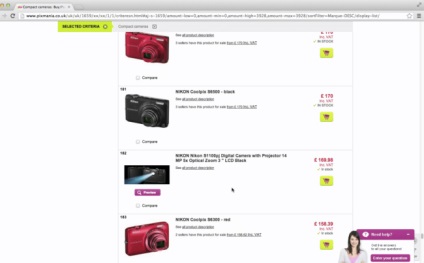
Mi működik a legjobban, végtelen görgetés, lapszámozás vagy tartalom letöltés gombra
UX szakemberek Baymard Institute, amelyek szövege a már korábban megjelent a közelmúltban bebugyolálva a rendszeres vizsgálatok, melynek középpontjában jelentette be a címe ennek a cikknek a kérdést. Amely jobb hatást tekintve a könnyű használat, a konverziós érték az átlagos csekket?

Általában a következő eredményeket. Pagination volt és marad a legnépszerűbb módja lebontja a tartalmat. Ugyanakkor, közben a használhatóság tesztelése szakértők Baymard találtuk, hogy jobb lapszámozás futó egy csomó gomb „Több [termék]” és „lusta loading”. Végtelen görgetés viszont nem csak segít az akadályok megszüntetése a látogató, hanem az ellenkező hatást, azaz a kár eladott ingatlanok és használhatósága az online boltban.
Vélemények vizsgálat résztvevői

Emellett a végtelen görgetés gyakran lehetővé teszi a látogató, hogy a lábléc, majd azt várja, hogy megtalálja hasznos linkek, amelyek lehetővé teszik számára, hogy lépjen kapcsolatba a boltba, hogy többet megtudjon a szállítás és a fizetés, és így tovább. N.
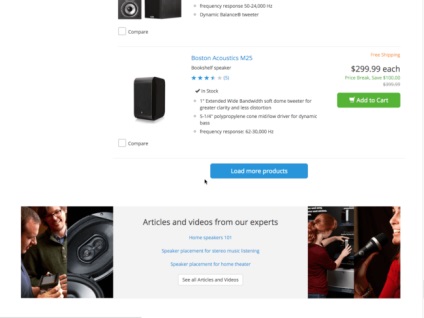
A gomb „Több [termék]” nem nagyon népszerű: mindössze 8% a vizsgált online áruházak használja ezt a megoldást. Ugyanakkor, összehasonlítva oldalszámozás, ez a gomb létrehoz egy kisebb kognitív terhelést - a látogató megválaszol egy egyszerű kérdést: „Igen (továbbiak áruk)” vagy „Nem (nem mutatjuk)” -, és szükséges egy egyszerű mozdulattal. Ez a tény -, hogy szükség van még tenni valamit - egy nagyobb mennyiségű figyelmet fordítani az egyes termékek, mint amikor a végtelen tekercset. Így a gomb „Show more [termék]” különböző variációkban és együtt „lusta” terhelés azt állítja, hogy a legjobb megoldás.
Ezután vesszük az alábbi három változatban:
gombot „Több [termék]” oldalon belső SERPs, ideális esetben van töltve dinamikusan relevanciája alapján a kérelem;
gombot „Több [termék]” Mobile, alapértelmezés szerint elindul kevesebb árut, mint az asztali változat.
Tehát a legjobb megoldás a bontást a tartalom mennyisége egy csomó gomb „Több [termék]” és „lusta” loading. Az első képernyőn kell feltölteni 10-30 termékeket, akkor újabb 10-30, ha a látogató görgeti az oldalt akár 50-100 példány, akkor megjelenítheti gomb „Több”. Lazy loading itt - optimalizálása a nyomtatási sebességet a módszer az áruk és a terhelés a szerveren.
A pontos összeg az áruk, hogy meg kell jelennie, hogy bemutassák a látogató „Több” gombra, attól függően, hogy a termékcsoport. Így az áruk, amelyeket kiválasztott tulajdonságai alapján - elektronika, háztartási gépek, stb - .. Jobb, hogy visszavonja egy kisebb összeget, vizuális azonos csoportban - ruházat, bútor, stb - .. Nos elfogadott és ha egyetlen terhelést tűnik összeget.

Végrehajtása kulcsfontosságú ínszalag „Több [termék]”, és lusta rakodási Crutchfield online áruház. 20 első betöltésekor árut, amint a látogató görgeti az oldalt lefelé, amíg a 10., további 20 betöltött árut. „Több” gomb jelenik meg, miután a 40. az áruk.
Hiánya „lusta” betöltés, valamint végtelen görgetés - folyamatosan növekszik a csúszkát, amely lehetővé teszi, hogy ne csak gyorsan mozoghat az oldalt, hanem ad egy ötletet a hossza. Mivel a „lusta” be- és végtelen görgetés akadályozzák a látogató a lábléc. Együtt a gomb „Itt több”, ezt a hátrányt ellensúlyozza, sőt, megjelenése a gombot. De ha azt akarjuk, hogy tegyen meg mindent, valamint lehetséges, hogy a csúszka kezdetben a méret, amely megfelel a lap magassága. Szóval, hogy a látogató egy valódi képviselete az igazi az oldalt.
A gomb „Több [termék]” oldalon belső SERPs
Ebben a tekintetben a következő ajánlásokat adhat a legjobb eredményt.
Load 25-75 példány a keresési eredmények egyszerre, és a többi - „lusta” betöltés, ugyanolyan arányban.
Soha ne használja a végtelen görgetés az oldal a keresési eredményeket.
SERPs lapszámozás oldalon működik, de még mindig jobb, hogy egy gomb „Több”. És ő és a többi módszer jó, mert nem okoz gyors szkennelés a listán, és hogy ez több ösztönzést ellenőrzést.
És mégis, a megjelenített szám egy rakomány áru lehet meghatározni dinamikusan relevancia alapján a lekérdezés. Tehát, ha egy adott lekérdezés van jelen a tartományban négy tíz rendkívül fontos az áruk, és minden mást kapcsolatos kérelem nem elég, ezek négy évtizedben is megjelenik egyszerre. Így biztosítja számukra a maximális figyelmet. Minden, ami kevésbé lényeges kérésére - a gomb alatti „Több [termék].”
„Több [termék]” Mobile
A vizsgálatok eredményeit a mobil változat az online áruházak, amelyek egy évig tartott, egyértelműen rámutatnak arra a tényre, hogy a lapszámozásról - nem a legjobb megoldás. Ha a kis méret a képernyő, írjuk be az oldal gombok nehéz. Ezen kívül minden átmenet vezet egy új oldalt terhelés, és ez a mobil látogatók nem különösen élvezik.
Végtelen görgetés itt ugyanaz hátránya, mint az asztali változat: ez nem teszi lehetővé a hozzáférést a lábléc. A tesztelési folyamat, szinte minden tesztelők várható, hogy a láblécben a fontos kapcsolatokat - .. Az asztali változat, az információt a szállítási és fizetési stb összefüggésben a kis képernyőn, a probléma súlyosbodott.

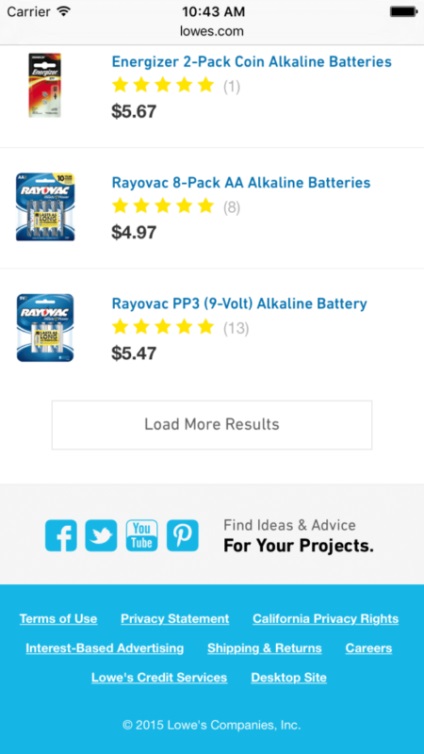
A Lowe mobil internetes áruház, a gomb „Több [termék].” És a rendelkezésre álló lábléc, és az oldal nem tölthető.
Így a legjobb megoldás a mobil - „gomb megjelenítése több [termék].” Így, mobilok néhány egyedi korlátok.
A kisebb képméret. Ennek megfelelően, az egyik képes megjeleníteni két vagy három termék. Ha a Mobile az asztali változata a telepítés és a terhelés egyszerre, például 50 termék, a látogató nem tud eljutni a lábléc, ha szükséges.
Ebben a tekintetben a mobil változata online boltok ajánlott letölteni a 15-30 termékeket azonnal dobja ki a „lusta” loading. Amint a látogató a végére ért a lista, mutasd meg a gombot „Több [termék].”
Fontos: Teljes mértékben támogatja a „Vissza” gomb segítségével history.pushState
Végrehajtása során a gomb „Több [áru]” gondosan mérlegelni kell a munkát a böngésző „Vissza” gomb. Több, mint 90% -a az összes online áruházak fogott Baymard tanulmányi és használja a „Több” nem gondoltam, hogy ez árnyalatot. Mit vár a felhasználó, aki többször is megnyomta a gombot, majd igyekezett vissza az előző lépéshez kattintson a megfelelő böngésző „Vissza”?

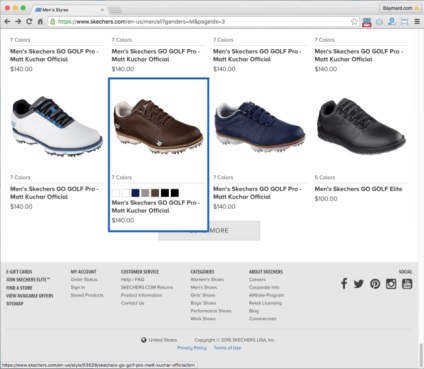
A válaszok az online áruház Skechers: minden egyes megnyomása be több gombot, hogy létrehoz egy új URL-t. Ennek megfelelően, ha rákattint a böngésző „Vissza” gombot, a látogató kap egy korábbi részében a listán.
Egy jó módszer - használata history.pushState () függvény a History API HTML5 arzenál. Hívhatja az URL gomb segítségével „Show more [termék]”, és ennek megfelelően, hogy a reakció online áruház megnyomásával a böngésző „Vissza” gomb ugyanaz, mint amit a látogató fogja kapni.
Cégek és szolgáltatások: SKECHERS
Crayon, razvedplatforma marketingesek pályák ezer területek és az oldalak különböző cégek működnek a helyi és a globális piacokon. Különös figyelmet Crayon szakértők fizetni nyitóoldala, ami a mai webes, sok. Elemzését követően 1000 legsikeresebb Landing utóbbi időben, az általuk azonosított 5 jellemzői, melyek egyesítik ezeket céloldalain és valószínűleg nagy mértékben hozzájárulhat a magas hatékonyságot.