Hogyan skála a kép a css
Ebben a cikkben fogom megosztani módon, hogy a képméret a css.
Természetesen, ahogy alkotta ez a módszer nem én - egészen a közelmúltig nem is tud a létezéséről. De, mint Alexander írta: „Körülbelül hány csodálatos felfedezéseket.”
Szóval, hogyan kell méretezni a képet CSS.
Általában én így: kérje stílusok százalékos szélesség és magasság kiállított autók és mindent.
Ebben az esetben a kép szélességét elfoglalja 100% a szülői egység, és a magassága arányos automatikusan láthatók. HTML-kód nézett, valahogy így:
És ez tökéletesen működött, és működik a legtöbb esetben. Még azzal az elvárással, adaptív tervezése.
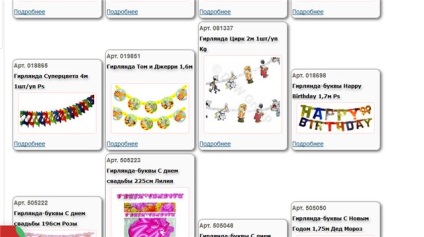
De itt a minap, kiegészítve a fordítás munkáját samopisnogo vállalati weboldal reszponzív dizájn (by the way, mint kiderült - egy lenyűgöző hobbi), én szembe azzal, hogy megjelenítéséhez termék képek egy sorban, és ezeket a sorokat-vonalak egy teljes oldalt. A probléma abban rejlik, hogy a méret a képek különböző. Több ezer kép sem készült különböző időpontokban különböző tervezők és a különböző szabványok, amelyek periodikusan változtatjuk.
És CSS, mint az egyik vezető mindenek felett, úgy nézett ki, mint ez:

Elfogadom - nem túl vonzó. Szerint a kép szélessége tökéletesen illeszkednek a készülék, de az arányos magasság automatikusan ki vannak téve, hogy megkapja a különböző, például a különböző voltak az eredeti kép méretét.
De volt, hogy ki, mivel az asztali eszközök. És az első dolog, amit rohant a tervezők, de megerősítette, hogy minden, hogy a standard és alakítsa át a régi képeket nem tudnak fizikailag. És anélkül, hogy a munka a tető fölé. Lassan, soha.
Nos, ne várja meg, amíg azok valóban ugyanaz razgrebut ezer kép - ez csak irreális. Felismerve ezt a bizonyítékot, elkezdtem keresni a megoldást. És találtak!
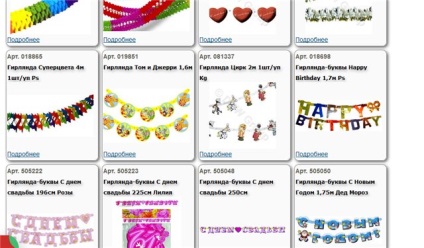
Itt van, hogy most már ugyanolyan blokk az oldalon:

Minden sima és gyönyörű. A kép teljesen illeszkedik arányosan mind a szélesség és a magasság.
És minden, hogy az eredeti kép mérete is teljesen más. Mind magasságát és szélességét. Ma már nincs értelme.
Nos, a gyűrű már tudja, mire gondolok, beszéljünk arról, hogyan kell ezt csinálni.
Hogyan képek átméretezése a CSS
Ha emlékszel, az első esetben a képek nyomtathatók img tag a blokkon belül div.
Van is egy teljesen más megközelítés. CSS3 ad nekünk egy nagy lehetőség, hogy egy háttérkép blokkot.
Itt látható a stílus ez az egység:
A maga feladata, hogy könnyű, én határozottan kérte a blokk magassága és meghatározta a háttérképet. De a legfontosabb dolog itt más. Az egész trükk az, hogy tulajdon
Egy másik lehetőség az esetleges háttér-size: fedél; Mi a különbség? Abban az esetben, a fedél kép lesz csak nyírni a blokk méretű, és arányosan illeszkedik a kép a blokk. És HTML-kód erre a modulra:
Azaz, az általános esetben. Tulajdonképpen background: url nem regisztrálja a stílusok - egyébként már az összes blokkot már egy és ugyanazt a képet.
Ez a tulajdonság azt már definiált HTML-kód az egyes blokk külön-külön. Valami ehhez hasonló:
Az én konkrét esetben, rájöttem, képkezelő szoftver dinamikusan minden blokkot, és ki a PHP.
Ez tényleg húzza a kódsort. De minden attól függ, a feladat.
Ez egészen - nagyszerű I segítette. Munka hely, amit említettem, itt megtekinthető: ddwshop.com. Mehetsz bármely csoportja az áruk és látni ezt a megoldást akcióban.
Ha valaki egy módja annak, hogy hasznos legyen, az egészség felhasználását. Sok szerencsét, és találkozunk.
Kapcsolódó tartalom:

Adware, hogyan kell eltávolítani a számítógépről

Változás előfizetéses szolgáltatás a blog

Smartresponder dobott egy pick-szolgáltatás hírleveleket

Hogyan lehet növelni az összeget a szabad Yandex Disk

CSS WordPress - hogyan?

Konstantin munkája révén Firefox és én ... úgy néz ki, mint ez:
De köszönöm a régi, hétfőn méretének növelése a szövegmezőt.
Az igazság az, hogy ez nem arról szól, hogy mit írtam a cikket. Ez csak ha rákattint bármelyik ezek a csoportok, akkor megnyílik egy oldal, ahol végre az itt látható kódot. Például: itt.
Volt egy ilyen gondolat, de ki fog tenni? Dizaynersha most az egyik, és a munka volt egy elzáródás, én is nem volt képes rá - mindig néhány új funkciót az alkalmazás, meg kell írni a cég dolgozik a saját kereskedelmi programot, és az egyéb szoftverek írt egy csomó, a kereslet, hogy fenn kell tartani, frissíteni, ...
Zhivosayt prémium szolgáltatásokat, van még néhány lehetőség. Bár sokáig ül a szabad - finom is, de ugyanakkor csak az egyik szereplő.
Nos, mint minden, amit korrigálni. Ma újabb frissítés éjjel memóriából. Szerint Zhivosaytu - ahol is beállíthatja a pop-up, vagy sem, és milyen feltételek mellett. Van egy csomó kérdést is, a három szolgáltató egyidejűleg ül ... De előfordul, hogy nyugodt.
Őszintén szólva, én nem teljesen értem a problémát ... A kép a cikk még nem adta döfés? Akkor tulajdonképpen a sarkon, és húzza átméretezése minden szükséges az Ön számára. Ebben az esetben a kép maga nem változik, csak a kijelző ...
Fura, remény, miért nem tud belépni az oldalra. Én most már jól telt hivatkozunk.
Ami a képeket. Tulajdonképpen én egy ilyen nagy kép, nem egyszerre legfeljebb 190px. És mivel 4.5 verzió. töltse fel a médiafájlokat a könyvtárban, csak 1 képméret 26-28 px, de még mindig felugrik egy hiba, és miután a következő verzió frissítés bélyegképek nem jelennek meg. A tárhely azt mondták, hogy „a probléma a CMS magát.”
Valentine, elment a helyszínen, így könnyedén nyitható. Úgy tűnik, hogy a CMS - borítja. Még mindig hiba 500 mászik a blog - ugyanaz a hiba, ha telepíteni vagy frissíteni történtek. Vagy betöltésekor másik sablont ... Ezután fogjuk megérteni.