Hogyan készítsünk tooltips egy weboldal vagy blog

Szia barátok! Ebben a cikkben azt fogja mondani, hogyan lehet, hogy a pop-up tippeket a weboldal vagy blog. Nem tudom, mi ez? Tooltips - egy csipetnyi a szöveges formában jelennek meg, ha lebeg a kurzort, hogy bármely területen (szöveg vagy kép).
Ön tudja menteni a webhelyen ilyet, ha azt szeretné csinálni, és szükség van rá! Néha írok egy blogot minden bejegyzést, és benne a szó homályos jelen. Nem megmagyarázni az olvasóknak, hogy mit jelent ez lehet tenni a hivatkozások formájában, és csak kiemelni a prompt.
Csak eszköztippeket jó hasznát például a visszajelzés formája, megrendelési nyomtatványokat az áruk és szolgáltatások, stb Röviden leírom, akkor már tudja mindezt, lássunk munkához. Tehát! Tippek ilyen megteheti webhelyen 2 módon.
1. Egy egyszerű weboldal segítségével egy speciális Java-script.
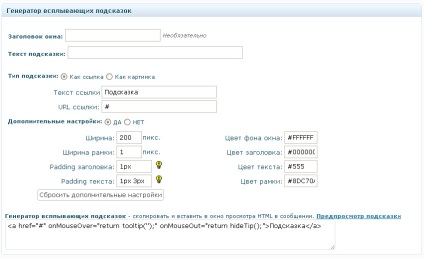
2. WordPress blog - speciális plug - skinnytip-tooltip-generátor
Kezdjük az első módszer. Mit kell tennie?
a) másolja be a kódot ide:
és illessze a címkék közé
a webhelyen.b) a megfelelő helyen a helyszínen, ahová a tooltip beszúrni ide a kódot html mód:
Szöveg: „Te levelet szöveg jelenik meg, ha lebeg a kurzort egy objektum”, hogy változtatni kell a kívánt, és ahelyett, hogy egy kérdőjelet sem írni egy szót vagy kifejezést (?). Amikor az egérrel, és lesz tooltips (a szövegben).
Szúrhat képet az úton, ahelyett, hogy a kérdőjel és a szöveget. Ha valaki nem tudja, hogyan kell beszúrni képet, valahogy így:
Szóval, azt hiszem, ez világos. Menj előre. A második módszer működik, csak a wordpress blog, mert használ egy speciális csatlakozót. Kezdjük:
a) Plugin letöltése skinnytip-tooltip-generátor. Dobjuk el a wp-content / plugins és aktiválja.

Üdvözlettel, Alexander Borisov