Hogyan lehet ellenőrizni, és felgyorsítja a letöltési oldalt, a blog az online tevékenységek és a mindennapi munkában

Jó napot! Ma fogunk beszélni veletek arról, hogyan lehet ellenőrizni, és gyorsítsa fel betöltése oldalak a webhely a keresőkben Yandex és a Google, ezáltal növelve pozícióját és a részvétel.
Tehát, mint azt mindannyian tudjuk, a keresőprogramok saját rangsoroló algoritmus, amely automatikusan kerül kiszámításra, és úgy döntött, hogy milyen hely lesz egy adott oldalon a keresési eredményeket, és hogy ő is megérdemli, hogy egyáltalán az első helyen. Csak az egyik ilyen algoritmus a fő weboldalak betöltése sebessége, ez a lehetőség nem érinti az egyik tényező, hanem egy egész sor tényező, a továbbiakban viselkedési.
Ahhoz, hogy megértsük, mi ez az egész olyan tényezők miatt, mint én megmutatom neked egy kis példa. Lásd, ha van egy hely nyitva túl hosszú, akkor kap, hogy a projekt a következő hátrányokat, amelyek elpusztítják őt a legigazibb értelemben vett.
- Amikor belép a helyén, a felhasználók általában nem a türelem, és amikor végre betöltve, és ezért tolja a keresztet. Ez a keresők az úgynevezett „hiba”, hogy van, a látogató nem találja, amit akart, és ez azt jelenti, hogy a webhely gyenge minőségű, és nem méltó arra, hogy a felső 1.
- Továbbá, ezen felül keresők meghatározza a letöltési sebességet, és ez nekik nagyon fontos rangsorolási tényező, különösen a Google, mint az angol nyelvű szegmensben a verseny sokkal magasabb (1880.000.000 ang ellen 254.000.000 ember orosz).
- És végül, ha van egy weboldal lassan töltődik, mint korábban említettük, elveszti a látogatókat, a potenciális ügyfelek egy szó, az összes pénzt, és hirdetheti csúszik lefelé.
Azt hiszem, most már értem, hogy miért fontos, hogy gyorsítsák fel a rakodási oldalak az oldalon, mert ha nem, akkor nehéz lesz, hogy támogassák, vagy akár értelmetlen.
1) Először is, lő caching az oldalon. Ez az, amikor, ha jön a webhely azt nem újra betölteni, mint általában, de egyszerűen átvesz egy régi példányt belőle a böngésző cache, ezáltal felgyorsítja a letöltési oldalt időnként. Ha van egy oldalon létre a motor WordPress, akkor Hyper gyorsítótár plugin ezt. Ha van egy szabályos oldalon, akkor használja a népszerű script MaxCache.
2) Ne használjon témákat helyszínen, hogy áll teljes egészében egyetlen grafikus és még több animáció. Azt hiszem, már láttam ilyen oldalak, amely nagyon jól mondani, hogy „cool”, szép és funkcionális, de ez van töltve akkor valószínűleg legalább egy órát.
Én nem ajánlom, hogy használd a terjedelmes szálak, mint a felhasználó mindig az első helyen lesz a tartalom (információ) a honlapon, és ahogy néz a második vagy a tizedik helyen van jelentősége. By the way, ha gyorsan meg egy oldalon, hogy még mindig, hogy mit nem beszél. Lehet csak sebességű internet-hozzáférés, de remélem, rájössz, hogy a felhasználók többsége ez ingyenes, ezért a leglassabb.
3) használjuk a lehető legkisebb szkripteket és plug-inek a webhelyen. További plug-in mindig terhet jelent a tárhely mellett ez további adatbázis-lekérdezések, hogy lassú betöltése helyén a böngésző több időre van szüksége, hogy feldolgozza az összes adatot. Ha megvan a képessége, akkor cserélje ki a legtöbbet a bővítmények egyszerű motor kódot, ami a feladatuk ellátásához, bár nem olyan magas minőségű és jól, mint szeretné.
Ezen felül, ha akkor még mindig a kódot regisztrálni kívánt méretű képek, akkor is, ha a megfelelő méretű, és így, ugyanezen az alapon veszel egy pár lekérdezéseket a helyszínen adatbázis, amely végső soron csökkenti az adatok feldolgozásához szükséges a böngésző.
5) Vegye ki a szkriptek olyan helyet a lábléc (lent). Az a tény, hogy amikor a webhely kezd elindulni, ez történik a tetejétől az aljáig, és ha van egy néhány nem is nagyon nagy script a fejlécben (Ver) a webhelyén, akkor először betölti azt, majd az egész oldalon.
Ha a szkript nem mozdul, a felhasználók, akik a helyszínen, hogy lesz egy hosszú ideig, hogy egy fehér képernyő, és egy idő után lesz az egész oldal, de ha lejjebb a forgatókönyvet, a helyszínen azonnal megjelenik, de továbbra is szkripteket betölteni. Ez figyelhető meg nézi, ahogy a számítógép közelébe egér görgető kerék.
8) Tiszta MySQL adatbázis egy másik szemetet. Ha van egy oldalon érdemes minden motor kerül beépítésre a különböző kiterjesztések (plugins) az adatbázisban tárolt, ahonnan a különböző táblázatok, még eltávolítása után, amelyek lassítják az oldal működését. Tisztítsa meg az adatbázisban, menjen a MySQL tárhely panel. Ezután a lap „adatbázis”, válassza ki a nevet az adatbázisban. Ok most itt kell kiválasztani a tábla, hogy nem kell, és távolítsa el őket. Ha van egy oldal a WordPress, akkor ideális esetben meg kell maradni csak azokat a táblákat, amelyek megtalálhatók az alábbi képen.
Ezek a fájlok minden esetben nem lehet eltávolítani, mert ők felelősek a motor működését a webhelyen. By the way, mielőtt szerkeszteni az adatbázis egy másolatot a biztonság kedvéért a lap „Export”. Továbbá, ha poudalyat minden, nem kell még egyszer kiemelni az összes többi az asztalon, és az alján a legördülő válassza ki az elemet „optimalizálja asztalra”, és kattintson az „OK” gombot.
11) Változás a tárhely. Ha a honlap még mindig nagyon lassú betöltése, akkor lehetséges, hogy csak tárhelyszolgáltatóját használja a régi berendezés, amely nem fog megváltozni. Ebben az esetben javasoljuk, hogy menjen az azonos hosting. hogy van. Számára Tanúsíthatom.
Hogyan lehet ellenőrizni a sebesség terhelési oldalakat az oldalon?
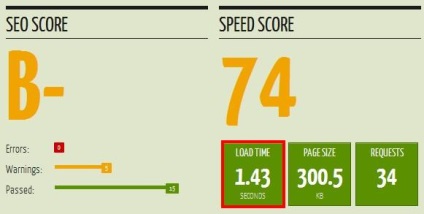
Annak ellenőrzésére, vannak olyan szolgáltatások, mint például gtmetrix.com. de van még jobb. Weboldal tools.pingdom.com nem csak akkor, ha a vizsgálati idő fogja megmondani, letöltő oldalakat az oldalon, hanem jelzi a fájlok betöltődnek sokáig.
Továbbá van egy hűvös szolgáltatás a Google-tól developers.google.com. ami azt mutatja, a 100-as skálán, milyen gyors a honlap terhelés, és jelzi a hibákat korrigálni kell annak érdekében, hogy a sebesség még gyorsabban. By the way, amikor ellenőrzi benne láthatjuk a sebességet a helyszínen nem csak a számítógépek, hanem a mobil eszközök.

Továbbá, ha lemegy, majd kattints a lap «FULL JELENTÉS», akkor látható a részletes statisztikát letöltésére különböző elemek benne, valamint tools.pingdom.com imént említett.

Hogyan lehet felgyorsítani a rakodási hely, ha túl nagy?
Ha van egy portál vagy bármilyen szolgáltatást, mint egy erős smartresponder.ru. akkor meg kell, amennyire csak lehetséges, hogy tömörítés a lehető legnagyobb számú fájl a webhelyen. Akkor használja ezt a forgatókönyvet itt. amely egyesíti és tömöríti a fájlokat JS és CSS egyetlen.