HTML áll a Hypertext Markup Language. HTML - ez nem egy programozási nyelv, a nyelv, a jelölő oldalon.
Minden böngészők képesek átalakítani ezt a jelölést, hogy kényelmesen a felhasználó számára.
Ez a nyelv használ speciális parancsok, az úgynevezett címkéket. Minden tag saját funkciója. Rengeteg olyan címkéket. Ideális esetben meg kell tanulni mindent. De a kezdő fejlesztő alapismereteket is elég.
Basic HTML parancsok
A HTML-ben van, és záró tag unobscured. Szintén ezen a nyelven van a beágyazás fogalmát. Minden objektum a kód - ez egy elem. Minden elem kezdő tag, tartalom, és zárás. Sőt, a tag saját kiterjesztett attribútumokat a megfelelő értékekkel.
címke kötelező. Ez mindig kell írni. De a záró nincs szükség. A szabványok kell, de ha nem zárja le a munka továbbra is.
Vannak más alapvető címkék: fej és a test.
Ezek a HTML-csapatok alkotják a keretét az oldalt. Szükség van rájuk. Ők is zárva van.
A név a címke megegyezik a szándék. Fej - fej. Ez a rész a szolgáltatást, és a fontos információkat, ami nem látható. § test - a test a dokumentumot. Itt, a tartalom, amely megjelenik a felhasználó számára. Próbálja záró tag egyszerre, akkor a félreértések elkerülése végett.
A szolgáltatási szakasz kimondja:
a dokumentum címét;
Style fájlok;
script fájlokat;
meta tagek;
utasítások keresők;
utasítások robotok;
bármely más információt, hogy lehet használni a programozók, de nem a felhasználók.
stílus fájl szerepel itt a következő:
script fájlt az alábbiak szerint:
A szövegben kell tart. Ő pont ezt:
Ez a szöveg jelenik meg a címet a böngésző fülön. Továbbá, ez a cím származik eredményeként a kiadása a kereső.
Címkék szöveg formázása
A szöveg kell elhelyezni a címkét a bekezdés. Azt nevezzük
szöveg
. A szöveges, akkor is használható
sor .
Felhívni a szöveg lehet, mint „az Ige”:
dőlt betű félkövér szöveg áthúzott szöveget aláhúzott szöveg
Szöveg levonhatjuk stílusokat. Nézzük meg őket a végén, miután felülvizsgálták az egyéb elemek.
A cím
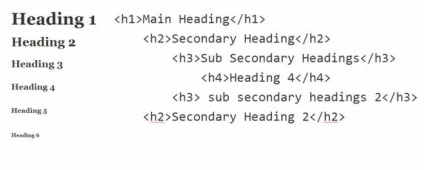
Vannak más fontos HTML-parancs. fejlécek feltétlenül használják a weboldalak létrehozására. Ezek megadta a címke. Vannak szintek 1-től 6 Fontos megérteni, hogy a fejléc kell egymásba ágyazni.
A példa ábrán.
Ne feledje, hogy akkor ajánlott csak egy h1 címsor. Ebben az esetben meg kell egyeznie a címke
. Természetesen megadhatja 200 H1, de akkor meg kell büntetni a keresők.</p>
<h2>képek használata</h2>
<p>Képek szerves részét képezik a weboldalakat. A példa azt mutatja, hogyan lehetséges, hogy helyezzen fotó.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-37f6f015.jpg" title="Html-parancsok helyek létrehozása (létrehozása)" alt="Html-parancsok helyek létrehozása" width="434" height="178" /></div></p>
<p>Mint látható, a bemutatott példa részletesen, hogyan és mit kell mondani.</p>
<h2>linkek használata</h2>
<p>Ha megtanulod a HTML-parancs, a tag-tudatos kapcsolatokat egyszerűen muszáj. Ez az egyik legfontosabb eleme, amely a World Wide Web.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-118df546.jpg" title="Html-parancsok weboldalak létrehozására (html-parancs)" alt="Html-parancsok helyek létrehozása" width="434" height="183" /></div></p>
<p>A fenti példában, akkor látható, hogy ahelyett, hogy a szöveg tartalmazza a referencia kép. Azaz, ha nem tud a szöveges és képes.</p>
<p>Linkek is formázva stílusok osztályok vagy hagyományos címkék (dőlt, félkövér, aláhúzott áthúzott).</p>
<h2>táblázatok segítségével</h2>
<p>Táblázatok is gyakran használjuk. Ezeket eredetileg a célja, hogy információkat egy kényelmes módja. De aztán az elrendezés arra használjuk, hogy a különböző oldalelemek.</p>
<p>A táblázat a következőképpen kell létrehozni:</p>
<p><table width="100%" border="1"></p>
<p>A szélesség attribútum a szélessége a táblázat. Ez lehet egy százalék vagy pixel. Border vastagságát jelzi a keret.</p>
<p>A szerkezet a következőképpen jelöljük. Tr címke egy húr. Tag td cellában. És mindez együtt - egy asztal.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-1a60f8d0.jpg" title="Html-parancsok weboldalak létrehozására (html-parancs)" alt="Html-parancsok helyek létrehozása" width="434" height="235" /></div></p>
<p>Igazítása az asztalra. Ez használ a align tulajdonság, amely akár három érték: balra, középre, jobbra. Alkalmazási példa az alábbiakban meghatározott.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-2d0056f7.jpg" title="Html-parancsok helyek létrehozása (létrehozása)" alt="Html-parancsok helyek létrehozása" /></div></p>
<p>Ezek a HTML-parancs (szélesség és igazítás) is alkalmasak más elemeket. A keret vastagsága amint azt a képet.</p>
<h2>listák alkalmazásával</h2>
<p>A nyelvben html számozott és számozatlan listák (pontozott). Egy példa egy ilyen lista.</p>
<p>Az eredmény a következő lesz:</p>
<p>Rendezett a listák ugyanúgy, de ahelyett, <ul>, használjuk tag <ol>.</p>
<p>Azt is megadhatja, hogy milyen típusú kimenet lista:</p>
<ul>
<li>"1" - az arab számok 1, 2, 3.</li>
<li>"A" - nagybetűvel A, B, C</li>
<li>"A" - kisbetűk a, b, c.</li>
<li>"I" - a nagy római számokkal I, II, III.</li>
<li>"I" - kis római számok i, ii, iii.</li>
</ul>
<p>A szabványos kimenet az arab számokkal.</p>
<p>Mivel ez a felsorolások, ezek a start attribútum, amely meghatározza a kezdeti értéke a lista. Például, akkor megjelenik egy lista kiindulva a 10. vagy a 20..</p>
<h2>stílusok használata</h2>
<p>Felhívjuk figyelmét, hogy ezek között a meghatározások stílusok különbség van. Képstílusokat megadható minden oldalt az oldal. Amint módosíthatja azt, akkor ez a frissítés hatással lesz az egész honlap egészének. Ha megadja a stílusok egy adott oldalon, a változások és ezeknek a használata osztályok lesz csak a fájlon belül. Azon túl, hogy a beállítások nem fog kijönni.</p>
<p>Képzelje el, hogy 20 oldal HTML és úgy dönt, hogy a fejléc 2 pixel tovább. Ha mindent a stílus fájlt, majd módosítsa csak be kell tenni ott. Ha minden egyénileg, frissítenie kell mind a 20 oldalt.</p>
<p>Csak pont egy oldalt a következők szerint.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-ffddd7f4.jpg" title="Html-parancsok weboldalak létrehozására (weboldalak)" alt="Html-parancsok helyek létrehozása" /></div></p>
<p>Ez a módszer nem ajánlott.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-702a3af4.jpg" title="Html-parancsok weboldalak létrehozására (html-parancs)" alt="Html-parancsok helyek létrehozása" /></div></p>
<p>Információs portál Tájékozott: nem hulladék sok időt keres gyógyszerek a gyógyszertárakban próbál gyorsan megtalálja a gyógyszert az orvos által előírt, de ez nem a helyi gyógyszertárban, vagy az ár, amely kérte, úgy gondolja, túl sok magasságot.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-66d86270.jpg" title="Html-parancsok weboldalak létrehozására (html-parancs)" alt="Html-parancsok helyek létrehozása" /></div></p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-2e09890d.jpg" title="Html-parancsok helyek létrehozása (létrehozása)" alt="Html-parancsok helyek létrehozása" /></div></p>
<h4>Kapcsolódó cikkek</h4>
<ul>
<li>
<p><a href="/articles/letrehozasanak-lepeseit-weboldalak-es-internetes.html">Létrehozásának lépéseit weboldalak és internetes projektek</a></p>
</li>
<li>
<p><a href="/articles/site-management-segltsegevel-admin-panel-wordpress.html">Site Management segítségével admin panel wordpress, weboldal fejlesztés és kereset</a></p>
</li>
<li>
<p><a href="/articles/otletek-az-uzleti-internet-elosztas-menedzsment-es.html">Ötletek az üzleti internet elosztás menedzsment és hozzanak létre egy levelezési lista létrehoz több szálat</a></p>
</li>
</ul>
</div>
<div class="extra">
<div class="info"><a href="/articles/hogyan-valasszuk-ki-a-indukcios-fozolap-2019.html">előző</a> ◈ <a href="/articles/miert-vagyok-mindig-lohaton-versek-world-lelek.html">a következő</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<h4>Hasznos cikkek</h4>
<p>
<li><a href="/szakerto-134/play-smart-flotta-reteg-gep-tehetetlensege-domper.html">Play smart flotta réteg gép tehetetlensége dömper 9511 - „reális</a></li>
<li><a href="/szakerto-195/kozak-lgerete-zaporozhye.html">Kozák ígérete, Zaporozhye</a></li>
<li><a href="/articles/vonal-zseb-pokol.html">Vonal zseb pokol</a></li>
<li><a href="/szakerto-118/beallltas-ertekcsokkenes-tulajdon.html">Beállítás értékcsökkenés tulajdon</a></li>
<li><a href="/szakerto-134/kremenchug-orvosi-es-surgossegi-nickek-azt.html">Kremenchug orvosi és sürgősségi-nickek azt tanácsolják, hogy ne egy elsősegély-készlet „kulcsrakész” - több hír a Kremenchug</a></li>
<li><a href="/szakerto-153/hegymaszas-csucs-victoria-hong-kong.html">Hegymászás csúcs victoria, Hong Kong</a></li>
<li><a href="/szakerto-212/eskuvoi-torolkozok-dlszltes-vagy-ereklye-az.html">Esküvői törölközők - díszítés vagy ereklye, az ortodoxia világa</a></li>
</p>
<p>Copyright © 2024</p>
</div>
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</footer></div>
</body>
</html>