Margin-bottom, CSS útmutató
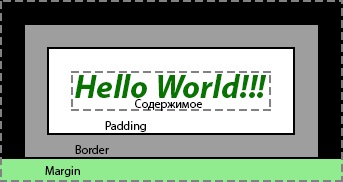
CSS margin-bottom tulajdonság határozza meg a külső padding alsó szélének az elem. Tagolt távol a külső széle az alsó határ az aktuális elem a belső szélén a szülő elem vagy egy elem átnyúló szomszédos. Felhívjuk figyelmét, hogy csak a külső margó bal és a jobb oldalon lehet beállítani a sorok.

Méret külső alsó bemélyedés lehet meghatározott képpont (px), százalékban (%) vagy más CSS egység. Az érték lehet pozitív vagy negatív.
Megjegyzés: A felső vagy alsó külső tagolt utódeleme hatással lehet a teljes magassága a szülő elem, ha azt nem egy fix magasság méretét.
ötvözi mezők
- Fields ápolási elrendezett egymás alatt, és egy dokumentumban patak, egyesített-ba egy általános. Magassága a keletkező mező megegyezik a magassága a nagyobb a két területen, például: top-box elemet (margin-bottom) van 10px, és az alsó elem (margin-top) - 20 képpont, egy területen ebben az esetben 20 képpont magasságú.
- Ötvözi a mezők szülő és a gyermek elemek a dokumentumban áramlás történik, ha a szülő elem semmi, hogy mi választja el a külső megjelenés francia francia gyermek elem (keret, padding vagy tartalma vonal). Továbbá, az unió mezők nem fordulhat elő, ha a szülő elem beállításához az ingatlan túlfolyó értékben rejtett vagy auto. Plusz ez a módszer, hogy a méret a szülő elem nem növelhető.
Alapértelmezett:
eltekintve minden elem inline elemeket és azokat az elemeket, amelyek relevánsak a típusú kijelző: Asztali- *, továbbá a táblázatban-feliratot, asztal és inline-táblázatot.