Hogyan lehet csatlakozni a font css
Üdvözlet, kedves barátaim!
Ma beszélünk, hogyan lehet csatlakozni egy új betűtípust css webhelyére tenné, hogy több eredeti és vonzó a látogatók számára.
A szabványos tartalmaz számos betűtípusok, de sajnos nem mindig felel meg a követelményeknek. Ebben az esetben tudjuk, hogy ki a helyzet letöltésével új kedvenc bennünket az interneten, és csatlakoztassa font css-fájlt.
Mozgás a cikket:
Hogyan kell csatlakoztatni a CSS font?
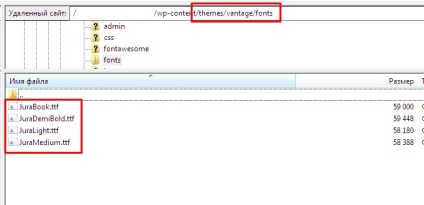
- 1. lépés helyén fonts könyvtárban. Ezek könnyen megtalálható a keresést. Az alábbiakban egy példát egy szép hely, amit általában használ.
- 2. Válassza ki, és letölti az tetszett nekünk. Leggyakrabban akkor kapnak a letöltést több fájl különböző változatai (félkövér, dőlt, stb), valamint a különböző kiterjesztések.
A mi szempontunkból, a legjobb, hogy illeszkedjen a fájl kiterjesztését .ttf, hiszen minden böngésző támogatja. Ugyanaz a fájl lehet .eot formátumokat. WOFF. svg. Ahhoz, hogy támogassa ezt a betűtípust a régebbi verziójú Internet Explorer és más böngészők, kívánatos csatlakozni és formátumok .eot és .woff

Hol lehet letölteni betűtípus kapcsolódni az oldalon keresztül a CSS?
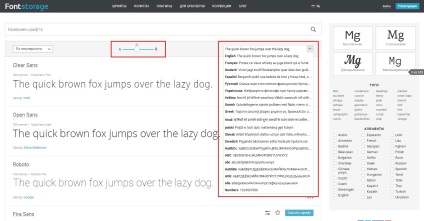
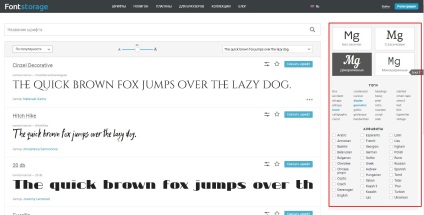
A mai napig van egy csomó különböző források a betűtípus letöltése, de én személy szerint szeretem legjobban ez: FontStorage.com

Íme a fő előnye a többi források:


Mint látható, nincs semmi a CSS-t nehéz csatlakozni a betűtípust. Using szerepelt a cikkben, ahogy tud csatlakozni a webhely melyik betűtípust, és így teszik még érdekesebbé és eredeti.
Továbbá, az egyik korábbi cikkek, leírtam, hogyan lehet csatlakozni a Google Fonts honlapján. Ha érdekel, akkor olvasd el a cikket az alábbi linken: gyönyörű betűtípusok Google Fonts webhely
És ma már mindent. Sok sikert kívánok a helyek létrehozása!