Html-start a gyermekek számára
Nos, végül folytassa a „színező”, azaz - a stílus html segítségével stíluslapot. A letöltött, a projektet a legelső lecke stíluslap már csatolva van.
Lássuk mi index sapka - címkék között
....Akkor már ismerős szót - kapcsolat és href:
Mi lehet a relatív útvonal?
Ha ez volt a css stílusokat mappa helyét, és a mi stílusunk lap feküdt, majd az út így nézne ki:
Úgy tűnik, hogy egyértelmű. De mi van, ha az ellenkezője - a index.html hazudna a stílusok mappát? A stíluslap common.css - a gyökér? (Root itt - html mappa).
Ezután az út így nézne ki:
Minden blokk ../ - az - akár egy mappát. Ha az index feküdt a két mappát „mélyebb” mi Css, ő húzta a stílus a két mappát kívül.
És ha a index.html fekvő img mappát, és a stíluslap - a css mappában? Ezután az út a következő lenne:
Ez - felmegy egy mappa (../), aztán megy a css mappa (css /).
De inkább az a pont. Nyissa meg a stíluslap - common.css fájlt.
Látjuk az ismerős (test). Találunk az utolsó sor
Erase egy darab # 000, és ehelyett levelet kék (anélkül, hogy a #!). Mentsd el a fájlt, nyissa meg a kódot a böngésző. Wow - minden szöveg kék színűre, mert
Vagyis, mi váltotta a színét a szöveg az egész test kék.
Mi volt color: # 000?
A web színe leggyakrabban meghatározott RGB formátumban. Rövidítése Red, Green, Blue (vörös, zöld, kék). Ezek az alapvető három szín van egyesítve sovem ad az egész palettát, monitorok. A kép a piros és narancssárga születés:

Hol vagyunk, hogy ezeket a számokat? Ha úgy dönt, hogy nem webfejlesztés komolyan, akkor feltétlenül szükség van az Adobe Photoshop. Töltse le és telepítse a számítógépére. Az összes fájl fog küldeni tervezők PSD formátumban, és az összes adatot a munkájához, akkor kell venni tőlük, köszönhetően ezt a programot.
Így találunk a Photoshop, az SK.
Kezdeni, megtanulják, hogyan kell csinálni a nyomtatási képernyők (képernyőképek) - ez nagyon hasznos későbbi overlay az összegyűjtött html projektek kiemelkedő design és pontatlanságok. Megnyitjuk weboldalt a böngészőben, majd kattintson a Print Screen gombot a billentyűzeten (általában egy kulcs a jobb felső, nézd meg - ha nem, keresse a Google segítségével, hogyan lehet egy print screen a PC / laptop, hogy a márka). Így nyomja Print Screen. Bementünk Photoshop és préselt gyorsbillentyűk Ctrl + N N - Ez a New [Új] - új. Ez a kombináció egy ablakot nyit meg, hogy hozzon létre egy új fájlt. Miután a print screen gombot, az új fájl jön létre automatikusan az azonos méretű, mint a monitor. Csak kattintson az OK gombra. Nyisson meg egy új fájlt, nyomja meg a Ctrl + V (a jó öreg "betét"). Van ez:

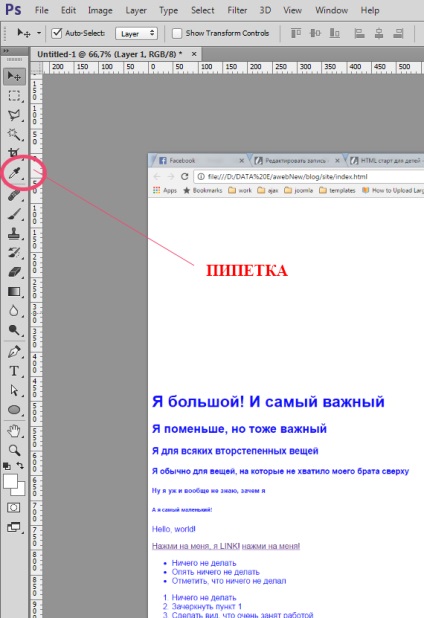
Most azt látjuk, a pipetta eszközzel vagy színválasztójának ahol a szín - már ismerjük a „szín”, és a targonca [targonca] - gyűjtő. By the way, pick-up - szintén a szót pick, pick up - összegyűjti (lányok).

Közvetlenül a pipetta a szöveget, majd kattintson az egér

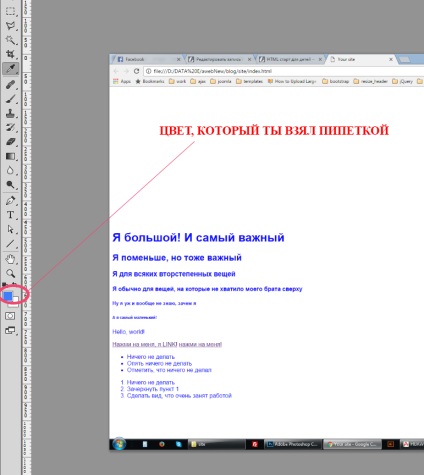
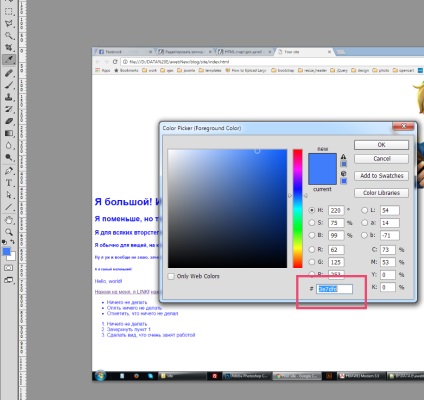
Észre fogja venni, hogy az alján a kocka színe megváltozott - megjelent a szín, amit választani. Most kattintson a dobozt, hogy nyissa meg a színpaletta párbeszédablak:

Itt vannak a számok, és mi RGB! Most, ha húzza a kört a színpaletta az egérrel a jobb alsó sarokban - a fekete területre, akkor látni fogja az ablakban jelek RSL változott 000000. hat nullát jelzi az abszolút fekete, mint hat betű ffffff - teljesen fehér.
A web megadhatja a szín nem hat karakter, és három, ha ismétlődnek, így a mi # 000 - rövidítése # 000000. Ügyeljen arra, hogy adjon meg egy színt a stílus tette a kettőskereszt (#) előtt szám angol rács helyettesíti a szám jele (szám). Azt mondjuk - a szín egy bizonyos számot. Azonban, ha a színt a szót, majd a rács nincs szükség, akkor egyszerűen írja: kék, zöld, piros, stb
Próbálja ki most, hogy minden szín a palettán, másolja a jeleket az ablakon, és helyezze őket a kék helyett a css fájlt. Ne felejtsük el, hogy börtönbe. Frissítés mentése - íme, a szín a szöveg megváltozott.
Milyen más szóval, hogy a HTML leírni a színt? A hatalmas összeg)), és most fogom tanítani, hogyan kell kémkedni valaki másnak a kódot, és kényszeríteni a Google számára, hogy automatikusan. Lásd a következő leckét.