Marahtanov Aleksey
De maga a kép, amelynek segítségével készül:
És a kép csak egy van.
Miért ötvözzük a képeket?
Persze, akkor hasonló hatást érjünk el, ha két külön képet. De a CSS sprite, akkor:
- Csökkentse a kérelmek száma a böngésző a webkiszolgáló. A gyakorlat azt mutatja, hogy az 5% -ról 38% -a töltött idő a letöltési oldalon letölthető HTML, a fennmaradó 62% -95% make HTTP kérések (terhelési scriptek, képek, stb.) minden tag és háttérképét tartalmaznak külön lekérdezés. Nem nehéz kitalálni, hogy a számának csökkenése HTTP kérések az egyik fő módja, hogy optimalizálja a teljesítményt és a hatékonyságot az oldalon.
- Ugyanakkor csökkenti a terhelést a szerveren, ami fontos a nagy telek forgalom.
- Távolítsuk késleltetés megjelenítése előtt a második kép, mivel A böngésző nem szükséges betölteni egy második kép után mutatva a kurzort a kép - már ott van.
- Csökkentse a teljes méretű fájlokat a grafika.
- Lay munka animációt CSS-motor böngésző, és nem a JS-motor, vagyis ez fog még dolgozni a fogyatékkal szkripteket.
hiányosságokat
- Növeli a töltött idő a design a helyén, mint egy mega sprite gyakran alapos tesztelés és összehangolása az állami képeket.
- Fokozott fejlesztési költségeket.
- Korlátozott lehet a használata a potenciális előnyeit attribútum neve és alt.
Alkalmazási példák az elrendezés népszerű oldalak.
1. CSS sprite-en
Sprite van csatlakoztatva a vonal elemet , ami a blokk (display: block), hogy állítsa be a szélességét és magasságát. Minden egyes eleme az osztály által előírt tulajdonság háttér c szükséges koordináták (háttér-helyzetben). Sprite készül háló formájában egy sakktábla hálóval 16 * 16px elöntött háttérben.
Ez sprite kényelmes fenntartani. mert Számítása könnyen koordinálja a szükséges képeket, de csak akkor használható fix méretű blokkokat.
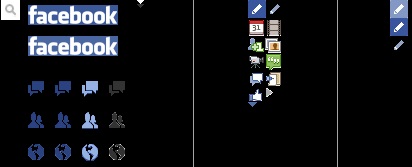
2. CSS sprite Facebook

A Facebook, a sprite típusokra osztják. A képen három különböző Sprite. Sprite csatlakozik a kisbetűs címkék . Az elemek meghatározott magassága és szélessége. Minden eleme az osztály által előírt background-image tulajdonság c szükséges koordinátákat.
Cprayty típusokra oszthatók, ez lehetővé teszi, hogy töltse fel a kívánt képeket gyorsabban, de csak akkor használható fix méretű blokkok
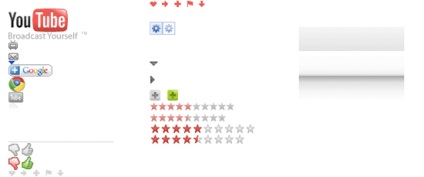
2. CSS sprite Youtube

Sprite osztály van betöltve, mint a háttér sprite. Ha felmerül az igény a kiválasztásban egy sejt, van egy válogatás az eredeti helyére a segítségével CSS tulajdonságok background-position, majd a magasság és a szélesség.
Levezetjük a YouTube-embléma a képernyőn: