Hogyan válasszuk ki az ikonok, web design
A web design ikon kiválasztása egy szabványos feladat, de ez nem olyan egyszerű, mint amilyennek látszik első pillantásra.
Mint bármi mást, ami a helyszínen van szükség, mert egy átgondolt megközelítés. Annak ellenére, hogy a díszítés a webhely dekoratív ikonok, hogy ez egy egyedi megjelenés, ez nem mindig a legbölcsebb megoldás.
Ebben a cikkben ad némi iránymutatást kell szem előtt tartani, amikor kiválasztunk ikonok, valamint fontolja meg egy rövid listát a személyes kedvenceim.
Univerzális szimbolizmus és a számok

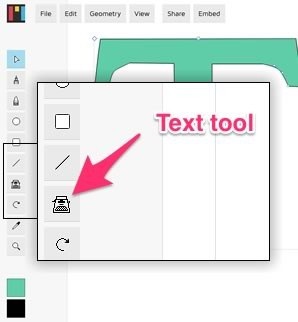
Például Mondrian.io programot, hogy olvassa el az eszköz „szöveg” gyakran egy írógép ikonra.
Először is, az ikonok legyen gyorsan és könnyen felismerhető. Ne tegyék túl zamudrennymi.
Néha aki találkozott egy színes ikonok is magával ragad, de ha elkezd integrálása a design a helyén, akkor előfordulhat, hogy nem fér bele a koncepció fogant.
És néha, akkor érdemes, hogy nagyon eredeti a választott ikonok. „És miért ne lehetne egy rakéta ikonra, hogy küldjön egy üzenetet, hogy egy gombot? „- mondja van.
Az alapvető szabály. Ha kétségei vannak a helyességét a választás, akkor nagyobb a valószínűsége, hogy nem került a rossz döntés.
Mondrian.io - ez vektor alkalmazás böngésző a nyílt forráskódú, ami nagyon ígéretesnek tűnik, és ugyanabban az időben, jól illusztrálja tökéletesen a dilemma a választás a megfelelő ikonok.
A jelenlegi (a cikk írásának) változata Mondrian használ (lásd a fenti képen) ikon írógép a „Szöveg” eszközt.
Első pillantásra ez a választás úgy tűnik teljesen ésszerű. A végén, egy igazi írógép nyomtatási eszköz, nem igaz?
Azonban, kérdezd meg magadtól:
- Mennyit tudsz az emberek, akik egy írógép?
- Ne középiskolás diák képes lesz, hogy könnyen érthető a célja az ikon?
- Hol máshol, hanem a film látta utoljára egy igazi írógép?
Írógép, mint a levél szimbólum, a technológiai fejlődés és a modern irodák, elvesztette jelentőségét 30 évvel ezelőtt.

Ikonok szöveges eszközök a szoftver termékek: tűzijáték. MacPaint. Szabadkézi és a Photoshop.
Mivel a korai 80-es években a múlt század volt a szokás, hogy ábrázolja ikonok szöveges eszközök formájában nagybetűvel «T» vagy «A». Bárki, aki a titkár, a MS Word. Az építészek, akik dolgoztak Autocad és komoly 3D-csomagot, könnyen érthető jelent ez a szimbólum.
Emlékezni. Ha lehetősége van arra, hogy használja a jól bevált módszer, nem lehet túl büszke - használni.
Mint egy rossz színkombináció, egy szerencsétlen választás ikonok lehet ölni a webhelyen. Vegye figyelembe, hogy bizonyos ikonok különböző jelentése lehet különféle helyzetekben.
Ha nem biztos a választás, ne félj kipróbálni: kérdezze körül a barátok és a család, hogy mit gondolnak róla.
Ha nem kap meg a kívánt eredményt, majd tegye rá a honlapon szöveget hint tájékoztatja a fogadó eszköz.
Ne feledje, hogy az egyetlen célja ikonok egy átviteli rendeltetési át a képet.
A választás a mérete és elhelyezkedése
Az ikonok méretét a projekt nagyon fontos. Normális esetben a web design, hogy hozzon létre egy vizuális hierarchia ikonok - a legnagyobbtól a legkisebb - a jobb olvashatóság.
Tárgyak, mint amilyenek logók és fejlécek, segít létrehozni egyensúlyt és harmóniát. Azonban fontos, hogy megfigyelje az a méret, hogy az oldal nem néz hanyag.
A teljes méretű aránya is nagymértékben befolyásolja a felfogás a design. Túl nagy ikonok rendetlenséget az oldalt, és akadályozzák a szokásos olvasás a szöveg, míg a túl kis ikonok nehéz észrevenni.
A végfelhasználó kényelmét, akkor kell, hogy válasszon egy középutat.
Végső soron ez segít biztos, hogy a vélemény látogatók szabadon mozoghatnak a tartalmát.
Az alkalmas méretei, hogy megvédje a szemét a túlzott feszültség és növeli a sebességet és teljességének felfogása az anyag és minden eleme házigazdák.
A szín és konzisztencia
Mivel a tervezők, jól tudjuk, hogy milyen fontos a kiválasztott színek.
A szín általában használt kiváltására bizonyos érzelmek. Ugyanez vonatkozik az ikont. Ha az ikonok hívjanak a cselekvésre, győződjön meg arról, hogy a színek vannak illesztve kell.
Továbbá, ne feledje, hogy az ikonok szolgálnak más célra, mint képet, vagy chart - ők „vizuális segítő kéz” és használnak, hogy megkönnyítsék a kommunikáció, nem támogatja a képeket, vagy díszítő elemek.
Ez azt jelenti, hogy az elsődleges az Ön számára nem a részletekre, és nincs színe.
A nagy kérdés az, hogy hány színt kell elérni a céljait, és szükség van-e egyáltalában színük. Jó ikon eredetileg vizuális jegyzet, hanem olajfestmény.
Azt javaslom, hogy ismerkedhet példát, hogyan kell helyesen válasszuk ki az ikont. Az alábbiakban egy tucat személyes kedvencem, ami szintén ingyenes és szabadon letölthető és használható.
50 Glyph ikonok

Metro UI Icon Set

Lapos Piros ikon

108 Mono ikonok

Vectory Mini


Mono társadalmi ikonok betűtípus

Téglalap ikonok


60 SEO Services ikonok

Fordítása a cikk «Hogyan válasszuk ki a megfelelő ikonok» készítettünk egy csapat barátságos Web design projekt tól Z-ig