Mégsem flow úszó
Lemondási blokk áramlás (float) a leggyakoribb művelet elrendezés HTML oldalak. Meg fogjuk vizsgálni az összes ismert módon lehet törölni a CSS tulajdonság úszó.
Mielőtt belemennénk az áramlás tisztítási módszerek, nézzük meg a problémát igyekszünk megoldani.
Egy tipikus eset a HTML kódolás
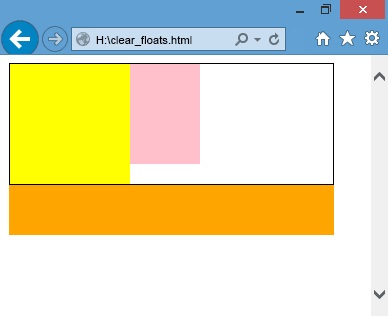
Blocks .el-.el-1 és a 2 vannak elhelyezve egymás mellett belsejében .container tartályba. és egy .main elem következik .container:
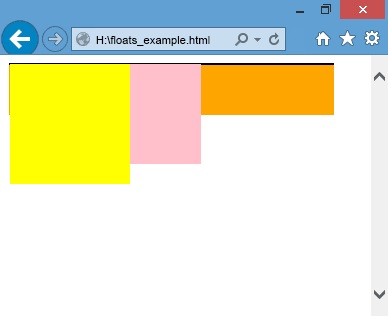
Szeretnénk .container tartály magassága egyenlő volt a magassága a leghosszabb a maga gyermekek (azaz, akár .el-1. Or .el-2), és, hogy blokkolja .main. ez után .container blokk.


Annak ellenére, hogy sokan úgy vélik, a hibát böngésző - ez csak az elv, amely a lebegő elemek működnek. Ezért kell, hogy a szülő elem bővíteni, hogy teljes mértékben tartalmaznak gyermek elemeket. Ezután a következő tételek alatt található a tartályba.
1. módszer: A módszer a régi iskola
Mint tudod, CSS tiszta tulajdonság-készletek, amelyek oldalelem megtiltotta neki, csomagolja a többi elem, így ez a funkció megakadályozza nalezanie elemek lebegő tetején. Az ötlet a következő: Helyezzen be egy üres elem, amely a tiszta vagyon az áramvonalas egység. Ezt alkalmazzák a bizonyos osztálya ezen elem - egy régi hagyomány, így tudja használni a HTML. Itt van egy klasszikus CSS kód:
Amely alkalmazható a HTML kód:
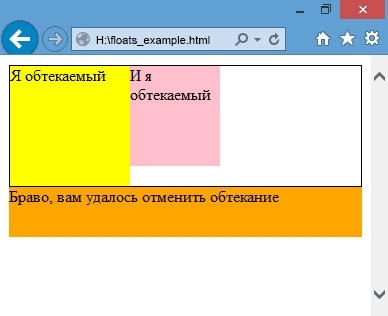
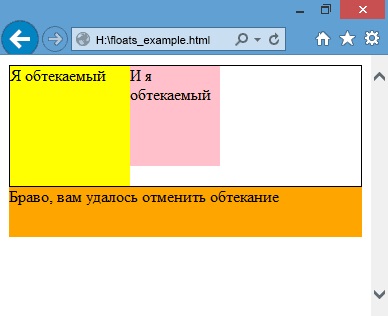
A demo például végre a segítségével ezt a módszert:

Ha nem törődnek összeomlik a tartályt, de csak rosszul blokkjának .main. akkor is tesz egy „öbiítőáram” br elem miután a tartály. De ha úgy dönt, hogy nem így van, akkor sokkal könnyebb egyszerűen vegye fel a világos ingatlan .main elem.
Ez egy egyszerű és intuitív módszert. Azonban a modern elrendezés gyakorolt szétválasztása tartalom stílus, ezért a legjobb, hogy nem használja azt.
2. módszer: overflow tulajdonság
Segítségével túlfolyó tulajdonság a címke .container. Tudjuk, hogy a tartály bővíteni a magassága a feltöltött elemek. A CSS a következő lesz:
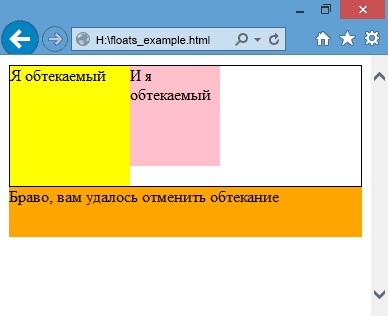
A HTML ugyanaz marad, mint eredetileg volt, anélkül, hogy bármilyen további elem. Ez az, amit kap eredményeként:

Sajnos ez a módszer van egy hátránya: minden gyermek elemet, amely kiáll a tartály vagy nyírni (abban az esetben, overflow: hidden;), vagy mert az esemény a görgetősáv (abban az esetben, overflow: auto;).
3. módszer: osztály „clearfix”
Készítünk egy osztály .clearfix pseudo-elemekkel :: előtt és után ::, és kérje meg őket, hogy megjelenjen: asztal. amely létrehoz egy névtelen táblázat cellában. Ez az osztály fogja használni, hogy megtisztítsák az úszó elemek. CSS kód így néz ki:
Változtatni egy kicsit a HTML kódot adunk az osztály tartály osztály clearfix:
Itt az eredménye a munka naeshgo novvogo osztály:

Ha nem kell a támogatást a böngészők alábbi IE8, akkor a kódunk jelentősen csökken:
4. módszer: A értéke tartalmaznak-úszók a min-height
W3C specifikáció egészítette ki egy új értéket a min-magasság (és egyéb tulajdonságait a min / max), hogy megoldja ezt a problémát. Úgy néz ki, mint ez:
Ez a kód amely szinte ugyanaz a hatása, mint a clearfix vagy túlcsordulás, de egy sor kódot, és különben is, ő meg van fosztva a hiányosságokat, amelyeket beszéltünk korábban. Sajnos, sem a böngésző nem támogatja ezt a tulajdonságot, így csak tartsa szem előtt.
Szóval, van egy egész sor különböző «clearfix» módszerekkel. Alkalmazási osztály .clearfix szabvánnyá vált, és én nagyon ajánlom, hogy használja ahelyett, hogy a korábbi két módszer között.

- egység


- egység

- egység

- egység

- egység

- egység

- egység

- egység