Javítani fogjuk a standard widgetek wordpress

Hogyan lehet elrejteni a Modulfejléc WordPress?
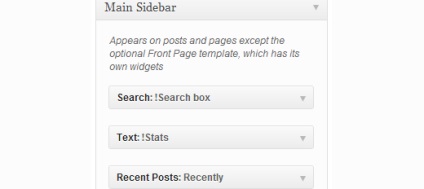
Meg kell adnia a „Megjelenés” - „kütyü”, és adjunk hozzá egy felkiáltójel, hogy a cím a widget, amelyre el szeretné rejteni a cím „!”.

Az első két kütyü ebben a példában vannak jelölve a „!” Ezzel az eredménnyel, hogy a helyszínen fejlécek rejtettek. Az utóbbi nem változott, akkor megjelenik az oldalsávon, mint korábban.

Elméletileg az ilyen trükköket lehet csinálni a CSS stílusok, de vannak árnyalatok. Először is, a probléma nem csak a rejtett szöveget, amely az elemi, meg kell foglalkozni a margót úgy, hogy ez nem befolyásolja a többi kütyü. Ennek eredményeként, ez vezethet a különböző CSS kódot, és csapkod - könnyebb, hogy csak nem mutatja ki egy címet. Másodszor, dugó Távolítsuk Widget címe lehetővé teszi a felhasználó számára, hogy hol jelenjen főcímeket, és hol kell elrejteni anélkül, hogy menjen a fejlesztő és a megértés stílusok és kódot.
Hogyan adjunk egy linket a fejlécben a widget?
Minden egyes modul többletköltséget területén «Címlink» ahol a szeretet, akkor helyezzen be egy linket.

Bővítése alapvető widgeteket lehetőségek
Vegyük például archívumok widget.

Egy másik példa - egy tag felhő. Az alap modul csak választani, amely rögzíti, hogy megjelenjen + adja meg a címet. Különleges funkció wp_tag_cloud segít a fejlesztő, hogy javítsa a tag felhő, hogy illeszkedjen az Ön igényeinek, de az átlagos felhasználó nem valószínű, hogy wordpress mindezt meg fogja érteni. Telepítése után a widget Widgets Reloaded lesz sokkal több lehetőséget.

Gyakorlatilag minden lehetőség alapfunkcióit WordPress fejlesztő tette, mint a widget mezőket úgy, hogy minden felhasználó megváltoztathatja a kívánt beállításokat. Ami engem illet - nagyon kényelmes, elérhető és vonzó. Ugyanez mondható el az előző dugó. A fejlesztők változtatni bizonyos árnyalatok kijelző widget nem probléma, de a hétköznapi felhasználók, mint a widgetek rendkívül hasznos lesz.
Mint a bejegyzést? Feliratkozás a blog frissítéseket RSS. E-mail vagy a Twitter.
Sok lehetőség a kipróbált, hogy bármi pozitívat nem sikerült, sajnos (((
A legtöbb, hogy kiderült, nem egy felsorolás a tér „gurgulázó”, még annak ellenére, hogy minden érték „-square-” mindenhol változott: „lemez”. És a szöveg vizhdetah hangsúlyozta. Nem nagyon szép munka.
Valami, amit nem kap a php.
Saját kód style.css, felelős ezen az oldalon:
.widget terület ul list-style: none;
margin-left: 0;
>
.widget terület ul ul list-style: négyzet;
margin-left: 1.3em;
>
.widget_search #mp / * Ez tartja a keresési bemenetek sorban * / szélesség: 60%;
>
Mars, akkor meg kell tartani kísérletezni :) Minden minták eltérőek, és mindenkinek megvan a saját stílusát. Lehet, hogy a stílusa „átfedések” valamilyen más css fájlt a téma. Ebben az esetben csatolja valami ilyesmit:
dist-style: disc fontos ;!
Köszönöm, továbbra is :)
Bár az idő nem kell kísérletezni. Miután a fő munka a szabadidejében, írok elég jól Textsale. Van azonban szinte teljesen leállt a munka, mint az új helyszínek sürgősen figyelmet igényel, hogy magát)))
Próbálja kérjük, ez az üzenet nem jelenik meg. Ez nem mindenkinek :)
Tod, te egy zseni vagy! Sikerült! Csak egy szó kellett hozzá :) Úgy tűnik, hogy egyik elem elérhető két egymást választó, és valóban, ahogy mondta, ez volt szükség további attribútumot! Fontos.