Javítás html css c és via érvényesítő w3c
Miután létrehozta a telek és megtölti azt, amire szüksége van, a helyszínen kell, hogy ellenőrizze a hibákat. Ahhoz, hogy megtalálja a hibákat írásban HTML és CSS akkor érvényesítő W3 - World Wide Web Consortium, ami lefordítva: World Wide Web Consortium. Rájön az összes hibát, és azt jelzik, hol helyezkednek el, továbbá lehetőségeket kínál, hogy foglalkozzon velük.

Miért fix kód W3C-érvényesítő
Tény, hogy az előnye ennek nem sok, és ezek mind a kondicionált, de sajnos, minden helyszínen kell egy minimális a hibák száma, ideális esetben sem. Mi lenne eldönteni, hogy szükség van rá, itt van a maga előnye:
- A sebesség növelése a berakodás oldal, de egy kicsit, akkor nem is érzékelhető.
- Minden böngésző megjeleníti ugyanazon a helyszínen.
- Ha hozzáadjuk a helyszínen a könyvtárban, figyelni, hogy a műveltség az írás HTML és CSS.
Plusz nem sok, de a hibák kijavítására HTML és CSS használatával W3C érvényesítő megéri!
Hogyan kijavítani a hibákat érvényesítő
Az elv a hibák kijavítása érvényesítő nem bonyolult, és bárki tudja kezelni! Kövesse a kapcsolatot a hivatalos honlapján az érvényesítő. ha nehéz megérteni az angol, azt tanácsolom, hogy tolmácsot alkalmazni, vagy használja azt. hogy a show az orosz kilátás a hibát. Tekintsük a példát a korrekció érvényesítő:
1.Nabiraem a nevét a webhely teljesen.

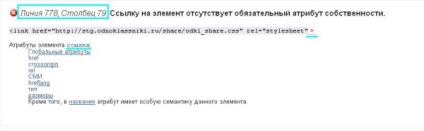
2. A listában a start, hogy vizsgálja meg, hogy hol és hogyan a hiba, és mit kell, hogy megszüntesse azt.

Mint látható a képeken, a hibát a linkre, a probléma találtam a plugin megosztás gombbal. Gyakran van szükség ásni keresztül az összes fájlt, találtam egy hibát.
3.Dobavlyaem elem a sorban, ahol a hibát, és ellenőrizze újra érvényesítő találtak.
Ha a hiba elhárítása, ez jó. Ha nem, akkor meg kell nézni tovább.
(2 szavazat, átlagos: 3.00 kívül 5)