Hogyan készítsünk egy logó Photoshop

Az utóbbi időben kiderült, hogy ez a Photoshop tehet, még a kis kifinomultság kártyát. Ezúttal azt találjuk, hogy a Photoshop képes, és működik, és alkalmas az ügyfél logóját.
ügyfél tömeg alapján a logó azt jelenti, nem több, mint egy kép, amit lehet nézni a számítógépen. A fő probléma akkor kezdődik, amikor az ügyfél, megcsodálta a logó a monitor úgy dönt, hogy tedd be keresetet. Például nyomtatni egy nagy poszter méretű házban. Emlékszem, amikor még egy plakátot, hogy lógott hely Delfi. Vagy, hogy egy izzó jel a boltban. Vagy nyomtatási naptárak nagy és szép logó, forró ki a karmai drága designer.
És most, a boldog ügyfél küld egy monitor képet egy vállalat, amely világító jelek üzletek. De pár óra telt el, és az ügyfél megkapja a választ: „Köszönöm, megértjük, mi a logót. Nem probléma, a jel fog tenni. De kérem, küldje el nekünk a logó a kanyarokban. Küldött nekünk nem érti, mi a képet JPG mérete 500 400 képpont. Ez nem teszi a jele. Ha nincs logó a kanyarokban, azt várjuk, hogy további pénzösszeget „rávezetés” logo „. Igen, talán hasonló a logó, amely megkapta az ügyfelünk lehet használni, kivéve a fejléc az oldalon. És beszélt vektorizálási, ha érdekli ez a kérdés, én olvastam a cikket raszter Vectra.

A lényeg készül egy vektor logók. Persze, ez nem volt mindig. Abban az időben a nagymamám logók festette művészek és illusztrátorok a hatalmas vásznakon. A mai számítógépes világban bitmap logo - Dead logó. Ez lehet, kivéve, ha ez az, hogy csökkentse nagy vagy kinyomtatni. Vector logó - matematikai információt a körvonalait a logó. Ez könnyen bővíthető nyomtatni bármilyen felületre, így lehet betölteni az AutoCAD a speciális vágó gép papír a gép kivágása formájú anyag.
Bármilyen nagy cég a mai világban van egy márka könyv és a stratégia, hogy támogassák a logót. Azaz, egy sor belül hozott vállalatok logo helymeghatározás szabályokat. Hogy legyen? Mi köze hozzá. Ahol lehetőség van nyomtatni színes, ahol ki lehet nyomtatni, stilizált, amely fekete és fehér. Egyes cégek elismerem stílus, néhány tiltott. De minden esetben, kezdve egy egyszerű logó fekete-fehér vektoros alakzatot. Aztán jön a vállalati identitás, akkor van egy pastiche.

Egyetértek azzal, hogy egyes vállalatok nem megy túl tárhely soha nem kell a logót a vektor, mint a logó nem hagyja a bannereket és sapkák honlapján. Azonban, ha a kimenet a nyomdaiparban és a valós világ vektor elkerülhetetlen.
Ebben az útmutatóban műhely létrehozása logó Photoshop, tudom használni a régi logó AQ, amit létrehozott egy barátom. Emlékszem, hogy már megállapodtak abban, hogy barter, mondtam neki, és a logó tervezése a CMS, akkor az oldalamon és az elrendezés motort. Azonban miután teljesítette magam részéről úgy tűnt, egy jó ötlet, hogy eltűnnek, és nem válaszolt, ahelyett, hogy „Sajnálom, nincs ideje, hogy az elrendezés.” Ez a logó egy sor egyszerű ovális tojás alakú tárgyat. Photoshop elénk számos igen szerény eszközökkel dolgozni vektor utak. Szerencsére, ezek a szerény eszközökkel elég ahhoz, hogy 60% -át a meglévő logó, ha nem több. Kezdjük formáinak kialakítása, utalok, hogy más tutorials, amely segít létrehozni saját logó, és persze a végén minden lecke is letölthetik PSD Fail minden réteget.

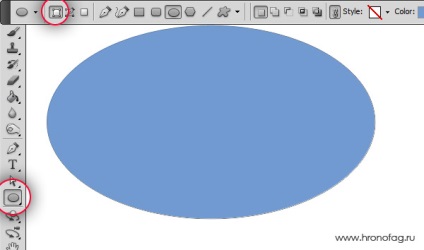
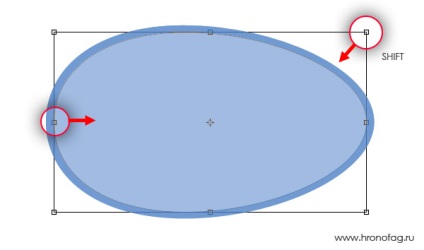
Válassza Ellipce szerszám és rajzol egy normális ellipszis. A beállítások panel opció kívánt alakú réteg. És ha nem tudom, mi ez, én olvastam a cikket a Shape Layer-módban, a Path és a Fill pixel. Röviden, ez az opció generál vektor utat, mint egy vektor maszkot kitöltési réteg. És ez az, hogy a vektor megjelenik a Photoshop.

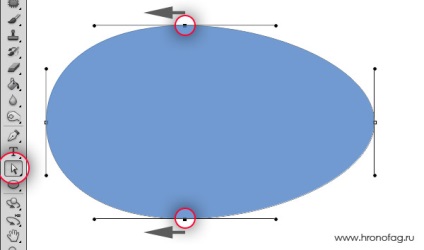
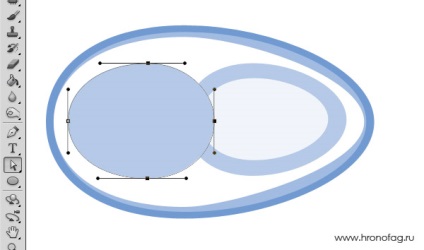
Válasszon másik eszköz Direct Selection Tool. kiosztása egy adott vektor pont és képes megváltoztatni az irányt a vezetők. Kattintson őket egy ellipszis. Ezután válasszuk ki a két közép-pont, a felső és alsó. Válassza ki a 2 pontot, nyomja meg a SHIFT. Ha két pont jelölve, húzza őket vissza ellipszis yaytsepodobnuyu alakot öltött. Az első forma kész.

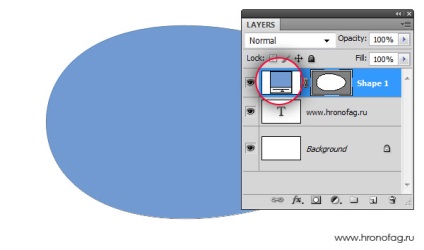
Ahhoz, hogy töltse ki a színt? Keresse réteg ovális panel Rétegek. Kattintson a kitöltés ikonra, majd válassza ki a kívánt színt.


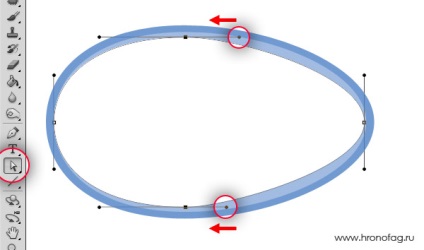
Ismét előidézni a tojás újra használja a Szerkesztés> Szabad alakítás. de ez alkalommal, csak nyomja a tojás függőlegesen. Ezután válassza ki a Direct Selection Tool. ismét válassza ki a felezőpontja, és változtassa meg a hosszát az egyes vezető pontokat. Ez csökkenti a dőlésszöge pontok között. Gratulálunk, újra a tojás alakú. És ez az első lépés létre egy logó a Photoshop. Térjünk át a leveleket. Ez a tojás kell kitölteni, fehér.

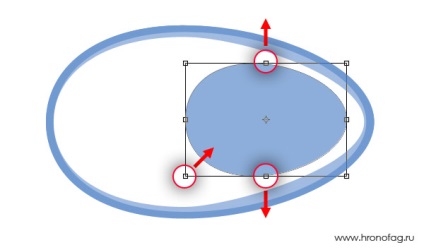
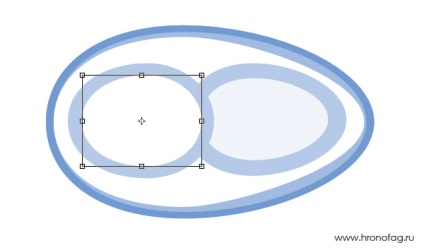
Válassza ki az első tojás és a kettős réteg. Tedd a tetején, és használja a Szerkesztés> Szabad átalakítani, hogy csökkentse a méretét betű méret, amely illeszkedik a tojás belsejében. Ne kapcsolja ki a Szabad alakítás. Húzza a középső horgony bővíteni a tojásokat függőlegesen.

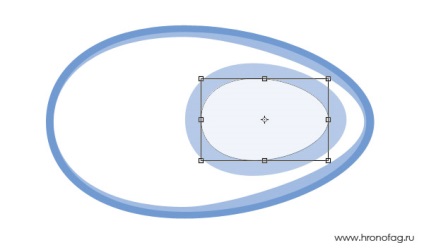
Ismét két példányban a tojás réteg> Dublicate réteg. Ismét válassza ki a Free Transform eszköz, és a réteg tartja a SHIFT billentyűt, hogy csökkentse egyenletes volt. Töltsük fel a kapott forma fehér színű, és ha szükséges, és ez valószínűleg felmerül, átalakítani, hogy ismét vízszintesen és függőlegesen, így vizuálisan egységes vázlatot betűk helyett elvékonyodó a széleken.

Ismét kettős kék tojás betűk Q és mozgassa balra. Ez lesz az alapja a levél A. Először bővíteni, hogy a másik oldalon a Szerkesztés> Transform útvonal> Vízszintes és tömöríteni vízszintesen, így tömörebb formában, és használja a Direct Selection Tool, ha szükséges. változtatni a szám dot, például, hogy növeljék a szög a ovális kiterjesztése útmutatók a széleken.

Ismét kettős ez ovális, csökkenti a méretét, fehér kitöltés, tömöríteni függőlegesen szükség esetén követik a betűk fordult egységes.

Továbbra is befejezni része a levél Q válasszuk ki a téglalap eszközt, és rajzoljon egy kis téglalap. Töltsd meg a fehér és helyezze alá a levelet Q. Ismétlődő és csökkenti azt a Szabad alakítás. majd tegye fel a levelet Q. A logó a Photoshop a végéhez közeledik.
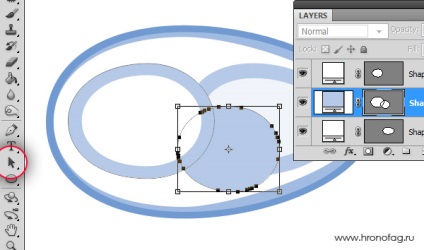
Rétegek kiválasztása a kék ovális megjelenése a levél A. Most válasszuk Szerszámpálya Selection Tool, és kattintson az ovális. Ovális van kijelölve. És a rétegek látni fogja, hogy a vektormaszk van kijelölve. Ez azért van, mert mi dolgozunk a vektormaszk ez a réteg. Ezután Figyelmeztetem, ne használja a Mozgató eszközzel. kezel rétegeket. Csak a Path Selection Tool. amely megjelenésében néz ki, mint egy fekete nyíl, de nem fut egy réteg egésze, hanem csak vektor utak a maszkot.

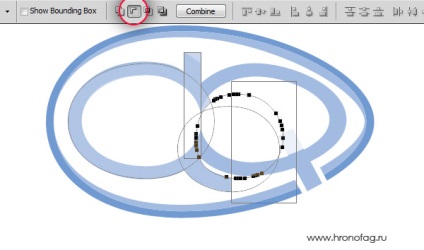
Ismételjük meg az egész műveletet. Jelölje ki a második kör Path Selection Tool eszközt. nyomja meg a SHIFT. A kurzor Path Selection Tool plusz jel jelenik meg. Most mozog a pályán, és lesz másolva. És ez a második út előidézni a kontúrok. B ebben az időben, megint kihasználta az átalakulás révén Warp, hogy erősebben ívelt ovális.

Most válasszuk ki a Téglalap eszközzel. Vizuálisan, semmi sem változott. De nézze meg a téglalap Tool Options bar. Nagyon valószínű, hogy van beállítva, hogy létrehozása Alak Új réteg. A Téglalap eszközzel, csak hozzon létre egy másik réteg egy új vektormaszk. És mi nem akarjuk. Szeretnénk felhívni csak egy rétegben. Váltson a beállítások panelt a Hozzáadás Alak terület beállítása () Ez a beállítás hozzáadja a vektoros útvonal a már létrehozott egy vektor maszkot. Továbbra is csak a válassza ki a megfelelő vektormaszk jobb vektorrétegben. 2. Rajzolj egy téglalapot.

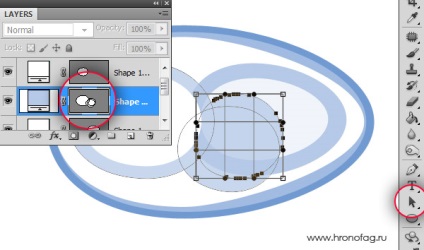
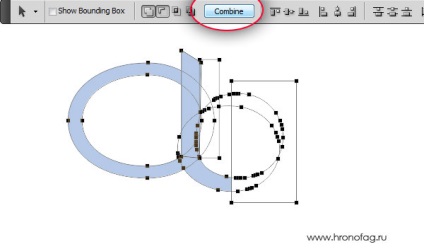
Meg kell gyűjteni az egész hegy és a rendes alak erre használjuk a mód összeadni, kivonni, kizárása, és metszik egymást. Customize - Vonja fordul vektor alakját a „cut” vektoros alakzatot. Mint írni áramkör 2 0 van jelen. De egy külső töltés, és a második, kisebb vágás. Itt és eszköz kiválasztása Path Selection Tool nagy téglalap és ovális, és kapcsoló-beállítások a kivonást Alak Terület (-)

A pontosság kedvéért, válassza ki a téglalap eszközt. beállításokat, hogy a kivonást Alak Terület (-) és vágott egy darab levél A. Ezután válassza ki a Direct Selection Tool. kattintson a jobb felső sarokban egy keskeny téglalap, válassza ki a vektor pontnál, és húzza le. Ábra megszerzett jelentését. És ha minden igaz, akkor most megtanulta, hogyan lehet a logó a Photoshop a semmiből.

Egyesítése egy kicsit más értelemben. Nem fogok a raszterizálni rétegeket, hogy gondosan összeállított egy vektor. De nézd, mi történik a színpadon. Mik a vektoros formák? Az esetek többségében ez a halom ovális nalez egymással létrehozása bonyolult formák jelennek meg. Tulajdonképpen már csak egy összetett alak a levél A. K. Mi láthatja, de csak azért, mert fehér, ovális, mint egy kék ovális és a farok a Q betű metszi a fő tojást, úgy tűnik, mintha ezen a ponton a tojás megszakad, hogy lófarok Q túllépni de valójában a fehér téglalap vizuálisan lezárja a tojást.
Egyrészt jött le, és így, másrészt minden, ezek a számok, ha mentés PDF létrehoz egy maszkot bitmap kitöltés, amelyet beépített belül. Kaptunk egy csomó réteg, amelyik elfedik átfedik egymást. Az ilyen hiba lesz több súlyt, és a káosz a rétegek lehetetlen megérteni, ezért azt javasoljuk, hogy az összetett formák helyett csak 3 104 egyszerű.

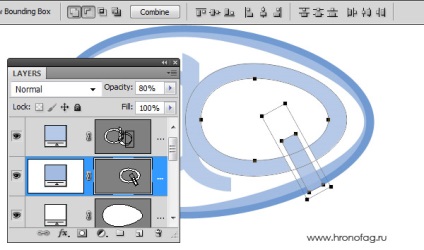
Ne ugyanazt a levelet Q. Jelölje ki a fehér farok és fehér, ovális, és másolja a kontúrok belül a fő kék körvonal a levél Q módosítsa a beállításokat a kivonást Alak Terület (-), majd másolja a látható része a farok. És én összevonásra betűk és Q. mivel azok nem tervezték, hogy külön-külön egymástól. Ennek során az ilyen munka lehet a helyzet, amikor van benne egy maszk hozzá egy vázlatot, és elrejti. És elrejti felülírja hozzá. Ez az, ami valójában. Cut kontúr vágás hozzáfűzi, mert nagyobb a hierarchiában. Valójában mindezen áramkörök nem ugyanazon a síkon. Természetesen a Photoshop nincs „rétegek” kontúrok, azokat nem lehet ellenőrizni, mint az Illustrator. Minden, amit tehetünk, hogy csökkentsék a vázlatot, és másold vissza. Akkor jelenik meg, minden más áramköröket.

Hasonló munkát végeztek a körvonalait egy nagy tojás, hogy végül megkapja csak 2 réteg - a külső szalag sötétkék és világoskék belső. És azt hiszem, már csak húzott vektor logo a Photoshop. Továbbra is csak azt menteni PSD formátumban. EPS vagy PDF.

Ami a színes logonyomtató fontos. Munka a CMYK módban Kép> Mód> CMYK amiről tudja olvasni részletesen cikkemben a CMYK módban. hogy megtanulják, hogyan kell felkészülni grafika nyomtatott olvas cikket nyomtatás előkészítése 10 percig. Ha biztos abban, hogy a logó létre, különösen a webes tartalom, azt is javasoljuk, hogy a lehető legtöbbet hozza élénk színek CMYK. majd lefordítani a logó a RGB használható interneten. Ebben az esetben, akkor biztos, hogy a logó ugyanúgy néz ki, mint a nyomtatott és az interneten. És remélem, hogy most meg tudja, hogy egy teljesen profi logó a technikai feltételeket.
Szokás lehet letölteni Fail PSD formátumban minden réteg. Ha tetszett ez a bemutató, kattintson a Like gombot.