Ingyenes animált gombok a helyszínen CSS3
Emlékeztetem Önöket, hogy ezek a gombok szabadon, és letöltheti őket ingyen. Menjünk.

Példa ι Letöltés forrásokból
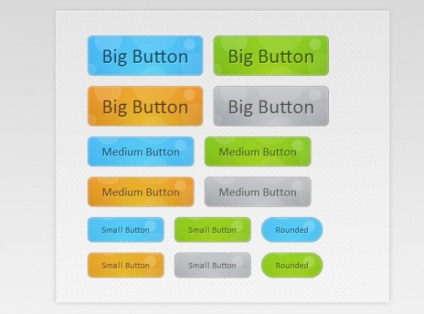
Elérhető van 4 színű gombok - kék, zöld, narancs és szürke. Minden osztályban, hogy a bemutatott fent nem kötelező, hogy minden attól függ, hogy melyik gombot kívánja eljuttatni. Például: ha szüksége van egy nagy kék gombot, majd a link a kívánt gombot rendelni egy osztály kék nagy.
Általában osztály nevét kell kiválasztani, hogy azok könnyen megjegyezhető, de valószínű, hogy néhány órát fog összetéveszteni más osztályokba az oldalon.
Ha ez a gomb nem néz ki jól az oldalon, próbálja meg egy egyedi osztály, de ebben az esetben meg kell őket szerkeszteni CSS.
Most lássuk az összes ezeket a gombokat készülnek CSS.
Minden kód a gomb buttons.css. Könnyedén tedd be a meglévő honlapján, és használja azt, ami nagyban megkönnyíti a feladatot.
Amint láthatjuk, hogy az egyes gombok 4 háttérképeket egyidejűleg alkalmazzák. Úgy tűnik, minden megfélemlítő, de nem olyan nehéz, csak egy fájlt a szerver által használt - egy háttérképet a buborékok. És nincs terhelés a szerveren nem lehet tartani.

Ez a háttér képet használja animálni gombokat, ha lebeg. Mint látható, a kép nem animált. Animáció maga csak akkor történik meg a CSS3.
Most néhány szót a méret és a lekerekített sarkok gombok:
A felsorolt három osztály - ez nagy. közepes és kicsi. Ennek megfelelően az egyes osztályok, és különböző értékeket pixel. Minden jól látható a fenti kódot.
És most a legérdekesebb része - a színek. Itt is, semmi bonyolult egyáltalán.
Itt, ezen még minden. Szeretnék figyelmeztetni előre, hogy a jelen pillanatban, a gomb nem lehet dolgozni az egyes böngészők, mert még most is, nem mindegyik támogatja a CSS3. De azt hiszem, hogy ez a probléma hamarosan megoldódik.
Példa ι Letöltés forrásokból
Hamarosan találkozunk, barátok.