Hogyan készítsünk egy slideshow a háttérben a honlapon wordpress felső

És ha rákattint az ikonra formájában a képernyő jobb alsó sarkában, akkor távolítsa el az oldalt a képernyőn, és hagyja csak a diavetítés, az oldal által visszaadott ugyanazon gomb.

Tehát, a csúszka háttérképeket a webhelyén, leszünk a plug - ResponsiveFull szélesség Háttér csúszka. ez a plugin is jó, hogy van egy világos beállítások, hogy megértsük, hogy nem lesz az Ön számára sok baj, nincs semmi felesleges, általában egy nagy plugin. Telepítse, akkor képes lesz arra, hogy közvetlenül az admin felületen, wordpress, így megy a lapon: Plug-Ins - Új. írja be a nevét a dugó a keresőmezőbe, nyomja meg az Entert, telepíteni és aktiválni a plugin van nyitva.

RFWB Slider - Miután telepíti és aktiválja a plugin egy új lap jelenik meg a bal oldali panelen, wordpress menü. beállítani a plugin, menj a lap.

Most beállíthatja a plugin:
- Hol jelenjenek Default RFWB csúszka. jelennek meg, ahol a csúszkát. jelölje ki a oldalt, amely ellen fel kell tudni mutatni a diavetítés. Például, ha azt szeretnénk, hogy hozzanak egy diavetítést a háttérben csak a honlap a helyén, akkor kérjük, jelölje egyetlen érték - Home Page. A végén, a módosítások mentéséhez kattintson a gomb - Save Settings.

- Dia időtartama. megadja az időtartamot a diavetítés egy mérföld másodperc.
- Transition Speed. meghatározza az átmeneti sebesség diák egy mérföld másodperc.
- Automatikus lejátszás. automatikus a diavetítés elindításához, ha az oldal jelenik meg. Engedélyezése - a sor.
- Show Navigation. engedélyezze vagy tiltsa le a navigációs csúszka, beszélünk a nyilakat.
- Show Toggle. engedélyezi vagy letiltja a képes váltani diák diavetítés közben.
- kezelőszervei helyzet. Válassza ki a pozíciót ellenőrzések melyik oldalon fog megjelenni navigáció.
- Show Bullets. engedélyezése vagy tiltása golyók azok körök alján a csúszkát, akkor jelölje meg az csúszdák és váltás.
- Animáció. animáció, itt kiválaszthatja a tolókapcsoló hatást. Fade - ez a hatás nem mutatható ki kapcsoló diák. Slide - Diák váltják egymást mozog a képernyőn.
- Overlay. Ha bekapcsolja a diakép egymásra egy kis háló, mint egy hatást.
- Random Diák. Megnézheti a lemezeket véletlenszerű sorrendben.
A végén, hogy mentse a változtatásokat, kattintson a gombra - Save Settings.

Kérjük, adja csúszka csúszik URL / PATH, írja be az URL-t ide csúszik.
Lásd. itt lesz 3 gomb, ez az ő elnevezések:
- feltöltés. betölthet egy képet egy csúszda.
- Törlés. távolítsa el a fedelet.
- Add képet. Ide kattintva új diát a csúszkát.

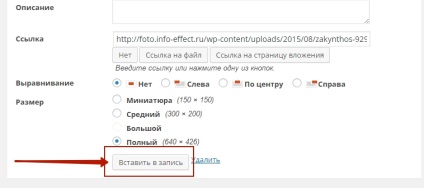
Ahhoz, hogy az URL-t a kép a dia kattintással a gomb - feltöltés. megnyílik egy ablak, ahol ki kell választani, ahogy a kép betöltődik. Lehet letölteni a számítógépre, de a következőket teheti meg médiakönyvtárat.

Miután letöltötte a képeket a számítógépre, vagy válassza ki azt a könyvtárat, akkor meg kell nyomni a gombot - Paste a bejegyzést. lenne egy kép URL került a csúszda.

Szóval miután beállította a csúszkát, adjunk hozzá egy képet, mentse a beállításokat, akkor törölnie kell a hely cache, így minden változás megjelenik a webhelyen. És azt is, hogy ez az, fejleszteni a helyén, jó szerencsét és hamarosan találkozunk. By the way. mint tudják - Hogyan adjunk egy másik hátteret az oldalon?
Bővebben!
Sberbank Online
A legjobb!
Internet fejlett
iPhone 7 Plus Red Special Edition
Hozzon létre egy ingyenes honlapon!
természetes folyamat
honlap optimalizálás
helyszíni gyorsulás
biztonságos hely
Promotion a szociális hálózatok
Super Wordpress Dugó
WooCommerce tól Z-ig!
Bejegyzés a Windows 10
Számítógépek kezdőknek