Optimalizálja oszlop wordpress kimeneten keresztül leírása
Üdvözlet! Ma én már készen van egy cikk arról, hogyan lehet eljutni a leírás a fejezetek ránk wordpress, úgy, hogy minden része a blog tartalmaz amellett, hogy a bejelentés a cikkeket is egy darab egyedi szöveget.
Aki úgy döntött, hogy hozzon létre honlapok segítségével WordPress motor tudja, hogy a kényelem és a könnyű interfész rejt sok hibákat a CMS, amely szükséges a webmaster dopilivat kézzel.
Továbbá úgy oldalak és kimenő linkeket, amelyek fajták hatalmas mennyiségű a motor, és megjeleníti a főoldalon bejegyzéseket, fejezetek, a fájl miatt előfordul, hogy a bejelentést a cikkek, főleg a «tovább» tag, hogy tegye a poszt a helyen, ahol azt szeretné, hogy vágni.
Az eredmény az, hogy a darab szövegét ugyanaz a tartalom duplikált mindezen helyeken, amelyek negatív hatással támogatásáról szóló a webhely a keresőkben, ha nem bizonyos intézkedéseket.
1) A főoldalon, hogy a statikus
2) zárja az Archives of indexálás
3) a fejezetek létrehozása leírás, és vigye be az első oldalt, mert még mindig vannak lapszámozás oldalon.
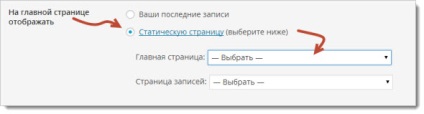
Először. Ahhoz, hogy a honlap statikus, csak megy az admin terület wordpress, és elkezd egy új oldalt is.
Akkor menj a beállítások „Reading”, és válassza ki, mit jelenít meg a fő, ebben az esetben a „statikus oldalak”, hogy a korábban létrehozott, és válassza a következő lehetőséget a legördülő listából.

Annak érdekében, hogy az oldal nem jelenik meg a menüben (összes oldal listájának) hely, használja a plugin oldalak kizárása a Navigációs.
Második. Ha szeretné megtudni, hogyan zárja a keresőmotorok index fájlok és más szükségtelen oldalak olvassuk frissített cikket „Hogyan hozzunk létre egy érvényes robots.txt fájlt.” Ma szeretnék nagyobb figyelmet fordítanak a fejezetek, mert bennük van elrejtve egy csomó potenciális használhatóság szempontjából és a forgalom.
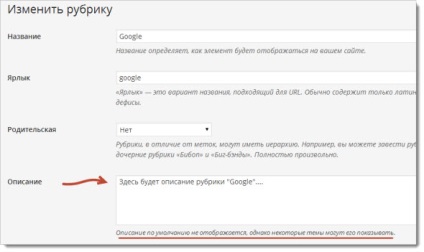
Harmadik. Annak érdekében, hogy hozzon létre egy a kategória leírását WordPress oldalakon, csak megy a központ, és válassza ki a megfelelő kategóriát, majd kattintson a „Change”.

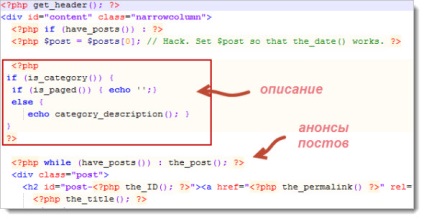
Tehát a leírás tettünk most is van, hogy azt közvetlenül a fejezetek, amelynek meg kell szúrni egy speciális kódot a sablon fájlokat, én ezt archive.php, és valaki esetleg category.php ha nincs, akkor nézd index.php.
lándzsa módszer megtalálja a helyét a fájl, ahol szeretné, hogy megjelenjen a leírás és helyezze be a következő kódot:


Azt kell mondanom, hogy amellett kell kiadni a leírás a stílus, ahogy van hozzá kód egy cikksorozatot és az ő stílusa nem befolyásolja az új szöveget, ezért csatoljuk fel egy új style.css fájlt.
Ahhoz, hogy a leírás lehet alkalmazni, hogy teszteljék a szín, betűtípus, hozzá képeket és egyéb jellemzőit kell tartalmaznia támogatja a HTML.
Két lehetőség van:
- A kód
- A beépülő modul használata
Ha nem szeretné letölteni a blog plug-in, akkor használja a kódot kell beilleszteni a functions.php fájlban:
$ Szűrők = array ( 'pre_term_description', 'pre_link_description', 'pre_link_notes', 'pre_user_description'); foreach ($ szűrők $ filter)
De nem mindenki tudja az ábécét a HTML, nehéz lesz a kezdők, hogy megértsék a parancsokat az utasításokat a szín, kitöltés, stb .. Tehát jön a támogatás dugó Rich Text Címkék, akkor töltse le ezen a linken.
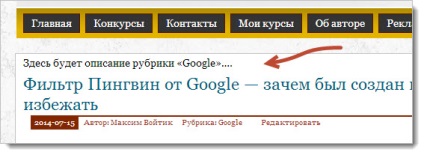
Úgy tűnik, hogy ez már lehetséges, hogy töltse ki a poszt, mert a leírás jelenik meg és szerkeszthetők könnyen. De egy idő után azt vettem észre, hogy az egész teljes szöveget a leírás bukkan fel, amikor fölé viszi a szakasz azt írja elő a címet.

Eltávolítva a címsor linkek egyszerű, csak a functions.php fájlt, adjuk hozzá a következő kódot:
Az összes fenti, bemutattam egyik telek, ami még mindig az AGS Yandex remélhetőleg ez lehetővé teszi az optimalizálás fejezetek távolítsa el a szűrőt, növeljék a látogatók és csökkenti a visszafordulási arány.
Ennyi, hamarosan találkozunk!
Üdvözlettel, Maxim Voitik
Sajnálom, hogy nem sok off-topic. Mesocolumn szabható sablont, és szembesülnek azzal a problémával kijelző pozíciót a kategóriában. A fő zanevka.org/new/ külleme minden rendben van, és az átmenet szakaszán hírek és úgy néz ki, mint ez zanevka.org/new/?cat=6
Hogyan tegyük lenne ugyanabban a stílusban jelenik meg a híreket, mint a honlapon?
kell, hogy legyen a mérete a fejlécben a hírekben volt ugyanaz, mint a fő, hogy pontosan pontosan! és ebben a kategóriában hírek (ha megnyomja a hírekben link) sokkal inkább a pillanatban. Akkor miért a beállításokat, amelyek a téma opciók csak a honlapon, valamint az átmenetek az oszlop -, akkor minden megváltozik
Köszönöm a hasznos információkat a webhelyen árusított. Az ötlet, hogy ugyanezt a lapok és a címkéken. Prompt, kérjük, mit kell kijavítani a kódot a leírás tag, mert csak az első oldalon ()