Hogyan készítsünk egy mobil változata a wordpress oldal - felső
Ahhoz, hogy egy mobil változata a webhely, el kell olvasni ezt a cikket az elejétől a végéig. Csak akkor fogod igazán megérteni és megtanulni, hogy milyen könnyen és gyorsan tud alkalmazkodni a weboldal bármely mobil eszköz, már ez a garancia!
Ami magát a szabadságát, hogy a mobil oldalon!
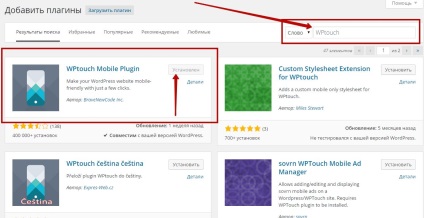
Alkalmazkodni a honlapon mobileszközök segít dugó - Wptouch. Töltse le ezt a plugin saját WordPress admin panel, menj erre a lapra: Plug-Ins - Új, írja a keresőmezőbe bővítmény nevét, és nyomja meg az Entert. Telepíteni és aktiválni a plugin - Wptouch.


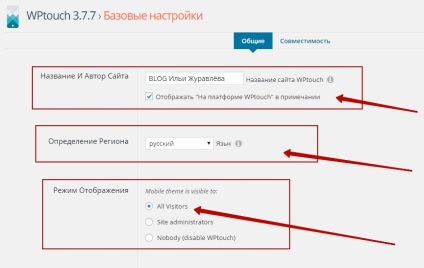
De mi érdekli a beállításokat, így viszont az oldal - Basic beállításokat. Az ezeket a beállításokat, akkor meg kell határoznia:
- a nevét a webhely megjelenjen a mobileszközökön.
- A nyelv, a régió a webhelyen.
- Display Mode - Minden látogató - minden látogató számára.
Hagyja a többi beállítás alapértelmezett és kattintson - Változások mentése.

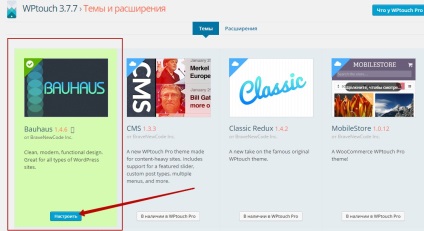
Ezután menj az oldalra - Témák és bővítmények. Van egy ingyenes téma lesz elérhető számunkra, amely megfelel az összes követelménynek, és teszi az Ön számára egy teljes mobil változata a webhelyen. Válassza ki és kattintson a gombra - testreszabása.

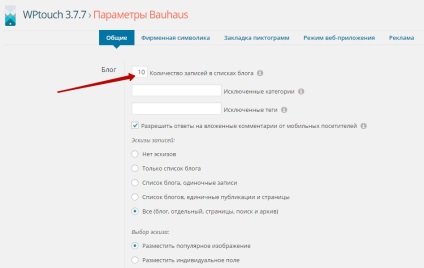
Következő. eljutunk a beállítások oldal témája. Kezdjük Általános beállítások itt meg kell - Határozza meg a rekordok száma, amely megjelenik a mobil változata a webhelyen.

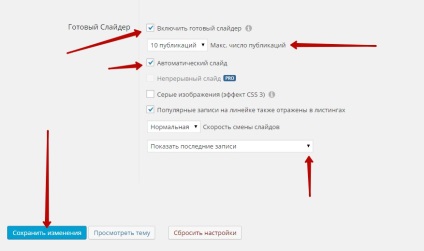
Akkor menj le az oldalt, itt lehet engedélyezni és beállítani a téma - Ready csúszka meghatározza, hogy hány bejegyzés jelenik meg benne, hogy ez automatikus és jelzi, hogy milyen konkrét bejegyzések jelennek meg benne. Egyéb beállítások maradhat az alapértelmezett. A végén ne felejtsük el, hogy a módosítások mentéséhez.

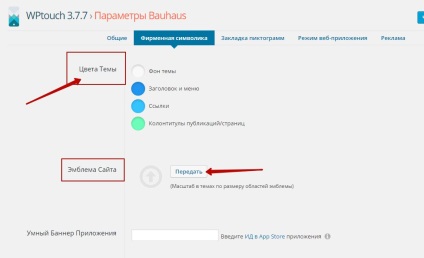
Ezután menj a Beállítások - céglogókra. Itt lehet felvenni az eredeti terv, a téma - adja színeket - háttér, cím, linkek, lábléc kiadványok. Tudod letölt a márkajelzéssel, és állítsa be a betűtípust.


Végén a tartalék kiigazítás márka szimbólumok.
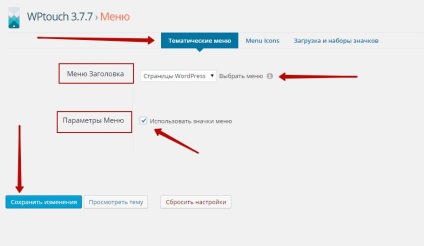
Következő. link ehhez az oldalhoz - Menü beállítások - Tematikus menüből válassza ki a címet menü fog megjelenni a mobil változata a webhelyen. És adja meg, hogy akkor használja az ikonokat a menüben. A végén - Mentsd meg a módosításokat.

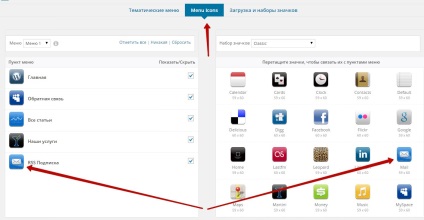
Azt viszont, hogy a lap - menü ikonok, itt kell kiválasztanunk ikonokat a menüben, a kiválasztott ikont, húzza a Menü oldal, amelyen szeretnénk használni. Mentse el a módosításokat.

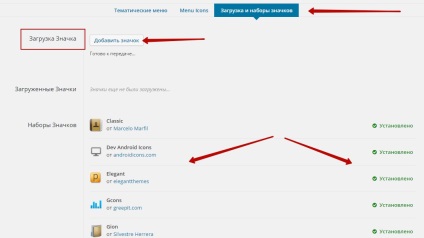
Következő. megy a fül - Feltöltés és ikonkészletekkel. Itt feltöltheti saját ikonok, vagy válassza ki és állítsa be az alapértelmezett ikonok.


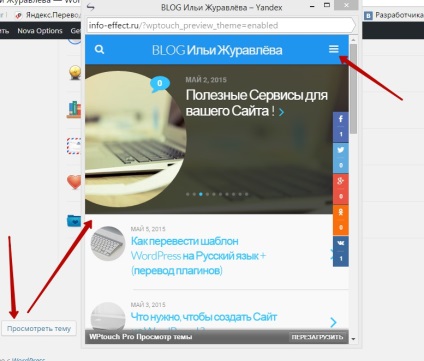
Meg kell nyitni az ablakot, mely akkor látható - Kész, a mobil változata a webhelyen.

Minden mobil változata a webhely készen áll. Mint látható, semmi bonyolult annak létrehozása nem volt, és ez a köszönet a WordPress platform, amely felhasználóbarát funkciók, mint például egy egyszerű és gyors betöltés dugó. Természetesen akkor a beállításokkal többet kísérletezni, figyelni, hogy a márka szimbólumai a mobil oldalon, próbálja meg, hogy az eredeti, töltse fel ikonok, logo, a színei.
És mégis, hogy webhelye hogyan néz ki majd a különböző mobil eszközök, sok ingyenes szolgáltatásokat nyújt az interneten. Ahhoz, hogy megtalálja egy ilyen szolgáltatás, egyszerűen írja minden kereső - Részletek hely néz ki, mint a különböző képernyők vagy a mobileszközökön. És akkor nem kell egy weboldal nyílik meg, amely az ilyen szolgáltatásokat.
De én személy szerint nem ajánlom, hogy használja ezeket a szolgáltatásokat. mivel a legtöbbjük szándékosan mutatnak a standard változat a helyén, hanem ha van egy mobil változata. Értem, hogy miért csinálják, annak érdekében, hogy minél több ügyfél által, mert az általuk kínált szolgáltatásokat hozzon létre egy mobil változata a honlapon. Csak 1 és 5 szolgáltatást mutatott mobil változata a honlapomon. Ezért, csak megy a mobil oldalon, így azt biztos, hogy megbizonyosodjon arról, hogy valamely webhely jelenik meg a mobileszközökön.
Ui Release 4 további plug-inek, hogy hozzon létre egy mobil változata a honlapon!