felület érzékelőkkel. Érintőképernyők most laptopok és asztali számítógépek. miért weboldalak nem úgy tervezték, hogy ellenálljon a támadás érkezik a piacra az új érzékelőt, teljesen megbocsáthatatlan. jQuery Mobile célja elsősorban az érzékelők (de működik az egér), úgy, hogy ki fog derülni, nagy nagy célt érjen ujjaival, űrlap elemek és widgetek UI.

A jQuery Mobile legkoprimenimyh sok stílus és javított formában elemeket, mint például a csúszkát, checkbox, és egy sor gombok, beviteli mezőre, és válassza ki a menüből. Továbbá minden egyes ilyen elemek formája jön egy mini alternatív változata, ideális beszúrás fejléc vagy lábléc elemek az oldal (mint minielementa választás navigáció).
3. Kész reagáló web design
Ez volt mindig lehetséges, hogy dolgozzon adaptív weboldalak mellett a jQuery Mobile, mert ez a keret a mobil-első ... de nem kizárólag mobiltelefon. És 1.3 verzió jQuery mobil még több figyelmet kell fordítani a tulajdonságait reagáló web design.
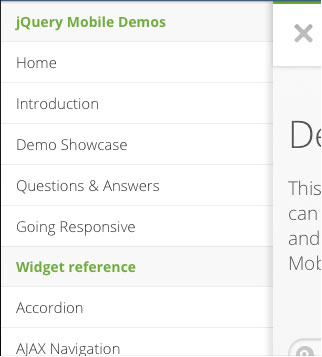
Tudod, azok a menük, hogy csúszik ki az oldalsó? Népszerűsítette Facebook mobil alkalmazás, a sablont a felhasználói felület nagyon ismerős a legtöbb felhasználó számára a mobil eszközök. Nézd meg a panel akcióban.

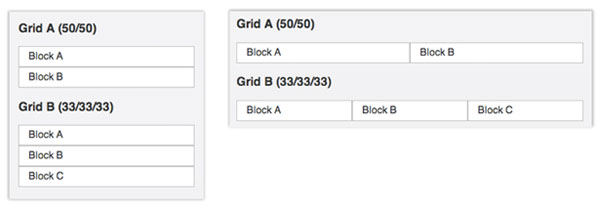
Táblázat egy keskeny képernyőn lehet kapcsolni, hogy a kiegészítés a „stack” típusú kijelző címkék / dátumokat. jQuery Mobile újra töltse a táblázatban.


4. Az elrendezés motor és a minták
Adatok * attribútumai kapsz egy alap formáját és szerkezetét, de jQuery Mobile összes választható és bővíthető CSS osztályokat úgy, hogy az alapértelmezett témát Ön nem korlátozott.
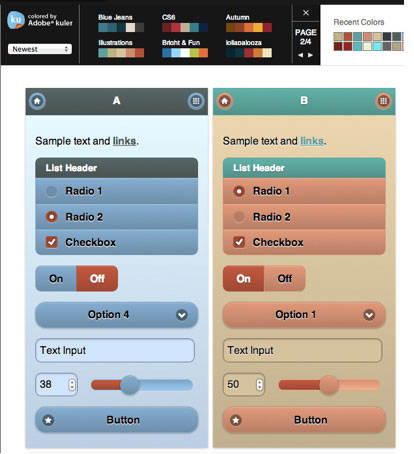
Az első dolog, amit meg kell tennie, hogy módosítsa az alkalmazás igényeinek megfelelően - kezdődik jQuery Mobile Themeroller. Készítsen saját színezés téma olyan könnyű, figyelembe, és húzza ki a színt a színpaletta közvetlenül az elem, amelyre hozzá stílusokat. A Themeroller'a integrált eszköz Adobe Kuler. ahol kiválaszthatja a legjobb minősítésű színséma.

Az előző példában, én beágyazott témája „A” és „B”. By jQuery Mobile ismételhető lehetőséget, hogy alkalmazzák az elemeket a téma adatok felhasználásával-téma attribútum. Ha én az alapértelmezett adott oldalra téma „A”, de formájában - a téma a „Bed and”, azt is egyszerűen alkalmazható az adatokkal téma = „b” alkotnak elemek, és az elemek mind az űrlap automatikusan hozta a témát stílus B”.
5. Ajax oldal navigációs modellt
Tegyük fel, hogy van a index.html, majd kattintson a linkre oldal.html és hivatkozások oldal.html következő jelölést:
Megjegyzés: Ez nem igényel adatok átmenet tulajdonítani - csak megváltoztatni a demo oldal átmenet animáció dia helyett fokozatos kihalását az alapértelmezett átmenet. A jQuery mobil integrálva számos más helyütt az oldalt az egyszerűtől a bonyolultabb fading erednek.

Abban az esetben, betölti az első oldalon keresztül jQuery Mobile minden szkripteket és stílusok már inicializált a készüléken, így nem kell újra csinálni ezt a munkát ha egy új oldalt. Az egyetlen dolog, ami szükséges a megjelenítés - új darab a HTML. Ezzel a módszerrel az oldal betöltődik, akkor el fogja érni a gyorsabb későbbi lapozott lekérdezéseket, melyek kritikusak egy nagy mobil felhasználói élmény a webhelyen.
Tipp: töltse le az új oldalt egyszerre (terhelés nélkül indikátor)
Vannak új oldalak betöltése még gyorsabb módja, hogy pár ... azonnal. Az első út - ha tudja, hogy a felhasználó által látogatott a következő konkrét oldalon linkeket előzetes lehívására adatok attribútumot. jQuery Mobile feltölteni őket betöltése után az aktuális oldalt.
Tehát egy új oldal betöltése csendben a háttérben, miután a letöltés ablak.
Egy másik módszer - szerkezetének megváltoztatása az oldalt, és helyezzen be egy oldalt az aktuális oldalon. Azonban legyen óvatos vele, mert ily módon növeli a kezdeti díj, és nincs közvetlen hozzáférése az URL-en. De létrehozásával külön divs egyedi azonosító és az oldal a szerepek adat (több oldalas szerkezet) az új oldalak betöltése azonnal, amint rákattint a linkre. Csak légy biztos, hogy ezek az oldalak ugyanazon a szinten, mint a DOM, mint a kezdőlapot.
Aztán, hogy egy linket erre az oldalra beillesztett a „rács” jel és annak id az aktuális oldalon.
Szóval le a tartalmát az oldal a div id a newpage.
E két technika teljes oldal tartalmát azonnal elérhető lesz, és nem kell, hogy bemutassák a letöltést jelző sáv.
Az új modell oldalszámozás, nyújtott nekünk jQuery Mobile, dolgozó webböngészés, hogy az új oldalak betöltése még gyorsabb, mint a hagyományos teljes oldal betöltődik, letöltés útján fragmentum a HTML, szükség ahhoz, hogy az új oldalakat, és többféle módon lehet megtenni, hogy a felhasználói folyamat Letöltés tűnt azonnali.
Mi szállítjuk az egész Web
jQuery Mobile - egy példa a Web méltó legyen az ígéretét, hogy megbizonyosodjon arról, hogy mindenki tudja, hogy ugyanazt a hozzáférést a szabad és nyilvános közzétett tartalmak az interneten, függetlenül attól, hogy milyen eszközt használt. Úgy tervezték, nem csak a mobil eszközök, a modell a „mobil-első”, nem pedig "csak mobilt, így lehet használni, mint egy alapot reagáló web design. Mindezen csodálatos szenzoros input-s formák és widgetek teljesen megváltoztatni alapul a téma, és jól működik, függetlenül a készülék (mobil vagy asztali).

További információ és tisztázza minden ilyen pont, látom a vitát YouTube'e úgynevezett "jQuery Mobile, szállít minden hálózatban (jQuery Mobile Web minden leszállított).
Felülvizsgálat: Team webformyself.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat