Hogyan készítsünk egy hivatkozás a kép wordpress site internet kelkáposzta

Mindig szeretne valami új, titokzatos és meglepő!
Hogyan lehet, hogy a szív remegett, és a lélek örvendezik?
Nagyon furcsa vágyak? És itt-ott. Néha a látogatás más oldalakon, megjegyezve, hogy - valami új és érdekes, nem a lélek nem áll meg, mint egy kisgyerek, egy csendes csodálattal? Minden nap tanulunk valami újat. Például:
Hogyan készítsünk egy hivatkozás a képet WordPress oldalon?
Tudod. Csak nem azt mondják, hogy akkor rögtön megérti, mindent, és megtanulták, egyszer megtanulta, hogyan kell írni cikkeket. őket megfelelően optimalizált oldal teszi a távolság.
Tisztában vagyunk azzal, hogy hogyan lehet a kép hirtelen egy linket, kattintson rá az egér nyíl. Itt marad!
Mindenki tudja, hogy hasznos információk - ez az egyik dolog, ami az olvasók a blogunkon. És, mint, amit késleltette volna a vendégünk egy kicsit.
Majdnem minden ember szereti nézni a képeket, hogy kísérje a szöveges információ.
Egyszer, amikor írás egy új cikket, akkor hirtelen rájött, hogy azért, mert azt szeretnénk, hogy a képet, amit behelyezett a cikk szövege a hivatkozás bármely olyan termék vagy erőforrás.
Gondolod, hogy ez nagyon nehéz?
Semmi ilyesmit. Nézzük lépésről lépésre vagyunk most akkor egészen az elejétől a végéig.
Az eredmény az lesz meglepetés és öröm. Mert valójában egyszerű.
Ma megtanulják, hogy a webhely képlink az lesz, ha rákattint az egérrel, tartsa a személy, kiegészítő forrás, az Ön által megadott előre.
Ez lehet egy oldalt a webhelyen, vagy egy teljesen más életet.
Értsd meg, hogyan, hogy a kép egy linket a kívánt oldal nagyon egyszerű. Ahhoz, hogy át csak néhány hóbort.
Így, akkor nem csak díszíteni a helyszínen, gyönyörű képek, hanem a közvetlen forgalom a kívánt irányba.
Egy modern motor WordPress folyamatosan tökéletesítette mindent. Minden nap foglalkozni a technikai részleteket ezzel a saját helyén lesz könnyebb és világosabb. Még ha megpróbáljuk megérteni egy kicsit a kódot, ami nagyon fél hozzányúlni a jövevényeket.
De általában van főleg nem kell megérinteni semmit. Minden átalakul WordPress.
Hogyan készítsünk egy képet link?
Először adja meg a közigazgatási központ a helyszínen.
Kattintson az alábbi tételek:
KONZOL → RECORD → ADD NEW → Új médiafájlokat
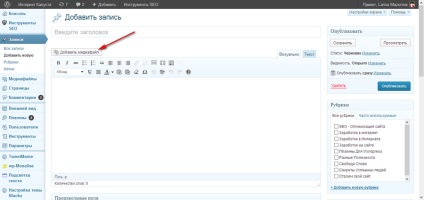
Látni fogja ezt az ablakot:

Ezután kattintson a gombra: Letöltés, vagy médiafájlok hozzáadása.
Válassza ki a szükséges fájlokat az adathordozó könyvtár helyén (a számtani előre betöltött képek) vagy a teher egy új képet vagy fotót a számítógépről.
Válassza a Fájl - OPEN - ütést rekordot.
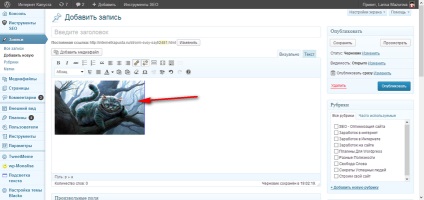
Ezután meg kell várni, amíg meg nem jelenik a kép a papírt, majd meg kell csak kattints rá az egérrel jelölje ki (általában áll, kék színű).

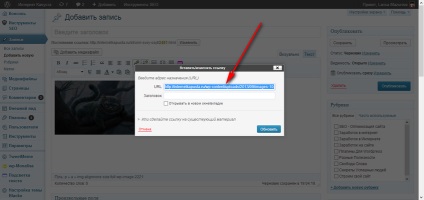
Kattints rá, és van egy új kis ablak.


Igen, bármit.
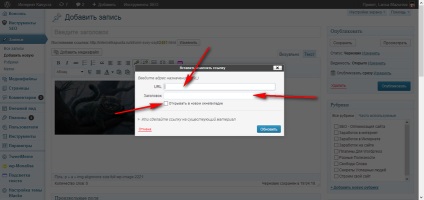
Akkor írja a nevét - a cím a vonatkozó bekezdésében, valamint a bekezdés a „Megnyitás új ablakban” ne felejtsük el, hogy egy pipa, és kattintson az „Update”.
Minden - most a kép vált kattintani.
Így lehet kép, hogy bárhol a cikket -, ahol szeretne, és ezért van szükség.
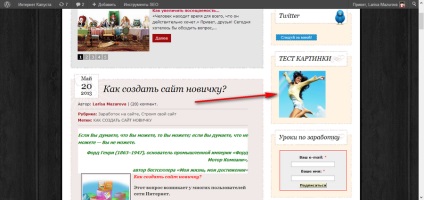
Mint egy bónusz, most, hogy hogyan lehet beszúrni képet a sidebar az oldal (ez az a hely, hogy látjuk a balra vagy jobbra a fő szöveg a cikk az oldalon), annyira, hogy már a teljes nézetben és elvégezni az összes ugyanazt a funkciót, amit tőle várnak.
És azt akarjuk, hogy ha rákattintanak, az emberek azt továbbítja, hogy hol kell.
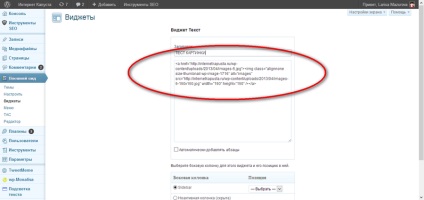
Hogyan lehet behelyezni egy képet saytbar oldalon?
Kép beillesztése a megfelelő helyre saytbara oldalon, akkor csak meg kell tudni, hogy a helyes kódot ezt a képet.
Hogyan juthat ezt a kódot?
Vordpresa úgy működik, hogy ő hozza létre a kívánt kódot, amelyet egyszerűen másolja be, ahova kell.
Ehhez menj végig újra.
Ezután menj a lap VISUAL - (szöveg) HTML és rákattint egy elemre (szöveg) HTML.

Ez az! A kód tartalmazza automatikusan kapcsolódik, hogy csak meg kell másolnia a kívánt helyre.


Mi megy a widget - beilleszteni a kódot, és illessze be az ablakon. Kérdezi helyiértékeken ezt a widget kell megjelennie, és nyomja meg: SAVE.


Mi megy a honlap, és ellenőrizze, hogy működik. Azt hiszem, minden jól működik.

Ha azt szeretnénk, hogy hirtelen változtatni a képek méretét saybare, majd térjen vissza a widget, és állítsa be a számokat a kódot, ahogy kell.
alt = »» szélesség = »200" height =» 180"
Ezt meg lehet tenni előre, ha megmérjük a mérete a oldalsáv segítségével FastStone Capture program.
Nagyon szeretem ezt a programot, hasznos minden blogger, amelyben van egy meglepően egyszerű és intuitív sor. De a program is nagyon hasznos a jövőben, és azt akarom, hogy írjon egy cikket róla.
Ez minden. Arra gondoltunk ki: